CSS3制作轮播图切割效果
!DOCTYPE html html lang=en head meta charset=UTF-8 title 炫酷 CSS3 切割效果轮播图 /title meta name=description content= 炫酷 CSS3 切割效果轮播图 / meta name=keywords content= 炫酷 ,CSS3, 切割效果 , 轮播图 / meta n

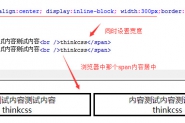
css文字左右间距设置实例
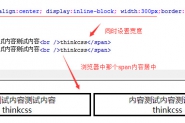
css文字摆布间距设置装备摆设实例 英文、数字、中文汉字等文字左右间距设置均运用cssletter-spacing《css字间距》完成。 1、间距实例形貌 设置装备摆设letter-spacing差异的值,看看间距是
Css制作按钮阴影效果
按钮阴影 阴影按钮鼠标悬停后显示阴影 我们可以使用 box-shadow 属性来为按钮添加阴影 : CSS 实例 .button1 { box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19); } .button2:hover { box-shadow

去除ul li默认css样式
去除ul li默认css款式,差距涉猎器对ul li默许格式有些差距,但若不需要粗略组织排版,那末这个自带无序列表组织也是梗概直接不铲除花式使用的。 然而,一般是了结构正确美妙,会
CSS 按钮效果制作
我为大家介绍使用 CSS 来制作按钮。 基本按钮样式 默认按钮 CSS 按钮 CSS 实例 .button { background-color: #4CAF50; /* Green */ border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none

Css的列表属性 (List-style)步骤
1 、类型 list-style-type: none( 无标记 ); disc( 默认 , 圆点 ); circle( 圆圈 ); square( 方块 ); decimal( 数字 ); decimal-leading-zero(0 开头的数字标记。 (01, 02, 03, 等。 ); lower-roman( 小罗码数字,如 i, ii,

html段落内文字设置字间距间隔
只对段落p内文字设置字间距,段落p是html段落标签,以p最早,以/p竣事,通常文章分段应用p标签,而无意偶尔小部门构造也可使用p来机关。经由过程css配置其款式实现排版目的。 这里

html段落内文字设置字间距间隔
只对段落p内文字设置字间距,段落p是html段落标签,以p最早,以/p竣事,通常文章分段应用p标签,而无意偶尔小部门构造也可使用p来机关。经由过程css配置其款式实现排版目的。 这里
Web前端开发技术的Css的高级应用
一、基本选择器(单一) 通用选择器 (*) :将匹配所有的 HTML 元素; 标签选择器:对应所有的 HTML 标记,名称与标记名称一样。 类选择器:可以通过给一类 HTML 元素,定义同一个 cla
CSS的背景样式 background
背景 : 1 、 background-color:#F5E2EC; /* 背景颜色 */ 2 、 background-image : url(a.gif); /* 背景图片 */ 3 、 background:transparent; /* 透视背景 */ 4 、 background-repeat : repeat; /* 重复排列 - 网页默认 */ repeat-

html段落内文字设置字间距间隔
只对段落p内文字设置字间距,段落p是html段落标签,以p最早,以/p竣事,通常文章分段应用p标签,而无意偶尔小部门构造也可使用p来机关。经由过程css配置其款式实现排版目的。 这里
几招教你组建CSS盒模型
W3C 组织建议把所有网页上的对象都放在一个盒 (box) 中,设计师可以通过创建定义来控制这个盒的属性,这些对象包括段落、列表、标题、图片以及层。 盒模型主要定义四个区域 MBPC :
CSS的文字属性大全
1 、 color : #999999; /* 文字颜色 */ 2 、 font-family : 宋体 ,sans-serif; /* 文字字体 */ 3 、 font-size : 9pt; /* 文字大小 */ //x-large;( 特大 ) xx-small;( 极小 ) 4 、 font-style:itelic; /* 文字斜体 */ //oblique;( 偏

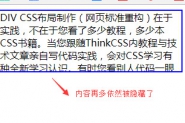
超出div隐藏 用css样式解决
超出div的内卵翼藏赶过div的图片潜藏超出跨越div的对象盒子潜藏,这几个高出div的必要css窜伏意图方式很容易只需要配置一个css格局即可办理。 CSS治理花色:overflow:hidden overflow:hidden 遵
前端工程师必备的css资源
Awesome 系列虽然挺全,但基本只对收录的资源做了极为简要的介绍,如果有更详细的中文介绍,对相应开发者的帮助会更大。 一、预处理器,更快地编译 CSS 1.GCSS :一个用 GO 语言编写的
CSS符号属性和CSS背景样式代码
list-style-type:none; /* 不编号 */ list-style-type:decimal; /* 阿拉伯数字 */ list-style-type:lower-roman; /* 小写罗马数字 */ list-style-type:upper-roman; /* 大写罗马数字 */ list-style-type:lower-alpha; /* 小写英文字母

超链接字体鼠标悬停颜色改变
css设置超链接鼠标悬停字体上时字体变色彩,css配置鼠标悬停变色机关。 鼠标悬停字体上笔墨变色,一般针对超链接锚文本字体色调旋转,使用了伪类:hover。扩张涉猎明白《超链接a标
CSS文字属性代码大全
color : #999999; /* 文字颜色 */ font-family : 宋体 ,sans-serif; /* 文字字体 */ font-size : 9pt; /* 文字大小 */ font-style:itelic; /* 文字斜体 */ font-variant:small-caps; /* 小字体 */ letter-spacing : 1pt; /* 字间距离

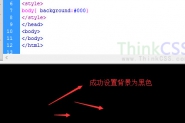
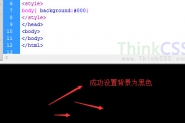
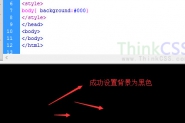
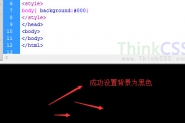
网页背景设置为纯黑色css样式
css靠山色调属性技俩单词:background-color代码简写background 设置网页后台色彩bac千克round-color可以直接运用bac公斤round糜费代码。 纯黑色的色调代码:#000000或缩写#000 终极配景颜色为彩色
CSSde 背景属性 (background)代码
色彩 {background-color: #FFFFFF;} 图片 {background-image: url();} 重复 {background-repeat: no-repeat;} 滚动 {background-attachment: fixed;}( 固定 ) scroll;( 滚动 ) 位置 {background-position: left;}( 水平 ) top( 垂直 ); 简写
CSS RESET —— 浏览器样式重置
CSSReset 1.CSSReset为什么存在? 只要您的客户存在使用不同浏览器(ie,firefox,chrome等)的可能,那你就不得不从完美的理想状态回到现实,因为不同核心的浏览器对CSS的解析效果呈现各异,
CSS属性选择器
具有特定属性的 HTML 元素样式 具有特定属性的 HTML 元素样式不仅仅是 class 和 id 。 注意: IE7 和 IE8 需声明 !DOCTYPE 才支持属性选择器! IE6 和更低的版本不支持属性选择器。 属性选择器

CSS三种样式
CSS样式分为:内联式css样式、嵌入式css样式、外部式css样式 内联式css样式 内联式css样式表就是把css代码直接写在现有的HTML标签中: pstyle=color:#000099这是一个段落标记/p 1 采用style属性。
Css伪类选择器的相关要点
CSS 伪类,是一种特殊的类,它针对到 CSS 选择器起作用,使选中的标签产生特定效果。 CSS 伪类语法:选择器:伪类名 { 属性:属性值 } 用的最多的伪类就是超链接 a 的伪类,有 :link ,

css全局公共样式
global.css公共样式 global.css公共样式 通常会放初始化CSS代码如下: global.css公共样式 CSS文件命名为global.css,一般此CSS文件是用于装全站主要框架CSS样式代码和初始化的CSS样式。 global翻译
文字属性代码书写实例讲解
!DOCTYPE html html head meta charset=UTF-8 title 文字属性 /title style type=text/css body{ font-size: 12px; font-family: 微软雅黑 ; } h3{ color: red; } p:first-of-type{ color:blue; } h3 em{ font-style: normal; color: greenyellow; }
CSS应用中小技巧代码大全
一 . 清除浮动 方法 1 : #test{clear:both;} #test 为浮动元素的下一个兄弟元素 方法 2 : #test{display:block;zoom:1;overflow:hidden;} #test 为浮动元素的父元素。 zoom:1 也可以替换为固定的 width 或 hei
CSS:链接外部css样式时候link标签使用方法
1、link实例 head linkrel=stylesheettype=text/csshref=mystyle.css /head 1 2 3 链接外部css样式时候link标签的内容结构解释css引用 href值为外部资源地址,这里是css的地址 rel定义当前文档与被链接文档之
Css技术选择器的应用解析和编码问题
1 、 ID 选择器与类选择器优先级 ID 选择器优先 2 、 CSS 文件中编码问题 1 )要么就删除,默认就是编辑器的编码 2 )有的浏览器不识别,在编码后加上 ; 3 、属性和样式是否正确 直观的

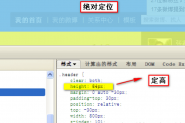
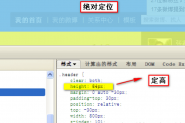
CSS 相对|绝对(relative/absolute)定位系列(一)
1.绝对定位和浮动元素是近亲:都具备包裹性和破坏性 包裹性:包裹性换种说法就是让元素inline-block化,例如一个div标签默认宽度是100%显示的,但是一旦被absolute属性缠上,则100%默认宽