内容生成(Generated Content)
属性 描写 CSS content 与 :before 以及 :after 伪元素配合使用,来插入天生形式。 2 counter-increment 递增或递增一个或多个计数器。 2 counter-reset 创建或重置一个或多个计数器。 2 quotes 设置装备
CSS position 属性
经由应用position 属性,咱们可以抉择 4 种不同类型的定位,这会影响元素框生成的方式。 position 属性值的含意: static 元素框畸形天生。块级元素天生一个矩形框,作为文档流的一部份
CSS 定位机制
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。 除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。 块级框从上到

外边距甚至可以与自身发生合并
假如有一个空元素,它有外边距,然而不有边框或加添。在这类情况下,上外边距与下外边距就遇到了一块儿,它们会发生分隔: 如果这个外边距遇到另外一个元素的外边距,它还会产
外边距合并
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。 简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距
提示和注释
提示:Netscape 和 IE 对 body 标签定义的默认边距(margin)值是 8px。而 Opera 不是这样。相反地,Opera 将内部填充(padding)的默认值定义为 8px,因此如果希望对整个网站的边缘部分进行调
单边外边距属性
您可以使用单边外边距属性为元素单边上的外边距设置值。假设您渴望把 p 元素的左外边距设置为 20px。没必要应用 margin(需要键入不少 auto),而是可以采纳下列门径: p {margin-left:
左外边距以外所有其他外边距都是 auto
再来看另外一个例子。如果希望除了左外边距以外所有其他外边距都是 auto(左外边距是 20px): p {margin: auto auto auto 20px;} 同样的,这样才能得到你想要的效果。问题在于,键入这些

如何使用值复制
无意,咱们会输入一些一再的值: p {margin: 0.5em 1em 0.5em 1em;} 通过值复制,您能够无庸频频地键入这对数字。上面的划定与下面的划定规矩是等价的: p {margin: 0.5em 1em;} 这两个值大概承办
CSS margin 属性
设置外边距的最简单的法子就是使用margin 属性。 margin 属性蒙受任何长度单位,可以是像素、英寸、毫米或 em。 margin 可以设置装备摆设为 auto。更思空见贯的做法是为外边距设置装备摆
用表格来创建文本周围的边框
在 HTML 中,我们使用表格来创建文本周围的边框,但是通过使用 CSS 边框属性,我们可以创建出效果出色的边框,并且可以应用于任何元素。 元素外边距内就是元素的的边框 (border)。元
内边距的百分比数值
前面提到过,可以为元素的内边距设置百分数值。百分数值是相对于其父元素的 width 计算的,这一点与外边距一样。所以,如果父元素的 width 改变,它们也会改变。 下面这条规则把段
单边内边距属性
也通过使用下面四个单独的属性,分别设置上、右、下、左内边距: padding-top padding-right padding-bottom padding-left 您也许已经想到了,下面的规则实现的效果与上面的简写规则是完全相同的
CSS padding 属性
CSS padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。 例如,如果您希望所有 h1 元素的各边都有 10 像素的内边距,只需要这样: h1 {padding: 10px;} 您
浏览器兼容性
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周

CSS 框模型概述
CSS 框模型概述 元素框的最内一小部分是实际的内容,直接解围模式的是内边距。内边距呈现了元素的后援。内边距的边际是边框。边框以外是外边距,外边距默许是透亮的,因此不会
对容器 div 进行浮动
.news { bac千克round-color: gray; border: solid 1px black; float: left; }.news img { float: left; }.news p { float: right; }div class=newsimg src=news-pic.jpg /psome text/p/div 何等会失掉咱们盼望的成就。倒楣的是,下一个

详细地看看浮动和清理
假设希望让一个图片浮动到文本块的左边,并且希望这幅图片和文本包含在另一个具有背景颜色和边框的元素中。您可能编写下面的代码: .news { background-color: gray; border: solid 1px black;

行框和清理
浮动框阁下的行框被紧缩,从而给浮动框留出空间,行框盘绕浮动框。 因而,竖立浮动框可使文本萦绕图像: 要想阻止行框萦绕浮动框,重要对该框运用clear 属性。clear 属性的值可能

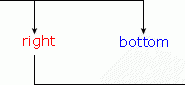
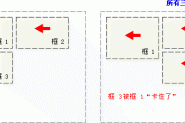
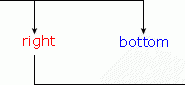
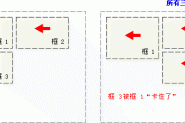
CSS 浮动图示
请看下图,当把框 1 向右浮动时,它脱离文档流而且向右挪动,直到它的左侧沿遇到包孕框的右边际: 再请看下图,当框 1 向左浮动时,它离开文档流并且向左移动,直到它的左边缘遇
CSS 浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。

鼠标悬停图片上文字背景半透明CSS+JQ特效
径自DIV结构鼠标挪动图片上表示翰墨形式翰墨背景半通明,同时供给ul li图片列表布局的鼠标悬停图片上时透露表现翰墨简介后盾半无色成就。此殊效使用div+css+jq完成。 1、运用div css

设置浏览器默认滚动条CSS美化样式特效
jquery转折条优化设置装备摆设涉猎器默许转折条格局,当容器形式利益时浮现浏览器转动条发展美化。DIV+CSS实现迁移转变条美化,默许Scrollbar优化,运用DIV+CSS+JQ完成兼容各大浏览器页

开始不显示下拉网页出现回到顶部图标JS特效
CSS5收拾整顿实用的纯容易JQ回到顶部特效,网页页面起头不展现回到顶部图标,往下拉网页滚动条或鼠标向下滑动网页下方时后呈现回到顶部图标,点击回到网页顶部同时回到顶部图标

DIV CSS JQ文字标题焦点幻灯片特效
仿淘宝商城首页中心幻灯片JQ+DIV+CSS的翰墨为核心幻灯片,文字题目位于幻灯片殊效底边,可点击切换幻灯片特效,并此JS殊效幻灯片是自动切换幻灯片。 此DIV CSSJS幻灯片特效以标题问题

jquery动感滑动蓝色导航CSS菜单
jquery+CSS动感滑动蓝色导航CSS菜单,DIV CSS+JQ实现仿flash动感滑动导航菜单特效。 标致动感滑动特效仿FLASH滑动成就导航菜单

JQ+CSS3上传文件表单6种美化上传表单
JQ+CSS3上传文件表单6种美化上传表单,此六款漂明的六种色调优化文件上传表单支持IE8以上IE浏览器。 CSS上传表单效果截图 适用涉猎器:IE8以上浏览器、360、FireFox、Chrome、Safari、Opera、

jquery+css图片左右来回循环飘动特效
div+css+jquery实现图片左右来回循环飘动特效。让图片在一个宽度一定DIV盒子内左右来回滚动。 JS左右来回滚动特效截图

按钮可控制左右滚动焦点图文幻灯片特效
DIV+CSS实现带圆点按钮导航有过渡功效的焦点幻灯片jquery殊效,鼠标挪动到幻灯片的图片上可浮现支配翻页箭头图标同时或者点击可抉择让幻灯片图片摆布转动,有圆点导航,可增加笔墨说明

不间断滚动jquery特效不停从右往左滚动图片特效
DIV+CSS图片不延续滚动jquery殊效一直从右往左迁移转变图片,横向不连气儿一直滚动CSS特效,运用JQ+DIV实现十分合用简单兼容各大涉猎器的图片不一连迁移转变殊效(CSS+JQ不连续转动图片