前端浏览器字体小于12px的解决办法
本文主要给大家介绍了关于前端浏览器字体小于12px的解决办法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
跨域图片资源权限(CORS enabled image)
本文主要介绍了跨域图片资源权限(CORS enabled image)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

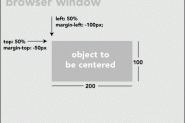
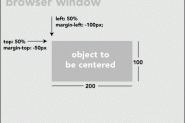
教你如何优雅的实现垂直居中(推荐)
本文主要给大家介绍了关于如何优雅的实现垂直居中的相关资料,文中分别给大家介绍了已知宽高的元素、未知宽高的元素以及基于 Flexbox 的解决方案,都分别给出了示例代码供大家参考学习,需要的朋友们下面随着小编来一起学习学习吧
浅谈移动端适配大法
本文主要介绍了浅谈移动端适配大法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
关于移动端页面强制竖屏的方法
有经验的你肯定知道,当用户竖屏打开时,提示说你要把手机转过来是在是件很傻×的事情。这时如果用户没开启手机里的横屏模式,还要逼用户去开启。这时候用户早就不耐烦了。本文主要介绍了关于移动端页面强制竖屏的方法,感兴趣的小伙伴们可以参考一下
关于rem适配的3种常用封装
本文主要给大家介绍了关于rem适配的3种常用封装,文中通过示例代码介绍的非常详细,对各位前端开发者们具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
实现横向滚动条的2种方法示例
横向滚动条怎么出来?很多人肯定以为是:overflow-x:scroll;当然不是这么简单的,下面本文主要给大家介绍了关于如何实现横向滚动条的2种方法,文中通过示例代码介绍的非常详细,需要的朋友可以参考下
让https网站发送 referrer https 与 http 跳转 referer 的问题
最近网站改版很多时候发现广告客户提示找不到来自我们网站的数据,原来是因为我们最近升级了https导致,经过搜索找到如下解决方法,需要的朋友可以参考下
关于IE10以下的img标签问题解决
本文主要给大家介绍了关于IE10以下的img标签问题的解决方法,文中给大家介绍了两种解决方法,大家可以根绝自己的情况选择合适代码解决该问题,需要的朋友可以参考借鉴,下面随着小编来一起学习学习吧

详解Web前端性能优化详解之资源合并与压缩
本文主要介绍了详解Web前端性能优化详解之资源合并与压缩,详细的介绍资源合并与压缩的案例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
浅谈网页基本性能优化规则小结
本文主要介绍了浅谈网页基本性能优化规则小结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Vendor Prefix:为什么需要浏览器引擎前缀
Vendor prefix—浏览器引擎前缀,是一些放在CSS属性前的小字符串,用来确保这种属性只在特定的浏览器渲染引擎下才能识别和生效,,需要的朋友可以参考下
浅谈雅虎前端优化的35条军规
无论是在工作中,还是在面试中,web前端性能的优化都是很重要的,那么我们进行优化需要从哪些方面入手呢,本文主要介绍了浅谈雅虎前端优化的35条军规,感兴趣的小伙伴们可以参考一下

CSS实现单行、多行文本溢出显示省略号的实现方法
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览
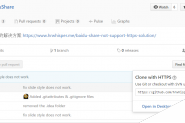
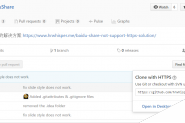
百度站内搜索不支持https的解决方法(已测试)
本文主要介绍了百度站内搜索不支持https的解决方法,需要的朋友可以参考下

Https页面使用百度分享的解决方法
详情页面使用了百度分享,导致http和https混用,可爱的小绿锁没了。所以我们必须修正它。已经有人处理了这个问题,所以我们直接做伸手党即可
用 // 代替 http:// 有什么好处(自适应https)
随着国内运营商等的大肆劫持导致大家在访问网站的时候插入大量的低俗广告,降低用户体验,所以各大搜索引擎都希望大家尽量将站点转换为https方式
引入css的四种方式总结(分享)
下面小编就为大家分享一篇引入css的四种方式总结,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧

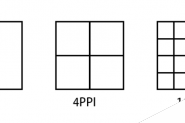
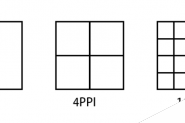
移动端开发教程之像素的显示问题汇总
最近在开发中,发现了移动端像素的一些问题,是之前一直没注意过的,本文主要给大家介绍了关于移动端开发教程之像素显示问题的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。

浅谈移动端的自适应布局问题(响应式、rem/em、Js动态)
本篇文章主要介绍了浅谈移动端的自适应问题(响应式、rem/em、Js动态),非常具有实用价值,需要的朋友可以参考下

分享那些Web设计大神们常用的响应式框架(小结)
本文主要介绍了分享那些Web设计大神们常用的响应式框架(小结),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

关于移动端小图标模糊问题的解决方法
由于移动端的屏幕大小不一,所以我们在做移动端页面的时候,在不同分辨率的手机屏幕下,手机端的图片会显示模糊不清,严重影响了用户体验,所以本文主要给大家介绍了关于移动端小图标模糊问题的解决方法,需要的朋友可以参考借鉴,下面来一起看看吧。
web开发教程之跨域的解决方案详解
相信每一个前端er对于跨域这两个字都不会陌生,在实际项目中应用也是比较多的,下面本文主要给大家介绍了关于web开发教程之跨域的解决方案,文中通过示例代码介绍的非常详细,对大家的学习或工作具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
前端面试必备之同源和跨域详解
跨域是由浏览器的同源策略引起的,是指页面请求的url地址,必须与浏览器上url地址处于同域上(即域名,端口,协议相同),下面本文就来给大家介绍了关于前端面试必备之同源和跨域的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考下。

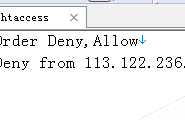
利用.htaccess实现禁止某个IP访问网站的方法
本文主要给大家介绍了关于利用.htaccess实现禁止某个IP访问网站的方法,通过设置禁止某个IP段的访问,增加该虚拟主机的安全性,文中通过图文及示例代码介绍的非常详细,需要的朋友们可以参考借鉴,下面来一起看看吧。
 头条
头条网页制作时可以拿起就用的小技巧总结
本文主要给大家分享了一些在网页制作的时候,可以拿起就用的小技巧,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友可以参考借鉴,下面跟着小编来一起学习学习吧。

图文实操详解前端处理小图标的那些解决方案
在前端日常开发中,小图标是必不可少的,我们该如何高效的处理小图标是每位前端人要考虑的,下面本文通过图文实操给大家详细介绍了关于前端处理小图标的那些解决方案,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
最全的前端面试题 前端面试题集合
本文主要介绍了最全的前端面试题 前端面试题集合,需要的朋友可以参考下

element.style内联样式的修改方法教程
本文主要给大家介绍了关于element.style内联样式的修改方法,文中给出了详细的介绍供大家参考学习,对大家具有一定的参考学习价值,下面来一起看看吧。

chrome开发者工具-timeline的详细介绍
本文主要给大家介绍了chrome开发者工具-timeline的相关资料,文中介绍的非常详细,对大家的学习或者工作具有一定的参考价值,需要的朋友们下面来一起学习学习吧。