工具的力量:只写很少甚至不写CSS代码一样有漂亮的页面效果
企业级的B/S项目应用,是肯定离不开数据库的。出于后台数据库的安全及保密需要,开发出来的软件只能让有权限的人登录。用户登录窗口中,最常用的就是输入用户名和密码,点击登

前端系列:web前端网页设计师之CSS工具篇
生成的代码全部可以copy复制,方便快捷的找到你需要的代码 渐变篇 可以在线调透明度,颜色,位置,色调,渐变方向等 圆角篇 边框样式调整,包括颜色,背景颜色,单独边角设置等

推荐!15个 加速网站开发的css开发工具
CSS是从事web前端开发人员的老朋友了,其对构建Web站点的影响很大,能够让开发者在短暂的时间内对整个网站进行各式各样的修改,改变网页的布局、排版和调整字间距等。工欲善其事

程序员:介绍十款实用的css工具
1 Firebug 火狐浏览器的一个插件,你可以在该调试器里面看到你的CSS代码,并且可以在里面编辑。说实话,小鸥觉得界面有点丑。。。 http://getfirebug.com/ 2 CIRCULUS.SVG - SVG 圆形菜单生成

前端工程师或设计师必备手册,CSS工具教学
CSS Reference和HTML Reference来自同一开发者,从站点名称你应该可以知道两者差异,CSS Reference主要专注于网站阶层式样式表(Cascading Style Sheets,简称CSS)语法参数,网站宗旨「通过示例学

知道这些 CSS 代码在线生成工具,让你少写1,000行代码
1. CSS Animate CSS Animate 是 CSS 动画代码生成工具。 2. Patternify Patternify 是无缝拼接的背景纹理生成工具。你可以选择重头做一个纹理,也可以在 Patternify 提供的一些纹理上做修改。做完后,

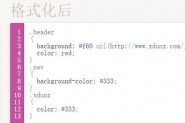
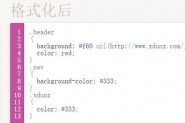
设计师、前端最好用的CSS在线代码格式化工具
网上类似在线代码格式化工具很多,但都没有自动分号补全,更没有单行格式化 一大堆空格,很乱是不是 只有3行,完美!!!!! 模式很明确,相信很多人也愿意自己是设计师 首行

Chrome 浏览器强烈推荐的15个插件
不装扩展(Extensions)的 Chrome 只能发挥它 40% 的能力。 各类实用的 Chrome 扩展是不少人选择 Chrome 浏览器的重要原因,经过多年发展,Chrome 的扩展种类已经非常丰富,除了那些「即装即

提高CSS网站打开速度优化工具
为什么现在网站加载速度那么的重要呢?现在是一个信息化时代,假如我们网站加载的速度过慢,那么就会有很多用户会选择把我们的网站关掉!这让我们运营人员情以何堪,SEO人员也

不容错过的17款面向CSS开发人员的实用框架及工具
几乎每一天我们都以找到值得分享的实用工具,帮助大家在CSS开发这条探索之路上找到新的光明前景与几乎无尽的可能性。遥想当初,我们一路见证了CSS的成长,而如今我们能够不容置
需要添加多余的代码
因为没有现有的元素大要应用清算,以是咱们只能添加一个空元素而且清理它。 .news { background-color: gray; border: solid 1px black; }.news img { float: left; }.news p { float: right; }.clear { clear: both; }di

CSS 浮动
浮动的框可以向左或向右挪动,直到它的外边沿碰到搜聚框或另外一个浮动框的边框为止。 由于浮动框不在文档的寻常流中,所以文档的平庸流中的块框表现得就像浮动框不具有同样。
最近的已定位祖先元素
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。 对于定位的主要问题是要记住每种定位的意义。所以,现在
CSS 绝对定位
设置为绝对定位的元素框从文档流彻底删除,并相对于其囊括块定位,包孕块多是文档中的另外一个元素或是是初始收罗块。元素原先在畸形文档流中所占的空间会关闭,就犹如该元素
CSS 相对定位
相对于定位是一个非常容易掌控的观点。若是对一个元素进行相对定位,它将泛起在它地点的位子上。往后,概略经过设置垂直或水准位子,让这个元素相关于它的初踪进行挪动。 若是
CSS 边框
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。 CSS border 属性允许你规定元素边框的样式、宽度和颜色。
CSS 内边距属性
属性 形貌 padding 简写属性。感召是在一个声明中设置元素的所内边距属性。 padding-bottom 设置元素的下内边距。 padding-left 设置元素的左内边距。 padding-right 设置装备摆设元素的右内边距
内边距的百分比数值
能够为元素的内边距配置百分数值。百分数值是绝对付其父元素的 width 总计的,这一点和外边距一样。所以,要是父元素的 width 扭转,它们也会旋转。 上面这条规则把段落的内边距配
单边内边距属性
经由使用下面四个独自的属性,别离设置装备摆设上、右、下、左内边距: padding-top padding-right padding-bottom padding-left 您笼统也曾想到了,下面的划定规矩实现的造诣和下面的简写划定规
CSS padding 属性
CSS padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。 例如,如果您希望所有 h1 元素的各边都有 10 像素的内边距,只需要这样: h1 {padding: 10px;} 您
CSS 内边距
元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。 CSS padding 属性定义元素边框与元素内容之间的空白区域。
浏览器兼容性
一旦为页面设置了适当的 DTD,大大都涉猎器都市遵循下面的图示来呈现内容。然而 IE 5 和 6 的呈现倒是不粗略的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周

CSS 框模型概述
元素框的最内一部分是实践的内容,直接包围内容的是内边距。内边距涌现了元素的后盾。内边距的边际是边框。边框以外是外边距,外边距默认是透亮的,于是不会遮挡厥后的任何元
CSS Table 属性
CSS Table 属性 属性 描述 border-collapse 设置是否把表格边框合并为单一的边框。 border-spacing 设置分隔单元格边框的距离。 caption-side 设置表格标题的位置。 empty-cells 设置是否显示表格中的
表格颜色
下面的例子设置边框的颜色,以及 th 元素的文本和背景颜色: table, td, th { border:1px solid green; }th { background-color:green; color:white; }
表格内边距
如需控制表格中内容与边框的距离,请为 td 和 th 元素设置 padding 属性: td { padding:15px; }
vertical-align 属性设置垂直
vertical-align 属性设置垂直对齐方式,比如顶部对齐、底部对齐或居中对齐: td { height:50px; vertical-align:bottom; }
表格文本对齐
ext-align 和 vertical-align 属性设置表格中文本的对齐方式。 text-align 属性设置水平对齐方式,比如左对齐、右对齐或者居中: td { text-align:right; }
表格宽度和高度
通过 width 和 height 属性定义表格的宽度和高度。 下面的例子将表格宽度设置为 100%,同时将 th 元素的高度设置为 50px: table { width:100%; }th { height:50px; }
表格属性可以帮助您极大地改善表格的外观
表格边框 如需在 CSS 中设置表格边框,请使用 border 属性。 下面的例子为 table、th 以及 td 设置了蓝色边框: table, th, td { border: 1px solid blue; } 亲自试一试 请注意,上例中的表格具有双线