h1-h6标签怎么用
html中h1-h6标签的定义和用法 h1-h6标签可定义标题。h1定义最大的标题。h6定义最小的标题。 由于h元素拥有确切的语义,因此请您慎重地选择恰当的标签层级来构建文档的结构。因此,请
HTML5知识介绍
html5介绍说明HTML5是用于取代1999年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML 标准版本,现在仍处于发展阶段,但大部分浏览器已经支持某些 HTML5 技术。HTML 5有两大特点:首先,强化了 We

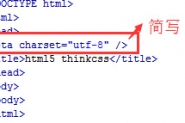
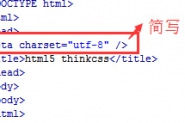
html5之meta charset网页字符编码标签代码简写
html5之meta charset网页字符编码简写缩写篇教程 除了DOCTYPE html笼统在HTML5中入手下手可以简写,并此缩写兼容各大新旧版本和一致品牌浏览器,meta charset网页编码也或是简写缩写,同时也

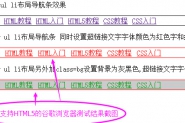
HTML5 <nav>标签 CSS3布局教程
HTML5nav标签HTMLNav CSS组织教程 Html 5新增标签nav教程篇与nav+css构造教程篇,HTML5 nav元素标签 HTML5新增nav标签。 CSS5对html 5 footer标签透辟介绍到html footercss机关案例演示让想深造html5的友人真

HTML5 <footer>标签元素 css3布局教程
HTML5 footer标签元素 新增html5底部footer元素标签,对html 5新增footer标签根底认识到了解footer css组织教程做到真正掌控与认识footer 记得我们在畴前html5版本夙昔机关网页底部版权时,风尚使

html5 <header>标签 css3布局教程
html5 header元素标签html5新增标签元素之header/header,颠末html header根蒂根基教程进修同时作为header css结构能力 一、header标签元素基本先容 在HTML5版本之前民俗使用div标签布局网页,在HT

html5之meta charset网页字符编码标签代码简写
html5之meta charset网页字符编码简写缩写篇教程 除了DOCTYPE html或者在HTML5中初步或者简写,并此缩写兼容各大新旧版本与差异品牌涉猎器,meta charset网页编码也或是简写缩写,同时也兼容
sphinx使用及其简单配置
一、sphinx使用 进入你要创建文档的目录,例如要创建在目录/home/wwwroot/doc下 cd /home/wwwroot/doc 开始使用向导创建你的文档项目 sphinx-quickstart 程序会提示输入一些选项,如输入根目录,大部
前端开发自动化优化工具
一、功能介绍: 该工具用于前端自动化优化,主要有以下功能: 压缩css(yuicompressor) js语法检查和压缩(google-closure-compiler) jpg、png、gif无损压缩(jpegtran、pngout、gifsicle) 目前该工
linux下安装Sphinx- Python documentation
一、什么是Sphinx? Sphinx 是种令人可以轻松撰写出明智/优美的文档工具, 由 Georg Brandl 在BSD 许可证下创造. Sphinx 已在支持是 the 新版Python 文档的生成, 也成为Python项目首选的文档工具,同
服务端合并和压缩JavaScript和CSS文件
Web性能优化最佳实践中最重要的一条是减少HTTP请求,它也是YSlow中比重最大的一条规则。减少HTTP请求的方案主要有合并JavaScript和CSS文件、CSS Sprites、图像映射(Image Map)和使用Data URI来
使用HTML、CSS及JavaScript来开发本地移动应用程序
1 PhoneGap phonegap.com/ PhoneGap是一款HTML5平台,通过它,开发商可以使用HTML、CSS及JavaScript来开发本地移动应用程序。因此,目前开发商可以只 编写一次应用程序,然后在6个主要的移动平台
<!DOCTYPE>它是如何定义如何使用
前言 : 今天被问道有没有仔细了解过!DOCTYPE标签?,愣了一下,因为一开始在W3cschool上看到过建议使用XHTML Transitional DTD,之后就很听话地把Dreamweaver的HTML文档类型默认设置为XHTML 1.0 Tr
通过应用html5来解决视频播放的问题
html5没学习之前总觉的很神秘。近期通过学习和研究html5有点成果,特总结分享给大家。 众所周知应用开发分两种:一是原生的native app 二是web app,也就是通过浏览器访问的应用。 htm
HTML5不支持frameset的两种解决方法
解决方法如下: 第一种 使用iframe,但是目前使用iframe的人已经越来越少了,而且iframe在不同浏览器之间还有不兼容的情况。而且我一些研发的人员,他们表示iframe窗口间传值似乎很麻
详解HTML编程的标记与文档结构,是HTML入门学习中的基础知识
用HTML标记内容的目的是为了赋予网页语义(semantic)。换句话说,就是要给你的网页内容赋予某些用户代理(user agent)能够理解的含义。 HTML 规定了一组标签,用来给内容打上不同的标
归纳了几种CSS中使用disabled属性实现禁用的方法
定义和用法 input 标签用于搜集用户信息。 根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。 HTML 与
深度剖析HTML的语意和与其相关的前端框架,简单的HTML也有大学问
关于语义 语义研究的是标志与符号之间的关系,以及它们所代表的意义。在语言学中,它主要是研究这些标志(如单词,短语,或者声音)在语言中的意义。而在前端开发领域,语义主
避免常见的六种html5错误用法
一、不要使用section代替div 人们在标签使用中最常见到的错误之一就是随意将HTML5的section等价于div具体地说,就是直接用作替代品(用于样式)。在XHTML或者HTML4中,我们常看到这样的代码
Dropbox 做私有 Git 服务器
原理:在dropbox中建立git仓库,然后共享文件夹,从而实现多人协作。例如我们要在Dropbox/project/目录下建立demo.git项目: 一、在Dropbox的文件夹下创建远程repository文件夹(.git后缀), cd ~
移动webapp开发小贴士
1 创建主屏幕图标 (Creating a home screen icon ,for ios) //57*57link rel=apple-touch-icon href=/custom_icon.png/link rel=apple-touch-icon href=touch-icon-iphone.png /link rel=apple-touch-icon sizes=72x72 href=touch-icon-ipad.png
搭建通过 ssh 访问的 Git 服务器
一、Git - 协议 Git 可以使用四种主要的协议来传输数据:本地传输,ssh 协议,Git 协议和 HTTP 协议。 Git 使用的传输协议中最常见的就是 ssh 了。大多数环境已经支持通过 ssh 对服务器的访
老式播放器的嵌入代码,Windows Media Player,Real Player
我们在网页上看到的播放器无外乎WMP/RealPlayer/Flash Player,其他的无非是面板不同,或者添加了其他控件,对于计算机上安装的一些播放器也都是编码和解码器的整合,其最核心的编码和解
编写高性能HTML应用,CSS和JavaScript编程方式建议
大多数开发者会通过JavaScript和图片来优化,通过服务器配置,压缩文件和合并文件 - 甚至调整CSS(合并小图片)。 可怜的HTML老是被忽视,尽管它一直是网络的核心语言。 HTML正在变得
HTML5中的定位系统
HTML5 的出现会使得手机中的原生态 APP 减少。 HTML5 的出现大大节省了人们的开发成本。因为它通吃 PC 、 Mac 、 iPhone 、 iPad 、 Android 、 Windows Phone 等跨语言平台。程序员们再也不必为不
HTML5网站的特点
HTML5 是第五代 HTML 技术的简称,比方说一个网站摆在你面前,上面有文字、图片、音频、视频等各种元素, HTML 技术就是把这些元素组合在一起的技术。基于第 5 代 HTML 技术做出来的网
HTML5中的块元素和内联元素的区别和联系
块元素 (block) 块元素基本特征 块元素会独占一行,多个 block 元素会各自新起一行。默认情况下, block 元素宽度自动填满其父元素宽度。 块元素可以设置 width,height 属性。块级元素即使
Js中的Ajax数据缓存
Temp 是一个随机数 Ajax 数据缓存 !DOCTYPE html html lang=en head meta charset=UTF-8 titleAJAX 数据缓存 /title script function createXHR(){ if(window.XMLHttpRequest){ return new XMLHttpRequest(); } else{ return new ActiveXObject
Js实现懒加载和跨域
懒加载 跨域 !DOCTYPE html html lang=en head meta charset=UTF-8 title 跨域/title script src=ajax.js/script script getAJAX(function(data){ console.log(data); },http://10.9.156.51:8086/API/article/add.aspx); /script /head body /body /ht

AJAX的常用语法
链家 鼠标悬浮的渐变效果 这是标准的异步的格式.xhr.send()是放在后面的,先绑定事件再发送数据,这也只是一种格式 当不是GET方式的话,xhr.send是有值的, 这是我最近的经验,如果是