CSS HACK之IE6/IE7/IE8/IE9/FF(归纳)
不同浏览器对各中字符的识别不同,读完文章你会发现,FF和IE8对以下字符的识别能力完全相同,以下对基本的几个CSS HACK的做一下归纳,感兴趣的朋友可以参考下哈
jquery编辑器插件tinyMCE的使用方法
jquery编辑插件tinyMCE是一个非常容易集成到您系统的一个html编辑插件,它不像FckEditor那样需要针对专门的后台语言集成,tinyMCE既能做到轻松集成asp.net,php,java又能非常容易的进行扩展和二次开发
tinyMCE使用方法与心得详解
tinyMce是一款功能强大的基于js的富文本编辑器,这款编辑器的功能几乎可以跟微软的office有的一比,毫不逊色。编辑器里面的各项编辑工具都可以定制,大部分高级功能都是以插件的形式添加进来,开发使用者可以根据需要添加/删除自己的功能
限制input输入类型(多种方法实现)
限制input输入类型在日常工作中很常见,各种各样,不过也大同小异,本文整理了一些,感兴趣的朋友可以参考下哈,希望可以帮助到你
常用元素默认margin和padding值问题探讨
有关默认元素在不同浏览器中的margin值是多少的问题,接下来与大家共同探讨下,希望下面提供的数值对你在浏览器兼容性测试时会有所帮助
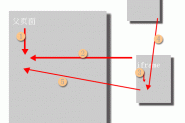
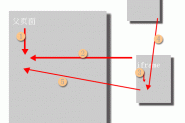
css里面图片路径问题(同包/不同包)探讨
css中加背景图片根据图片及css文件的相对位置分一下几种类型1.同包下2.不同包,接下来针对这两种情况做一下介绍,感兴趣的朋友可以参考下哈,希望可以帮助到你
在FireFox中导入导出Cookies与收藏夹的解决办法
本篇文章小编为大家介绍一下,在FireFox浏览器中导入导出Cookies与收藏夹的解决办法,有需要的朋友可以参考一下
浮动菜单,可实现上下滚动的效果
浮动菜单,可上下滚动的菜单,菜单项必须添多一些,才能看到滚动效果,浮动在网页上的菜单
如何用JavaScript获取/计算页面元素的offset
本篇文章小编将为大家介绍如何用JavaScript获取/计算页面元素的offset?有需要的朋友可以参考一下
最短JS判断是否为IE6(IE的写法)
本篇文章小编为大家介绍用最短JS判断是否为IE6(IE的写法),希望有需要的朋友可以参考一下本文
关于调试CSS跨浏览器样式bug的问题
本篇文章小编为大家介绍一下关于调试CSS跨浏览器样式bug的问题,有需要的朋友可以关注一下
关于开发手机网站的一些总结
本文将为大家介绍关于开发手机网站的一些总结,有需要的朋友可以关注一下
页面重构技能-Javascript、CSS篇
这篇是关于JS、CSS的一些优化,相信很多大家都非常了解了,并且实际上也都在这么做,但我想,很多人和我一样,只知道规范这么做,并不太了解到底为啥这么做,到底好处在哪了?
手机浏览器Viewport 参数(web前端设计)
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。移
hasLayout引发的CSS Bug表
本文为大家介绍由hasLayout引发的CSS Bug表,有需要朋友可以参考一下
HTML标签语义化(含H5)
本篇文章小编为大家介绍HTML标签语义化(含H5) ,有需要的朋友可以参考一下
面试时可能被问到的一些CSS问题
本篇小编为大家介绍在面试时可能被问到的一些CSS问题,希望对有需要的朋友能有所帮助

JS跨域取XML--借助AS的URLLoader
本篇文章小编将为大家介绍JS跨域取XML--借助AS的URLLoader,有需要的朋友可以参考一下

css中position属性(absolute|relative|static|fixed)概述及应用
position属性的相关定义:static:无特殊定位,对象遵循正常文档流;relative:对象遵循正常文档流;absolute:对象脱离正常文档流fixed:对象脱离正常文档流,有兴趣的朋友可以参考下哈
页面重构技能-内容篇
专业的页面重构师手下出产的页面应该是标准、合理、高效,易扩展,易维护的。为尽早奔向这一NB的方向,吾等前赴后继的前端码农们,升级所需的必要天赋之一:载入更快,更省带宽!
link和@import的区别深入探讨
link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载;ink支持使用Javascript控制DOM去改变样式;而@import不支持等等,感兴趣的朋友可以参考下哈
src与href属性的区别
src和href之间存在区别,能混淆使用。src用于替换当前元素,href用于在当前文档和引用资源之间确立联系。

一小段html代码将就能将百度搜索栏包含到你的页面里
以下,小编为大家介绍一种用小段html代码就能将百度搜索栏包含到你的页面里的方法。
html自适应表格的方法
小编今天为大家介绍一篇HTML自适应表格的方法,希望对大家有所帮助。

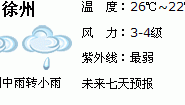
如何在网站中插入天气预报
在做网站的时候,我们有时候需要在网站中插入天气预报。下面就为大家介绍一种在网站中插入天气预报的方法。
XML与CSS样式结合
CSS可以控制HTML的样式,也可以控制XML的样式

css sprites技术将多个背景集成到一个png图片上css定位
美国YAHOO在页面制作中所用到的图片整合技术,首先将小图片整合到一张大的图片上,然后根据具体图标在大图上的位置,给背景定位,感兴趣的朋友可以了解下具体的实现方法
网页表单提交方式详细汇总
用户提交按钮或图像按钮时,就会提交表单。使用input或button都可以定义提交按钮,只要将其特性的值设置为submit即可,而图像按钮则是通过input的type特性值设置为image来定义的
图片按钮提交与表单重复提交问题探讨
为了美化表单都会把提交按钮改成用一个图片来代替。但如果没有注意细节的话会造成表单的重复提交,导致一些莫名其妙的错误,接下来为大家介绍下详细的解决方案,感兴趣的朋友可以参考下哈

如何将页脚固定在页面底部(多种方法实现)
当一个HTML页面中含有较少的内容时,Web页面的footer部分随着飘上来,处在页面的半腰中间,给视觉效果带来极大的影响,接下来为大家介绍下如何将页脚固定在页面底部,感兴趣的朋友可以了解下