浅析Ajax后台success传来json数据的问题
最近在使用JQuery的ajax方法时,需要返回的数据为json数据,在success返回中数据处理会根据返回方式不同会采用不同的方式来生成json数据。下面小编给大家介绍下在$.ajax方法中应该是如何来处理的
Ajax+js实现异步交互
本文给大家分享的是原生javascript结合ajax实现的异步交互的方法和代码,非常的简单实用,有需要的小伙伴可以参考下。
IE下Ajax提交乱码的快速解决方法
下面小编就为大家带来一篇IE下Ajax提交乱码的快速解决方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧

ajax实现无刷新省市县三级联动
本文主要为大家详细介绍了ajax实现无刷新省市县三级联动的相关资料,利用三层架构实现,需要的朋友可以参考下

Ajax基础详解教程(二)
本文主要介绍了Ajax基础详解教程(二)的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下
Ajax跨域问题的解决办法汇总(推荐)
本文给大家分享多种方法解决Ajax跨域问题,非常不错具有参考借鉴价值,感兴趣的朋友一起学习吧
ajax异步加载图片实例分析
本文主要介绍了ajax异步加载图片的方法,结合实例形式较为详细的分析了ajax图片异步加载的原理与相关实现技巧,需要的朋友可以参考下

jsp+ajax实现无刷新上传文件的方法
本文主要介绍了jsp+ajax实现无刷新上传文件的方法,结合实例形式分析了ajax无刷新上传文件及jsp后台处理的相关技巧,需要的朋友可以参考下

Ajax向后台传json格式的数据出现415错误的原因分析及解决方法
ajax往后台传json格式数据报415错误,什么原因导致的呢,该怎么解决呢?下面来客网小编给大家带来了Ajax向后台传json格式的数据出现415错误的原因分析及解决方法感兴趣的朋友一起看看吧
AJAX显示加载中并弹出图层遮挡页面的实现示例
大家都知道AJAX的请求是异步的,这种异步的机制给我们带来了体验上的优化,但是同时我要求我们有更完善的思维去处理一个业务。当用户请求后长时间没有回应是一种非常不好的用户体验,所以我们可以在请求后利用AJAX显示加载中并弹出图层遮挡页面,下面来看看实现方法。

ajax设置async校验用户名是否存在的实现方法
下面小编就为大家带来一篇ajax设置async校验用户名是否存在的实现方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧

Django中的Ajax
Django 是由 Python 开发的一个免费的开源网站框架,可以用于快速搭建高性能,优雅的网站.AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML).接下来通过本文给大家介绍django中的ajax,希望对大家有所帮助
ajax快速解决参数过长无法提交成功的问题
下面小编就为大家带来一篇ajax快速解决参数过长无法提交成功的问题。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
浅谈Ajax请求与浏览器缓存
下面小编就为大家带来一篇浅谈Ajax请求与浏览器缓存。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
ajax基本通用代码示例
本文主要介绍了ajax基本通用代码,简单分析了常用ajax的定义与使用技巧,需要的朋友可以参考下
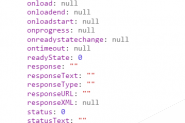
探讨Ajax中有关readyState(状态值)和status(状态码)的问题
本文主要介绍了探讨Ajax中有关readyState(状态值)和status(状态码)的问题的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下
浅析JSONP解决Ajax跨域访问问题的思路详解
JSONP是一种使用JSON数据的方式,返回的不是JSON对象,是包含JSON对象的javaScript脚本。接下来通过本文给大家介绍jsonp解决ajax跨域访问问题的思路,非常不错具有参考借鉴价值,感兴趣的朋友一起看下吧
IE9 IE8 ajax跨域问题的快速解决方法
下面小编就为大家带来一篇IE9 IE8 ajax跨域问题的快速解决方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Ajax通过XML异步提交的方法实现从数据库获取省份和城市信息实现二级联动(xml方法)
本文主要介绍了Ajax通过XML异步提交的方法实现从数据库获取省份和城市信息实现二级联动(xml方法)的相关资料,我们要根据异步提交,局部刷新的思想来实现来提高用户交互问题,对ajax二级联动效果感兴趣的朋友一起看看吧
Ajax验证用户名实例代码
本文主要介绍了Ajax验证用户名实例代码,非常实用,特此分享供大家学习
Ajax实现省市区三级级联(数据来自mysql数据库)
本文主要为大家详细介绍了Ajax实现省市区三级级联,数据来自mysql数据库,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

AjaxToolKit之Rating控件的使用方法
本文主要介绍了AjaxToolKit之Rating控件使用方法的相关资料,感兴趣的小伙伴们可以参考一下
AJAX工作原理及优缺点详解
AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。接下来通过本文给大家讲解ajax的工作原理及优缺点,感兴趣的朋友一起看看吧
Ajax的使用四大步骤
ajax(异步javascript xml) 能够刷新局部网页数据而不是重新加载整个网页。接下来通过本文给大家介绍Ajax的使用四大步骤,非常不错,感兴趣的朋友看下吧
Boa服务器下的ajax与cgi通信
最近小编在研究嵌入式开发的课程设计,接下来通过本篇文章给介绍了Boa服务器下的ajax与cgi通信的相关资料,非常不错,具有参考借鉴价值,感兴趣的朋友一起看下吧
ajax返回object Object的快速解决方法
下面小编就为大家带来一篇ajax返回object Object的快速解决方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧

Ajax学习笔记整理
Ajax: Asynchronous JavaScript and Xml , 异步js脚本和xml , 常用来实现页面局部的异步刷新, 对提高用户体验有很大帮助. Xml在多语言时较有优势, 但Ajax技术实际上较多采用Json对象而不是Xml来处理数据
Ajax回退刷新页面问题的解决办法
本文主要介绍了Ajax回退刷新页面问题的解决办法的相关资料,非常不错,具有参考借鉴价值,感兴趣的朋友一起学习吧
js+ajax处理java后台返回的json对象循环创建到表格的方法
本文主要介绍了js+ajax处理java后台返回的json对象循环创建到表格的方法,涉及javascript操作json对象动态创建表格以及基于ajax与后台交互的相关技巧,需要的朋友可以参考下
ajax实现远程通信
本文主要介绍了ajax实现远程通信的相关资料,感兴趣的小伙伴们可以参考一下