HTML5 浏览器支持
你可以让一些较早的浏览器(不支持HTML5)支持 HTML5。 HTML5 浏览器支持 现代的浏览器都支持 HTML5。 此外,所有浏览器,包括旧的和最新的,对无法识别的元素会作为内联元素自动处理

自学html5软件开发必读的6本书
自学html5书籍推荐给大家。想自学好html5开发,当然好的学习资料比不可少,精通就给大家推荐几本热度比较高的书籍,相信好的学习资料更能让你的学习效果事半功倍。 1、《JavaScrip

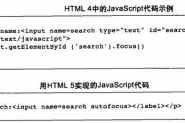
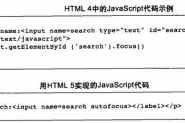
一文读懂HTML5和HTML4区别!
HTML5自从2010年正式推出后,它以惊人速度发展,现在主流浏览器基本上都支持了HTML5(除了个别的特性在浏览器兼容有问题),这说明HTML5越来越受到欢迎。可以预测不久的将来HTML5会成

HTML5 表单验证
表单验证 显示验证----可自己设置验证通过 和 不通过的 提示信息 script /* 显示验证----可自己设置验证通过 和 不通过的 提示信息 checkValidity方法用于检验输入信息与规则是否匹配,匹配

这是一份你值得保存学习的HTML5技术干货整理分享
还记得在过去的Web前端开发中,如果你需要绘图或者生成相关图形的话,使用Flash可能是你唯一或者说最强大的实现方式,而在近些年的技术热点HTML5标准中,HTML Canvas(画布)能够更加

html5常用基本标签
一、Html的基本结构: !DOCTYPE html html head meta charset=utf-8 title/title /head body 网页的文本、图片等信息; /body /html 二、Head部分:用于表示网页的元数据即描述网页的基本信息 其常用标签及

html5可以做什么?HTML5市场需求有哪些?
随着互联网的飞速发展,依托互联网发展的企业如雨后春笋般出现,HTML5前端开发的需求量越来越大,在人们的生活中所占据的比例也越来越重。因此,HTML5前端的代码都必须直面用户,

HTML基础-干货
标签的属性 如果想让页面中的某几个字改变颜色,该怎么办? 使用单独的标签font(font 规定文本的字体、字体尺寸、字体颜色。)把这几个字圈起来,怎样使用font来处理标签中的内容?如

盘点HTML5能为Java开发人员带来的5点好处!
过去,Java开发人员都是依赖Web浏览器作为应用程序的前端。但过程往往令人沮丧:HTML笨拙,JavaScript缓慢而难用,缺乏调试工具,想让应用程序兼容所有的浏览器是一个非常艰苦的过程

HTML5的教程文件基本格式
骆驼设计994230521 !DOCTYPE html H5的声明 html lang=zn-cn 中文声明这个是对文本汉语和英语的声明 最好写上 是规范 不写没没事 html lang=en 英文声明 head meta charset=utf-8 声明字符编码 容易出现乱

新手被web页面排版定位弄懵,教你3种方法弄懂css元素定位!
div+css是现在比较流行网页排版技术,其中css的灵活运用是不可缺少的部分。在完成一些复杂的页面排版都是由最简单的排版方式演变而来的,应读者的要求今天给大家讲解一下css最基础

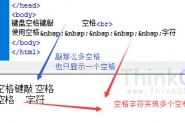
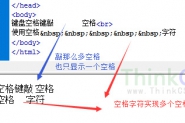
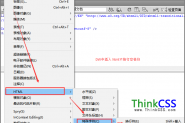
HTML DIV CSS开发软件DW软件中有无html空格字符快捷键
html空格字符若是是一个一个字母字符输入很慢,在HTML DIV CSS垦荒软件DW软件中有没有html空格字符快捷键? 谜底:有 DW中输入空格字符nbsp;快捷键: shift+ctrl(全名control)+空格键 由三个

HTML DIV CSS开发软件DW软件中有无html空格字符快捷键
html空格字符若是是一个一个字母字符输入很慢,在HTML DIV CSS垦荒软件DW软件中有没有html空格字符快捷键? 谜底:有 DW中输入空格字符nbsp;快捷键: shift+ctrl(全名control)+空格键 由三个
移动端手机网站基本模板
HTML5挪动端最基础底细网页模板代码(以下HTML代码可直接拷贝复制运用): !doctype htmlhtmlheadmeta charset=utf-8title电话网站最基本HTML模板/titlemeta name=keywords content= /meta name=description content=

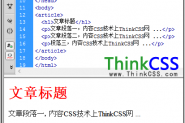
html5 article使用实例
使用article标签布局一篇实例,通过此示例驾御熟识article元素标签。 1、残缺HTML5实例代码 !DOCTYPE htmlhtmlheadmeta charset=utf-8 /titlearticle 实例 CSS5/titlestylearticle{ color:#000}article h1{ color:#F00}/st

html空格符号
html空格标记如何拼写 HTML空格符代码: nbsp; 由+n+b+s+p+;6个字母标识表记标帜造成一个空格符。 CSS启迪软件DW插入空格符门径截图: DW软件插入html空格符行使截图 DW软件中快速插入html 空

每个段落首行抬头空两个字(空两格)位置
p翰墨缩进之CSS完成每一个段落首行抬头空两个字身分缩进成效 一般文章排版习惯使用p/p标签,多么文章条理组织清楚,况且上一段与下一段文章内有空格隔断。但无意偶尔我们须要对

float:left css浮动靠左 布局靠左
css float:left 浮动靠左组织 首先float是机关网页浮动(对象靠左left、靠右right)花式属性单词。在机关中我们要让对象靠左浮现只须要对对象配置float:left格式就可。 一、float left语法 1、

html怎么注释?
html怎么注释?html若何注释?html注释方法是什么? 在HTML代码中为了以后便于极快查找哪部分代码是什么劝化,是哪块结构的代码?想在代码中加说明翰墨,又不想影响网页机关(涉猎

<div>与<span>的区别是什么?
div与span之div与span的区分是什么? div css布局html中经常使用div和span标签,默认这个标签觉得没有什么甄别,加了后字体、笔墨大小、字体色彩等花样都不有鉴识(可以说两者没有被插手

html超链接去掉下划线 html去除取消超链接下划线
html a超链接标签,默认有的涉猎器表现有下划线,有的不有下划线,大多锚文本超链接A标签内字体是有下划线的,怎么去除超链接下划线?html超链接去除下划线怎么样做? 去掉去除超

html超链接显示下划线样式
html 超链接显示下划线名堂- 默认HTML超链接表现下划线-兼容各大涉猎器! html超链接a标签运用,默许状况下有的涉猎器展现下划线花样,有的没有显露下划线。如何实现兼容各大涉猎器

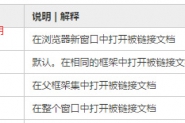
html <a>标签target属性值
htmla标签target属性值先容 html a标签是用于配置从A网页达到B页面(站点)链接,其掀开办法,则target属性值牵制。 a href=//www.css5.com.cn/CSS5/a 浮现当用户点击CSS5文字后将重新载入//www.css

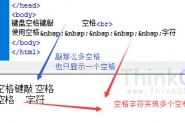
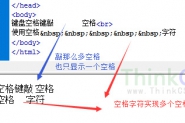
html多个空格 html文字间多个空格间隔实现
html多个空格 html笔墨间多个空格隔绝距离完成 HTML网页构造特别是文章笔墨排版时,无意偶尔需求文字和笔墨有空格隔绝距离,一个空格简单,只须要按空格键键入一个空格就可。 htm

<span>设置CSS,span标签应用CSS样式几种设置方法
css span使用span标签css设置span设置装备摆设CSS,span标签CSS名目的配置 span标签与div标签根柢结构语法相通,独一div span鉴别在于div默许组成块独有一行,span默认不是块,随形式紧贴内容,

A标签新窗口打开怎么设置
超链接a标签新窗口打开怎么设置怎么完成-a锚文本掀开法子设置 a标签是配置超链接锚文本标签,a超链接标签让站点A网页打开B网页,或让Aweb转到Bweb。那末a标签超链接翻开方法中新窗
HTML表单组件实例代码
HTML 表单用于搜集不同类型的用户输入。下文通过代码给大家分享html 表单组件实例代码,感兴趣的朋友参考下吧 废话不多说了,直接给大家贴代码了,具体代码如下所示: !DOCTYPE htm
HTML5创作三步曲
HTML5是web开发世界的一次重大的改变,事实上不管你是否喜欢,它都是代表着未来趋势。其实HTML5并不难理解和使用。我们这里能列出许多原因为什么现在要开始使用HTML5。下面HTML5就业
html,htm,html5,shtml有什么区别?
HTML是一种标记语言,它的全称为:Hypertext Markup Language,超文本标记语言的意思。 htm是来源于老的8.3文件格式,DOS操作系统只能支持长度为三位的后缀名,所以是htm,但在windows下无所谓HTM与

前端必会的 HTML5 Canvas标签讲解
canvas 标签定义图形,比如图表和其他图像,你必须使用脚本来绘制图形。 比如在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字。 什么是 canvas? HTML5 canvas