HTML5+CSS3实现机器猫
下面一段代码是有关html5和css3实现机器猫的代码,具体代码如下所示: XML/HTML Code 复制内容到剪贴板 !DOCTYPEhtml html lang = en head meta charset = UTF-8 title 机器猫 / title style type = text/css *{ marg
html5中的一些标签学习
今天看手册学习到了HTML5很多属性。 现在总结如下 body bgcolor=BED1A2 text=FFFFFF link=yellow alink=red vlink=blue Background用来设定页面的背景,后面是图片的地址 Bgcolor 用来设定页面的背景颜色。后
CSS3 画基本图形,圆形、椭圆形、三角形
CSS3 圆形 #css3-circle{ width: 150px; height: 150px; border-radius: 50%; background-color: #232323;} CSS3 椭圆形 #css3-elipse{ width: 200px; height: 100px; border-radius: 50%; background-color: #232323;} CSS3 三角形 #css3-triangle{
html5将图片转换成base64的实例代码
base64编码介绍 base64是一种网络上常用的8bit字节代码的编码方式,base64可以用于http环境下传递较长的标识信息,同时可以放在url当中使用,因为base64不惧可读性,所以具有一定的加密功
使用Html5实现异步上传文件,支持跨域
页面代码: XML/HTML Code 复制内容到剪贴板 !DOCTYPEhtml html head meta http-equiv = content-type content = text/html;charset=utf-8 meta name = format-detection content = telephone=no meta name = msapplication-tap-highlight conte
html5本地存储 localStorage操作使用详解
1、html5几种存储形式 本地存储(localStorage sessionStorage) 离线缓存(application cache) indexedDB 和 webSQL 2、localStorage sessionStorage 过期时间:localStorage 永久存储,永不失效除非手动删除 ses

H5最强接口之canvas实现动态图形功能
本文主要介绍了H5最强接口之canvas实现动态图形功能,需要的朋友可以参考下

如何在Canvas中添加事件的方法示例
本文主要介绍了如何在Canvas中添加事件的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

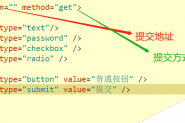
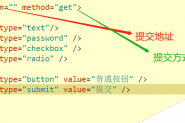
HTML5新增form控件和表单属性实例代码详解
本文主要介绍了HTML5新增form控件和表单属性实例代码详解,需要的朋友可以参考下

Html5 滚动穿透的方法
本文主要介绍了Html5 滚动穿透的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
使用html5实现表格实现标题合并的实例代码
在前端开发中经常会遇到标题合并的需求,今天小编给大家带来了使用html5实现表格实现标题合并的实例代码,感兴趣的朋友跟随小编一起看看吧

深入了解canvas在移动端绘制模糊的问题解决
本文主要介绍了深入了解canvas在移动端绘制模糊的问题解决,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

详解使用双缓存解决Canvas clearRect引起的闪屏问题
本文主要介绍了详解使用双缓存解决Canvas clearRect引起的闪屏问题的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
浅谈HTML5新增和废弃的标签
以下的 HTML 4.01 元素在HTML5中已经被删除,虽然浏览器为了兼容性考虑都还支持这些标签,但建议使用新的替代标签,下面我们就一起来了解一下是哪些标签吧

Canvas实现贝赛尔曲线轨迹动画的示例代码
本文主要介绍了Canvas实现贝赛尔曲线轨迹动画的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

可能这些是你想要的H5软键盘兼容方案(小结)
本文主要介绍了可能这些是你想要的H5软键盘兼容方案(小结),获知软键盘的弹起还是收起状态很重要,后面的兼容处理都要以此为前提,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

详解三种方式实现平滑滚动页面到顶部的功能
本文主要介绍了详解三种方式实现平滑滚动页面到顶部的功能的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
小程序canvas中文字设置居中锚点
本文主要介绍了小程序canvas中文字设置居中锚点 的相关资料,需要的朋友可以参考下

用canvas做一个DVD待机动画的实现代码
本文主要介绍了用canvas做一个DVD待机动画的实现代码的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

Html5适配iphoneX刘海屏的简单实现
iphonex的刘海屏且不说好看不好看,但是确实给开发造成一定困扰,那么Html5适配iphoneX刘海屏的简单实现,下面就跟小编一起来了解一下
html5唤醒APP小记
本文主要介绍了html5唤醒APP小记的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

html5录音功能实战示例
本文主要介绍了html5录音功能实战示例的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

详解如何用canvas画一个微笑的表情
本文主要介绍了详解如何用canvas画一个微笑的表情的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

浅析HTML5中的download属性使用
本文主要介绍了浅析HTML5中的download属性使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

使用HTML5原生对话框元素并轻松创建模态框组件
本文主要介绍了使用HTML5原生对话框元素并轻松创建模态框组件的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
详解h5页面在不同ios设备上的问题总结
本文主要介绍了详解h5页面在不同ios设备上的问题总结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas学习笔记之2d画布基础的实现
本文主要介绍了canvas学习笔记之2d画布基础的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

小程序瀑布流解决左右两边高度差距过大的问题
本文主要介绍了小程序瀑布流解决左右两边高度差距过大的问题的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

h5网页水印SDK的实现代码示例
本文主要介绍了h5网页水印SDK的实现代码示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas绘图按照contain或者cover方式适配并居中显示
本文主要介绍了canvas绘图按照contain或者cover方式适配并居中显示的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧