javascript实现拖拽碰撞检测
本文主要为大家详细介绍了javascript实现拖拽碰撞检测,碰撞改变颜色,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
ios – Swift Physics:碰撞时的角度计算错误
我有一个简单的SpriteKit应用程序,带有墙壁和球.两者都设置了SKPhysicsBody. 当我向一个方向施加力时,我希望球在碰撞时以相同的角度在墙壁上反射,但方向相反. 但有时我看到角度很奇怪.我使用了所有的physicsBody属性

JS散列表碰撞处理、开链法、HashTable散列示例
本文主要介绍了JS散列表碰撞处理、开链法、HashTable散列,结合实例形式分析了散列表碰撞处理、开链法、HashTable散列的定义及简单使用操作技巧,需要的朋友可以参考下

原生JS实现多个小球碰撞反弹效果示例
本文主要介绍了原生JS实现多个小球碰撞反弹效果,结合完整实例形式分析了javascript实现小球碰撞的相关数值计算、随机数生成、事件响应等操作技巧,需要的朋友可以参考下

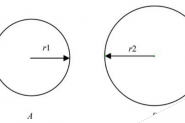
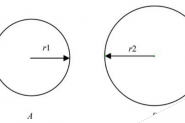
JS/HTML5游戏常用算法之碰撞检测 包围盒检测算法详解【圆形情况】
本文主要介绍了JS/HTML5游戏常用算法之碰撞检测 包围盒检测算法,结合实例形式详细分析了圆形包盒情况下的碰撞检测算法相关原理与实现技巧,需要的朋友可以参考下

JS实现简单的浮动碰撞效果示例
本文主要介绍了JS实现简单的浮动碰撞效果,类似于广告悬浮图片在屏幕上来回碰撞的效果,涉及javascript结合时间动态操作页面元素属性的相关技巧,需要的朋友可以参考下
JS实现小球的弹性碰撞效果
本文主要介绍了JS实现小球的弹性碰撞效果 ,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友可以参考下
js实现碰撞检测特效代码分享
本文主要给大家分享了js实现碰撞检测特效代码,主要就是使用JavaScript实现网页版的碰撞检测,有需要的小伙伴可以参考下
JS碰撞运动实现方法详解
本文主要介绍了JS碰撞运动实现方法,详细分析了碰撞运动的原理及相应的javascript实现技巧,需要的朋友可以参考下
JavaScript拖拽、碰撞、重力及弹性运动实例分析
本文主要介绍了JavaScript拖拽、碰撞、重力及弹性运动实现方法,涉及JavaScript数学运算结合时间函数实现运动效果的相关技巧,需要的朋友可以参考下