Vuejs通过拖动改变元素宽度实现自适应
本文主要介绍了Vuejs通过拖动改变元素宽度实现自适应,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下

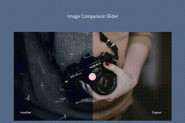
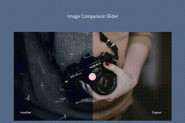
JS实现拖动模糊框特效
本文主要为大家详细介绍了JS实现拖动模糊框特效,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

vue实现移动端拖动排序
本文主要为大家详细介绍了vue实现移动端拖动排序,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

vue中实现拖动调整左右两侧div的宽度的示例代码
本文主要介绍了vue中实现拖动调整左右两侧div的宽度的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

原生JS封装拖动验证滑块的实现代码示例
本文主要介绍了原生JS封装拖动验证滑块的实现代码示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

微信小程序实现手指拖动选项排序
本文主要介绍了微信小程序实现手指拖动选项排序,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

jquery实现两个div中的元素相互拖动的方法分析
本文主要介绍了jquery实现两个div中的元素相互拖动的方法,结合实例形式分析了jQuery基于鼠标事件响应的页面元素属性动态操作相关实现技巧,需要的朋友可以参考下

Android ViewDragHelper仿淘宝拖动加载效果
拖动加载是我在淘宝的商品详情界面发现的,感觉很实用。于是就分析它的实现方式,感觉用ViewDragHelper可以很方便的实现这种效果。下面大致把我的思路分步骤写一下。先上图吧。
iOS >>拖动视图正在跳回原始位置>>自动布局结合UIPanGestureRecognizer问题
我有几个UIViews,用户应该能够拖放下降.我使用UIPanGestureRecognizer来管理d& d动作(见下面的代码). d& d动作正常,但当我开始拖动另一个UIView时,我刚刚掉下的UIView就跳回了原来的位置. - (void)handlePan:(UIPanG
ios – 拖动我的MKAnnotationView后拖动地图不会随之移动MKAnnotationView
MKPinAnnotationView不允许您将自定义图像用作’pin’并同时启用拖动,因为一旦开始拖动,图像就会变回默认图像.因此我使用MKAnnotationView而不是MKPinAnnotationView. 虽然使用MKAnnotationView而不是MKPinAnnotatio