
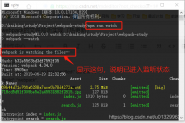
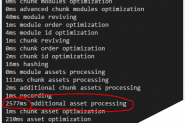
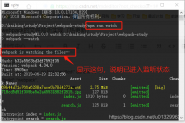
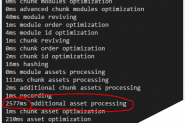
详解webpack的文件监听实现(热更新)
本文主要介绍了详解webpack的文件监听实现(热更新),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

微信Android热更新Tinker使用详解(星空武哥)
Tinker是什么Tinker是微信官方的Android热补丁解决方案,它支持动态下发代码、So库以及资源,让应用能够在不需要重新安装的情况下实现更新。当然,你也可以使用Tinker来更新你的插件。
Android热更新开源项目Tinker集成实践总结
前言最近项目集成了Tinker,开始认为集成会比较简单,但是在实际操作的过程中还是遇到了一些问题,本文就会介绍在集成过程大家基本会遇到的主要问题。

Android微信Tinker热更新详细使用
先看一下效果图Tinker已知问题由于原理与系统限制,Tinker有以下已知问题:Tinker不支持修改AndroidManifest.xml,Tinker不支持新增四大组件;
nodemon实现Typescript项目热更新的示例代码
本文主要介绍了nodemon实现Typescript项目热更新的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
详解Angular5/Angular6项目如何添加热更新(HMR)功能
本文主要介绍了详解Angular5/Angular6项目如何添加热更新(HMR)功能,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Vuejs开发环境搭建及热更新【推荐】
Vue.js是目前很火的一个前端框架,采用MVVM模式设计,它是以数据驱动和组件化的思想构建的。本文重点给大家介绍Vuejs开发环境搭建及热更新的相关知识,需要的朋友参考下吧

详解webpack 热更新优化
本文主要介绍了详解webpack 热更新优化,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
webpack热模块替换(HMR)/热更新的方法
模块热替换(HMR)的作用是,在应用运行时,无需刷新页面,便能替换、增加、删除必要的模块,本篇文章主要介绍了webpack热模块替换(HMR)/热更新的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
golang使用信号量热更新的实现示例
本文主要介绍了golang使用信号量热更新的实现示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧