HTML5新增加标签和功能概述
HTML5现在已经不是SGML的子集,主要是增加了关于图像,位置,存储,多任务等功能。HTML5是HTML4的升级版本,相比于后者,HTML5增加了Web网页的表现力,同时也增加了表单、本地数据等全

7个HTML5知识点
小编在这里总结了几个很重要的知识点。HTML5开发人员在日常开发常常用到,并且在大家面试的时候也会问的,记住这7个重要知识点,助你在面试时优先录用。 1、网页结构 网页结构一

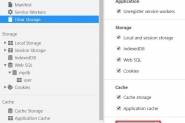
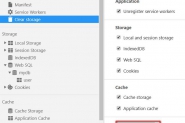
HTML5本地缓存
localStorage(本地存储),可以长期存储数据,没有时间限制,一天,一年,两年甚至更长,数据都可以使用。sessionStorage(会话存储),只有在浏览器被关闭之前使用,创建另一个页面时

HTML5(基础篇)
一、结构的精简 一个HTML5文档的最简单结构是: 结构 相比常规的html更为精简 二、整体文档结构化的代表标签 headersectionfooternavarticleaside 三、文档结构和语义 1、页眉header、整个页面的

28个HTML5特征、窍门和技术
前端的发展如此之迅猛,一不留神,大侠你可能就会被远远地甩在后面了。如果你不想被HTML5的改变/更新搅得不知所措的话,可以把本文的内容作为必须了解的热身课程。 一、新的Do
Html5新标签解释及用法
HTML 5 是一个新的网络标准,目标在于取代现有的 HTML 4.01, XHTML 1.0 and DOM Level 2 HTML 标准- 它希望能够减少浏览器对于需要插件的丰富性网络应用服务(plug-in-based rich internet application,RI

6 个 HTML5 的多媒体播放器
video 是 HTML5 中新引入的标签,用来在 Web 网页中嵌入视频播放功能,无需 Flash 和其他嵌入式插件的支持,是浏览器内建的功能,不过 video 旨在一些高级浏览器中支持,例如 Firefox, Saf
5个功能强大的 HTML5 API
HTML5 新增了许多重要的特性,像 video、audio 和 canvas 等等,这些特性使得能够很容易的网页中包含多媒体内容,而不需要任何的插件或者 API。而其它的新元素,例如 section、article、hea

HTML 5实现手机摇一摇的功能
在百度开发者大会上介绍过HTML5另外一个重要特性就是DeviceOrientation,它将底层的方向传感器和运动传感器进行了高级封装,提供了DOM事件的支持。这个特性包括两种事件: deviceOrienta
HTML5视频框架
Popcorn.js 是 HTML5 中的 video 事件系统,封装了 video 元素并返回 Popcorn 对象。 这是由 Mozilla 赞助的项目。 在线演示: http://popcornjs.org/demos 授权协议: 未知 开发语言: JavaScript 操作系统:

国内最火的五款HTML5前端开发框架
本文主要为大家推荐五款国内最火的HTML5前端开发框架,它们分别是腾讯团队开发的JX、淘宝团队开发的KISSY、百度团队开发的QWrap和Tangram,以及上海康尚实验室推出的Como。 1. JX(腾讯)

简述HTML5新特性之语义化标签
对HTML5开发技术感兴趣的小伙伴对HTML5的文档类型了解吗?相信大多数的小伙伴对HTML5 简单的文档类型:!DOCTYPE html都有所了解,这个表示浏览器会按照标准模式解析。今天小编带读者们来

使用HTML5框架加速Web开发
框架提供集成环境,用于开发和设计网站以加快交付速度。有很多集成开发环境(IDE)让我们看看最顶级的框架。 HTML 5包含了各种先进的元素和新的元素,易于实现并增强了许多功能。

强大的HTML5 Canvas图表插件——RGraph.js
说道图表插件,我们快速能想到的有echart,highchart等,今天要分享的是另外一个很很很强大的html5 canvas图表插件 RGraph.js 配置简单,功能确很强大,支持直线图,柱状图,饼状图,甚至

通过90行代码学会HTML5 WebSQL的4种基本操作
Web SQL数据库API是一个独立的规范,在浏览器层面提供了本地对结构化数据的存储,已经被很多现代浏览器支持了。 我们通过一个简单的例子来了解下如何使用Web SQL API在浏览器端创建数

用HTML5打造本地桌面应用
在手机端,有一个非常棒的工具叫做 PhoneGap ,使用这个快速开发平台,任何人都可以使用HTML5+CSS3+JavaScript开发出安卓,iOS等应用。PhoneGap的最好的一个特点是,你并不需要联网,不需要

HTML5 input新增的几种类型
下面是这几种新型input类型的实例演示,可能在不同的浏览器上它们的样式会稍微有些变化,但基本的功能都是一样的。 html5中的新型input类型 数字型 type=number input type=number 效果: 日期

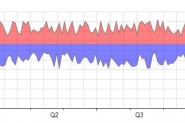
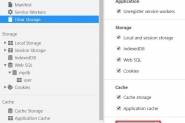
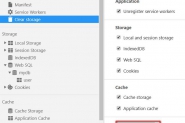
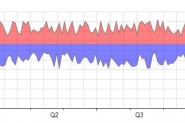
HTML5的云虚拟主机配置界面
云计算大行其道,上期开源中国的原创会就有好几位云计算专家演讲,从底层的虚拟化技术,到上层的云存储和应用API,耳濡目染,也受益匪浅,算是大势所趋,回头看看Qunee组件,借
H5+css3.0菜单实例
垂直菜单: !DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 titlemenu/title style *{ margin: 0; padding: 0; } #menu{ width: 200px; height: 160px; /*background: blanchedalmond;*/ margin: 50px auto; } #menu ul{ list-style: none; /*取消项
HTML5拖拽的简单实例
拖拽相关属性 draggable属性是html5的全局属性,是html5支持拖放操作的方式之一,用来表示元素是否可以被拖放,draggable有三个值,true表示可以拖放,false表示不可以被拖放,auto表示使用浏
用HTML5的canvas实现一个炫酷时钟
对于H5来说,canvas可以说是它最有特色的一个地方了,有了它之后我们可以随意的在网页上画各种各样的图形,做一些小游戏啊什么的。canvas这个标签的用法,在网上也有特别多的教程
html5 实现客户端验证上传文件的大小
在HTML 5中,现在可以在客户端进行文件上传时的校验了,比如用户选择文件后,可以 马上校验文件的大小和属性等。本文章向码农介绍html5 如何实现客户端验证上传文件的大小,感兴趣
HTML5实现页面切换激活的PageVisibility API使用
HTMl5 推出了一个很特别的 API Page Visibility ,之所以说它特别,是因为这个 API 关注的是一个很少人留意的功能 浏览器标签( tab ) 是否被激活。这里必须解释一下,这个激活,指的是这个
Canvas绘制简单图片教程
获取Image对象,new出来 定义Image对象的src属性,参数:图片路径 定义Image对象的onload方法,调用context对象的drawImage()方法,参数:Image对象,x坐标,y坐标 重载方法,调用context对象的d
HTML5事件方法全部汇总
下面的表格列出了可插入 HTML 5 元素中以定义事件行为的标准事件属性。 Window 事件属性 - Window Event Attributes 表单事件 - Form Events 键盘事件 - Keybord Events 鼠标事件 - Mouse Events 媒介事件
HTML5中的强制下载属性download使用实例
HTML5 的 Download 属性用来强制浏览器下载对应文件,而不是打开。Chrome 和 Firefox 等浏览器太过于强大,也许是为了增强用户体验,当用户点击的资源文件可以被它们识别的时候(例如
深入剖析HTML5 内联框架iFrame
由于现在frame和frameset很少使用,已经过时了,已经被div+CSS代替了,所以,这里只是举例说明一下,当下还在使用的内联框架iFrame 所谓的iFrame内联框架,我的理解就是在网页内部嵌套一
HTML5中rel属性的prefetch预加载功能使用
在HTML5中,有个很有用但常被忽略的特性,就是预先加载(prefetch),它的原理是: 利用浏览器的空闲时间去先下载用户指定需要的内容,然后缓存起来,这样用户下次加载时,就直接从缓存中取出
字中字效果的实现
用html5实现如图字中有字效果 实现思路:用canvas输出文字,然后分析像素点,根据像素点输出文字。 核心代码: JavaScript Code 复制内容到剪贴板 var canvas; var ctx; var tex; var blankStr= ; //输出
HTML5 Canvas绘制五星红旗
Canvas 绘图 API 都没有定义在 canvas 元素本身上,而是定义在通过画布的 getContext() 方法获得的一个绘图环境对象上。 Canvas API 也使用了路径的表示法。但是,路径由一系列的方法调用来定