Axure怎么设计APP开关按钮状态切换的原型?
我们在设计APP选项时,对于只有两个选项的抉择时下拉显然不是那么好操作,这是我们可以选择使用切换开关按钮来实现这个功能,下面是原型动演示态图,我们可以使用axure来制作这个滑动按钮的原型,下面我们就来看看详细的教程。

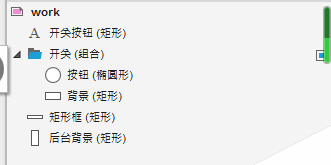
1、首先我们来创建原件,这里主要用到了快关(组合)这下面的两个原件,创建一个矩形和一个圆,原件宽度自己定,高度一样即可,创建完以后需要把两个元件居中对齐,然后分别命名为按钮和背景。

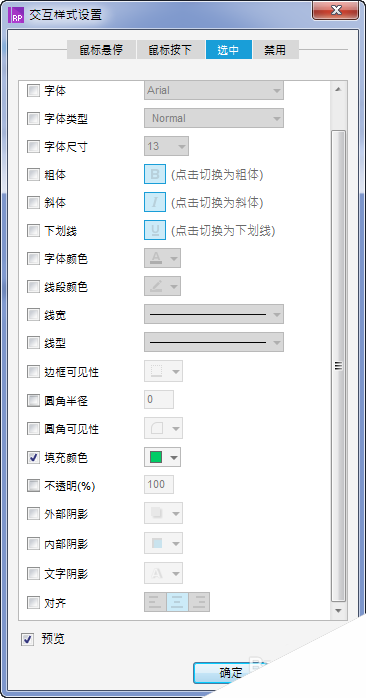
2、从动画我们可以看到,当我们点击的时候背景色在变化,这里我们是设置了选中状态,当我们选中原件时替换原有的颜色即可,这里我设置了按钮的边框颜色和背景的背景色,让他们在选中是跟背景颜色一致。

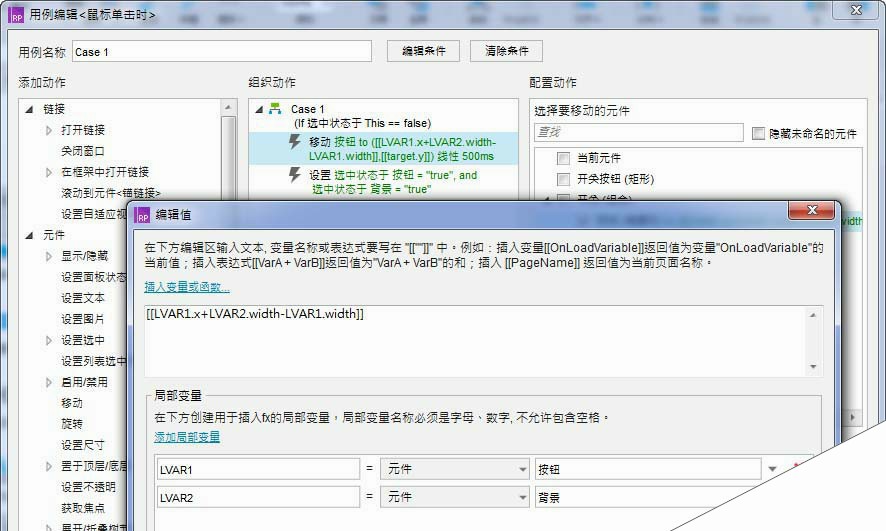
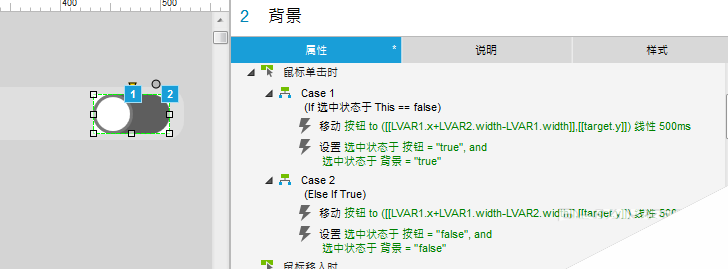
3、接下来进行交互设计,当我们选中按钮时将按钮移动右侧,再次点击按钮时将按钮移到左侧,因为元件的X坐标是以左边为基准的,所以我们在计算坐标时要把本身的宽度计算进去,首先是从左到右移动,这里我们选中按钮在下方找到X右边的FX点进去定义按钮和背景的局部变量,然后插入值[[LVAR1.x+LVAR2.width-LVAR1.width]],y轴水平不变,直接赋值即可[[target.y]],动画选择线性500ms即可。

4、接着是反向移动,原理跟上面一样,只是计算的时候我们需要先加上按钮本身的宽度再减去背景的宽度,这样x坐标就回到了之前的位置了:[[LVAR1.x+LVAR1.width-LVAR2.width]],y轴水平不变,直接赋值即可[[target.y]],动画选择线性500ms即可。

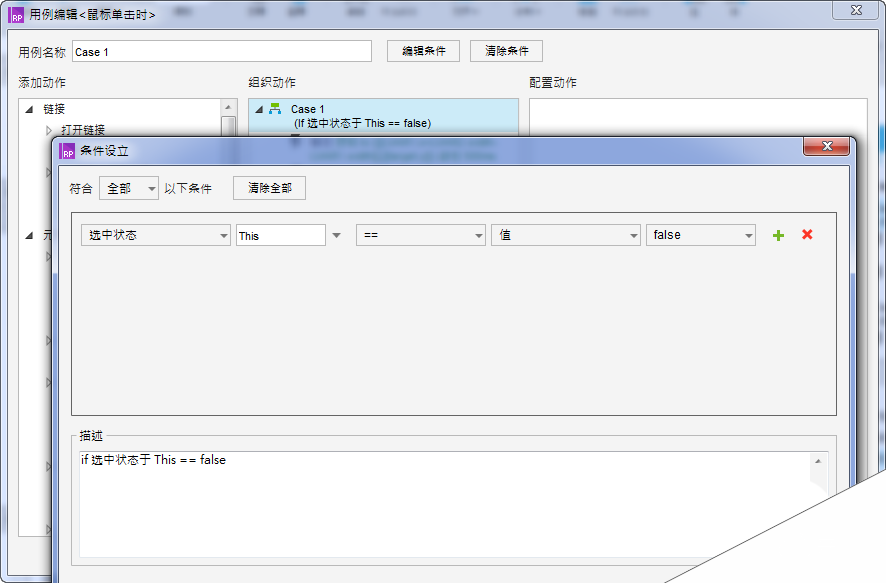
5、到这里我们的按钮已经实现了左右切换了,但是你会发现点击按钮时会出现连个case事件,不好操作,所以我们需要再事件前面添加一个判断语句,当按钮原件选中时执行那个事件,按钮原件未选中时执行那个事件(默认是为选中状态的)。

6、现在我们就已经实现了切换样式了,但是你会发现状态没有发生改变,因为目前还没有设置选中状态,这里我们要在事件后面继续添加一个选中状态,当我们点击按钮时,设置按钮和背景为选中状态,这样我们选中状态中的颜色就会被切换了,当我们再次点击按钮时取消选中状态即可。

7、这样我们的切换样式就实现了,因为这是手机端的设计,点击按钮还是不怎么方便,所以这里我再加个功能,当我点击背景时就可以实现按钮的切换,这样操作更符合app使用(微信也是这样设计的),这里直接把按钮的事件复制到背景上即可。

以上就是Axure设计APP滑动按钮原型的教程,希望大家喜欢,请继续关注来客网。

