th标签怎么用
标签定义及使用说明 th标签定义HTML表格中的表头单元格。 HTML表格有两种单元格类型: 表头单元格-包含头部信息(由th元素创建) 标准单元格-包含数据(由td元素创建) th元素中的文
HTLM技术的语义详解
一 .Div 用于没有语义含义的内容的块级容器(或网页的划分)。 句法 divThis is a div element./div 二 . 头 包围用户不可见的重要内容的标签,但对浏览器很重要。此标记中的元素包含有关页

<thead>标签定义及用法
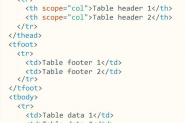
thead标签定义及用法 1、在html中,thead标签是用来组合html表格的表头内容,通常与tbody标签和tfoot标签一起使用,分别用来定义表格的表头、主体和页脚。 2、thead标签必须是table标签元素
HTLM技术的常规语义详解
1. 换行 此标记用于一段文本以强制换行。这是用于单个段落的东西,但是这种格式是必需的,如诗歌或地址。要分开段落,将每个段落分隔成一个单独的元素。网页上的结果元素将如下

keygen标签怎么用
在html中,keygen标签用来规定表单的密钥对生成器字段,当提交表单时,私钥存储在本地,公钥发送到服务器。keygen标签是html5新增标签,Firefox、Opera、Chrome和Safari6浏览器都支持,但In
HTLM的属性选择器的相关详解
1. 类 HTML 元素可以有一个或多个类,以空格分隔。您可以使用 CSS 通过选择它们的类来设计元素。 例 div class=big-box yellow-boxThis is a big yellow box./div 2.ID HTML 元素可以具有 id 属性来标识它。

<input>标签怎么用
定义和用法 input标签用于搜集用户信息。 根据不同的type属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。 实例 一个简
初学者学习HTML必知
1. 基本概念 HTML 是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。 CSS 样式是表现。比如,标题字体、颜色变化,或为标题加

tr标签怎么用
htmltr标签定义及使用说明 tr标签定义HTML表格中的行。 一个tr元素包含一个或多个th或td元素。 实例,一个简单的html表格,包含两列两行 tableborder=1 tr thMonth/th thSavings/th /tr tr tdJanuary/td
HTML 的DOM Track 对象使用
Track 对象是 HTML5 新增的。 Track 对象表示 HTML track 元素。 访问 Track 对象 你可以通过使用 getElementById() 来访问 track 元素: var x = document.getElementById(myTrack); 创建 Track 对象 你可以使用 do
HTML中经常容易混淆的属性
link 与 @import 的区别与选择 既然 link 与 @import 都可以用来引入 css ,那么它们的区别是什么呢?我们又该如何选择呢? link 是 XHTML 标签的一种,除了可以加载 css 外,还可以定义其他

hgroup标签怎么用
html中hgroup标签定义及使用说明 hgroup标签被用来对标题元素进行分组。 当标题有多个层级(副标题)时,hgroup元素被用来对一系列h1-h6元素进行分组。 实例 使用hgroup标签对标题进行组合
HTML加CSS技术打造超能陆战队的大白
一 . 应用知识点 1.2 实验知识点 div 布局 CSS 相对定位 CSS 各种属性的应用 1.3 实验环境 本实验环境采用带桌面的 Ubuntu Linux 环境,实验中可能会用到桌面上的程序: Firefox :浏览器,可以

<nav> 标签
InternetExplorer9,Firefox,Opera,Chrome以及Safari支持nav标签。 注:InternetExplorer8以及更早的版本不支持nav标签。(推荐学习:html教程) 定义和用法 nav标签定义导航链接的部分。 提示 提示:如果文
HTML的标签分类
HTML 1. 标签的分类 标签表示一个元素 按性质划分 : Block-Level 和 Inline-Level 按语义划分 : Headings: h1, h2, h3, h4, h5, h6 Paragraphs: p Tables: table, thead, tbody, tr, th, td Text Formatting: em, strong, sub, del,

Web服务器
托管自己的网站 在自己的服务器上托管网站始终是一个选项。有以下几点需要考虑: 硬件支出 如果要运行真正的网站,您不得不购买强大的服务器硬件。不要指望低价的PC能够应付这
如何加快HTML页面的加载速度
1. 页面减肥 a. 删除不必要的注释和空格 b. 将 inline (内嵌:写在 HTML 内) css , js 外链的形式导入 c.HTML Tidy 工具检查 HTML 2. 减少文件数量 a. 减少页面上引用的文件数量减少 http 连接数
html的换行符
在html源代码中对内容进行编辑,如果直接采用回车换行,那么浏览器解析的结果可能会是一个空格、或者被忽略,正确的做法是使用br/标签,在html语言中,br标签定义为一个换行符,所
HTML初学者学习代码集合
marquee.../marquee 普通卷动 marquee behavior=slide.../marquee 滑动 marquee behavior=scroll.../marquee 预设卷动 marquee behavior=alternate.../marquee 来回卷动 marquee direction=down.../marquee 向下卷动 marquee direction=up.

HTML 的<title> 标签
定义和用法 title元素可定义文档的标题。 浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。 同样,当把文档加入用户的链接列表或者收藏夹或
CSS3的相关属性特点详解
概述 transition 属性 可以让动画在 CSS 层面实现,此时不是利用 setInterval() ,不是定时器,而是底层 C++ 在渲染,渲染动画的质量、丝滑程度都要远远优于 JS 、 jQuery 。 要颠覆我们传统制

html常用的标签及属性
HTML中的标签及属性 HTML页面结构 标签 描述 !DOCTYPE 定义文档类型。 html 定义HTML文档。 title 定义文档的标题。 body 定义文档的主体。 h1toh6 定义HTML标题。 p 定义段落。 br 定义简单的折行

Htlm的标准代码格式
1. 文档类型使用 html5 标准文档类型。 2.html 元 a 素上指定 lang 属性。显示页面语言,有助于语言合成工具来确定怎样发音,以及翻译工具决定使用的规则,等等。 3. 指定明确的字符编码

标题在HTML文档中为何重要
h1定义最大的标题。h6定义最小的标题。 实例 h1Thisisaheading/h1 h2Thisisaheading/h2 h3Thisisaheading/h3 注:浏览器会自动地在标题的前后添加空行。 注:默认情况下,HTML会自动地在块级元素前后
HTML入门须知
什么是 HTML: 简单的来说,网页(或 HTML 文档)是一个用超文本标记语音 (HTML) 编码的普通的文本文档,这种的文档的内容可以在浏览器中很好地展现出来。下面是对几个 HTML 专业的名词

HTML段落的功能
可以把HTML文档分割为若干段落。 HTML段落 段落是通过p标签定义的 pThisisaparagraph/p pThisisanotherparagraph/p 注:浏览器会自动地在段落的前后添加空行。(p是块级元素) 提示:使用空的段落
HTLM动态旋转木马源的书写规范
!DOCTYPE html html head meta charset=utf-8 / title/title link rel=stylesheet href=../css/common.css / style html,body{ height: 100%;} *{ box-sizing:border-box;} .imgBox{ transform-style: preserve-3d; position: relative; width:100px; height:

注释有什么作用
HTML注释标签(推荐学习:HTML入门教程) 您能够通过如下语法向HTML源代码添加注释: 实例 !--在此处写注释-- 注:在开始标签中有一个惊叹号,但是结束标签中没有。 浏览器不会显示注释
HTLM的学习笔记,入门人员必备
h1:align 属性 对齐方式 默认居左 body : bgcolor 属性 background 是设置背景图片的 a:target 属性 _self 打开本地 -blank 新页面打开 _parentf 父级打开 _top h5 不支持 big b 加粗 em 加重 i 斜体 small 小号

在HTML中如何使用CSS
如何使用样式 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化。有以下三种方式来插入样式表: 外部样式表 当样式需要被应用到很多页面的时候,外部样式表将