
Vue自定义组件双向绑定实现原理及方法详解
本文主要介绍了Vue自定义组件双向绑定实现原理及方法详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下

Vue Object.defineProperty及ProxyVue实现双向数据绑定
本文主要介绍了Vue Object.defineProperty及ProxyVue实现双向数据绑定,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下

Vue数据双向绑定原理实例解析
本文主要介绍了Vue数据双向绑定原理实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
Android自定义视图和自定义Attr的双向数据绑定
我一直在为基本应用程序使用双向数据绑定,它很顺利,直到我开始使用自定义视图和attrs. 我想创建一个自定义视图,有一个TextView和一个EditText,并在另一个布局中使用它: <TextView android:text="Holder"

Vue.js实现双向数据绑定方法(表单自动赋值、表单自动取值)
今天小编就为大家分享一篇Vue.js实现双向数据绑定方法(表单自动赋值、表单自动取值),具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧

在Excel中制作双向条形图的方法
我们使用Excel制作条形图的时候,往往都是制作的单向条形图,制作双向条形图会比较麻烦。那双向条形图应该怎样制作呢?小编今天整理了一下在Excel中怎样制作双向条形图的方法,需要的小伙伴了解一下吧
javascript实现数据双向绑定的三种方式小结
本篇文章主要介绍了javascript实现数据双向绑定的三种方式小结,前端的视图层和数据层有时需要实现双向绑定,目前实现数据双向绑定主要有三种,有兴趣的可以了解一下。
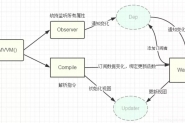
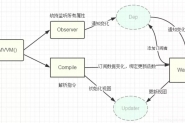
轻松理解vue的双向数据绑定问题
Vue是当前很火的一款MVVM的轻量级框架,它是以数据驱动和组件化的思想构建的。因为它提供了简洁易于理解的api,使得我们很容易上手。本文给大家介绍了vue双向数据绑定问题,感兴趣的朋友一起看看吧

Angular自定义组件实现数据双向数据绑定的实例
下面小编就为大家分享一篇Angular自定义组件实现数据双向数据绑定的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧

jQuery双向列表选择器DIV模拟版
前段时间项目需要用到双向列表选择,想直接用select,结果发现某些样式不支持,只好用div模拟了以下.大家根据个人需要适当添加,对jquery双向选择器知识感兴趣的朋友一起看看吧