Css前端总结
一、移动端 移动端还没有上车。先来总结一下三个基本的移动端开发特性:视口( viewport )、媒体查询( @media )和相对字体大小。 1.1 视口( viewport ) 加上视口之后,页面将会自动

css常见的命名表示
以下为 css 页面模块的常用命名: 头: header 内容: content/container 尾: footer 导航: nav 侧栏: sidebar 栏目: column 页面外围控制整体布局宽度: wrapper 左右中: left right center 登录条:

DIV半透明层 CSS来实现网页背景半透明
使用DIV+CSS实现DIV层半透明效果,可设置半透明度,通过CSS设置DIV半透明,兼容各大浏览器包括win IE,通过实例图例与在线演示希望大家能掌握并灵活运用半透明效果。
常用CSS HACK问题及解决代码
以下是常用CSS HACK问题及整治代码-DIV+CSS网支持 1、屏蔽IE阅读器(也便是IE下不浮现) *:lang(zh) select {font:12px !important;} /*FF的专门使用*/ select:empty {font:12px !important;} /*safari可见*/ 这里sel
如果规范的命名css名称
本篇介绍几种 CSS 命名规范。 学习 HTML 和学习其他知识一样 都会遇到困难与瓶颈期,关键在于不放弃。 学习的动力在于,你为什么学,是跟风? 还是自己心里真的喜欢? 如果轻言放弃
深刻理解css优先选择权
Css 优先选择权让一些新手非常头疼,下面 divcss5 小编带大家深入理解 css 优先选择权。 首先就是 CSS 规则的 specificity( 特殊性 ) , CSS2.1 有一套关于 specificity 的计算方式,用一个四位的

safari的webkit核心浏览器css代码
css谷歌涉猎器cssChromecss safari涉猎器辨认CSS hack 咱们知道和会运用CSS IE 火狐阅读器之间的判别DIV+CSSHACK,这里为大家再引见下区分谷歌浏览器(Chrome)苹果涉猎器(safari)与IE之间的hack; 只有
Css实现鼠标移动时禁止选中文字
这是通过 CSS 样式来实现的禁止用鼠标选择功能: unselectable 为 IE 准备 onselectstart 为 Chrome 、 Safari 准备 -moz-user-select 是 FF 的 css style:html,body{-moz-use r-select: none; -khtml-user-select: none; user-
DIV+CSS设置百分比宽度计算
偶尔候我们也重要应用百分比来总计宽度,通常情况也是总的百分比宽度,不能超越100% CSS宽度合计时刻把稳总结: 不管是摆布结构、多列的布局仍是径自一个DIV宽度的构造设置都需要
Css实现笑脸猫动画制作
本文介绍用全部 css 实现一个笑脸猫的动画,代码如下: html head style .face { left: 50%; top: 50%; position: absolute; width: 400px; height: 340px; margin-left: -200px; margin-top: -170px; border-radius: 50% 50% 35% 35%

DIV CSS宽度计算之CSS网页布局错位
为何总计宽度 较量争论网页像素宽度是为了CSS网页机关规正和兼容。思空见贯的我们布局支配结构网页或应用padding、margin组织的时刻将合计整页宽度,如果不算计无论是宽渡过大过小
CSS 隐藏页面元素常用方法
用 CSS 隐藏页面元素有许多种方法。你可以将 opacity 设为 0 、将 visibility 设为 hidden 、将 display 设为 none 或者将 position 设为 absolute 然后将位置设到不可见区域。 Opacity opacity 属性的意思
css的绝对定位与相对定位
相对定位 父级有代码: .picbox{ position: relative; width: 400px; height: 250px; margin: 0 auto ; 也就是代码中的 position: relative; 时,子级的定位可以相对父级而决定位子。 子级的代码: 子级的代码中

DIV CSS宽度计算之CSS网页布局错位
为何总计宽度 较量争论网页像素宽度是为了CSS网页机关规正和兼容。思空见贯的我们布局支配结构网页或应用padding、margin组织的时刻将合计整页宽度,如果不算计无论是宽渡过大过小
Css居中常用方式
水平居中 内联元素( inline or inline-* )居中 ? 你可以让他相对父级块级元素居中对齐 .center-children { text-align: center; } 块级元素( block level )居中 ? 你可以通过设置 margin-left 和 margin-ri
手写CSS代码注意什么
乱码VS编码 反面我们简介过导致网页乱码、CSS奏效等缘由一一小块是由于本人编写的时分没有寄望编码标题问题,不编码转化问题,时常因为自己写的时分应用一种编码,发明别人对照
CSS 常用核心概念
CSS 中最核心的几个概念,包括:盒模型、 position 、 float 等。这些是 CSS 的基础,也是最常用的几个属性,它们之间看似独立却又相辅相成。 元素类型 HTML 的元素可以分为两种: 块级元

if条件css兼容解决
针对差别的IE浏览器版本,应用if前提来设置装备摆设对应css款式,从而希图css hack !--[if IE] Only IE ![endif]-- 一切的IE可辨认 !--[if IE 5.0] Only IE 5.0 ![endif]-- 只需IE5.0兴许辨认 !--[if gt IE 5.0]
Css最新常用10大框架
Css 最新常用 10 大框架推荐, CSS 作为最具结构化和组织化的语言,已经成为最流行的编程语言了,不但可以在设计网站时提高网站运行速度,而且能协同 SEO 优化整个网站性能,尽管有
纯css实现的无缝滚动
!doctype html html head meta charset=utf-8 title 纯 css 实现的无缝滚动 /title meta name=keywords content= meta name=description content= style #outer{ width: 600px; height: 200px; overflow: hidden; position: relative; } #inner{ over

css布局超链接文本鼠标悬停
css构造鼠标悬停 未会晤 拜访后分别差距色调设置 前端css机关时有时思考提高用户体验,额外是文章标题列表机关,用户接见后超链接笔墨颜色和未会面过的超链接文字色彩差别,这样
Css3制作文字波浪线效果
语法: linear-gradient(direction, color-stop 1, color-stop 2, ) 简单用法: background-image: linear-gradient(red, transparent); 增加角度, linear-gradient(45deg, red, transparent) 加个 position : linear-gradient(45deg, re

CSS元素居中
# 内联元素水平居中 在 css 中要使内联元素水平居 中的方法是给它的父级元素添加 text-align: center; 样式即可。 # 内联元素垂直居中 在 css 中要使内联元素垂直居中的方法是给它的父级元

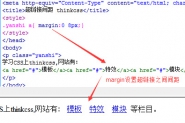
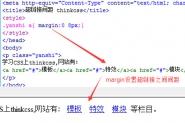
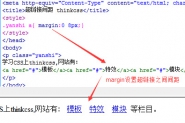
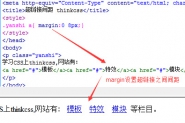
锚文本超链接a与a之间间距设置
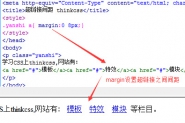
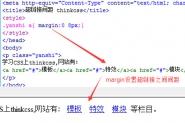
div css布局才干之两邻超链接锚文本之间间距设置装备摆设简称css超链接间距 超链接间距-超链接距离距离 超链接间距主要对a设置间距实现,也即是a标签对象与a标签对象之间间距。只管
Css基础定位position
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。 在 CSS 中一共有 N 种定位方式,其中, static ,relative,absolute 三种方式是最基本最常用的三种定位方式。 position 取值 : static 默认定
HTML+CSS基础课程学习
如果想为元素设置层模型中的绝对定位,需要设置 position:absolute( 表示绝对定位 ) ,这条语句的作用将元素从文档流中拖出来,然后使用 left 、 right 、 top 、 bottom 属性相对于其最接近的

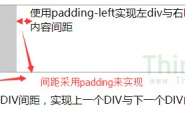
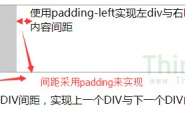
html中div间距CSS样式布局设置
html网页组织中DIV间距是遇到思空见贯构造排版,经过css花式完成差别场景的div之间间距布局,譬喻有div支配间距,凹凸结构div间距。布局间距也是门径多种,梗概使用margin外间距(外补
前端开发css禁止选中文本
在我们日常的 Java web 前端开发的过程中呢,程序员们会遇到各种各样的要求,所以不每天学的东西感觉自己都退步了,都更不上时代的发展了。 每天应对各种需求,每天活在疑问中就
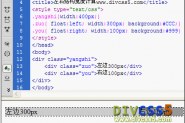
CSS浮动float基础知识点
float 属性 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 float 属性使元素能在设计中到处移动,从而让其他元素围绕它们。元素的浮动是水平

span内文字居中条件与实现CSS布局方法
span默许不像div是块元素,对span应用文字居中text-align:center技俩,文字模式是无法在span居中的。最直观对span配置宽度有用的。体会《span宽度设置》 以下经管方法,为了能瞥见居中成绩