Dreamweaver CSS网页布局ul和li范例
在CSS布局中,ul,li的运用是非常常见的。配合DIV与CSS,创建无表格布局。
Dreamweaver CS3网页制作中的CSS布局规则
虽然laike.net一直建议大家不用Dreamweaver可视化编辑的方式进行CSS网页布局,但依然很多朋友在使用。建立您可以使用DW的代码编辑器进行CSS代码的编写。今天向大家介绍Dreamweaver CS3网页制作中的CSS布局规则 。 CSS文件的链接方式 ·附加链接:外部CSS文件
Dreamweavercs3此产品的许可已停止的解决方法
Dreamweaver CS3下载安装完成后提示此产品服务已停止,在网上搜了很多的资料都说缺少 FLEXnet Licensing Service服务,启动这个服务就能解决问题,机器里有这个服务的还可以,如果没有的话从那里启动服务呢? 可以从其它机器里复制一个的,具体的方法是在有此服务的机器上
Dreamweaver 8 无法启动的解决方案
症状:Dreamweaver8 启动出现错误,点击后一直无法进入程序。 即使删除了注册表键值,优化了系统,反反复复删装了两三遍程序也不见效~~~ 处方:重命名或删除用户配置文件夹即可。 以WinXp为例,该文件夹的路径为:C:Documents and Settings系统用户名Application
Dreamweaver CS4新增相关功能介绍
Adobe 出品的CS4系列开始销售了,我们关注下此次DREAMWEAVER CS4的相关功能。 实时视图新增功能借助 Dreamweaver CS4 中新增的实时视图在真实的浏览器环境中设计网页, 同时仍可以直接访问代码。呈现的屏幕内容会立即反映出对代码所做的更改。针对 Ajax 和 JavaScr

CSS在Dreamweaver中无效的解决方法
很多朋友在使用Deamweaver8的时候都会遇到这样的情况:给当前编辑的文档链接了CSS文件,并对页面元素应用了定义的CSS样式,但在DW8中却看不到任何效果。如下图。 主要原因就是DW8新多出了一个“样式呈现工具栏”,该工具栏允许你轻易的为不同的媒体类
Dreamweaver生成新页面css的类失效
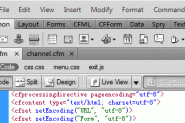
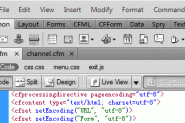
今天做了一个页面,在本地计算机上浏览好好的,但是传到服务器上却发现其中一个css样式表的类却失效了。开始以为是编码的错误,转换了一下却没发现变化,调整了格式还是不行。到底怎么回事呢? 仔细检查这个类,发现这个类是以数字开头的,名称为“14pxBtn”

Dreamweaver CS4 JavaScript的部分新特性
除了界面上的改变,DreamWeaver CS4作为一个重要的里程碑版,还有许多更新,诸如: * 针对 Ajax 和 JavaScript 框架的代码提示 * Adobe InContext Editing * HTML 数据集 * Subversion® 集成 * CSS 最佳做法等,更多可以查看官方的fetures

Dreamweaver CS4安装试用以及截图
http://www.piscdong.com/entry.php/153/ 代号为“Stiletto”的Dreamweaver CS4终于提供下载了,安装文件289M,很Adobe很大。 安装还是老样子,耗时长、装的东西多,安装的e文界面上随处可见三个字母加“文”,这也算老毛病了。
制作网页 详解Dreamweaver13个技巧
1、灵活运用样式 熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择Custon Style来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。比如用Cust
Dreamweaver制作网页技巧20则
1)怎样将 Dreamweaver 集成到 IE 浏览器?Dreamweaver 安装程序会在上下文选单增加一个“ Edit with Dreamweaver ”命令,我们还可以修改 Windows 的注册表使它与 IE 集成。就象 MS Word 、 Frontpage 和 Notepad 一样,通过 IE 工具栏的编辑按钮来调用 Dreamwe
解决Dreamweaver中关于应用CSS的小问题
Dreamweaver是集网页制作和管理网站于一身的所见即所得网页编辑器。由于DW的功能之强大,所以可以在他里面直接定义css(样式表),而就是这css给我出了个小难题。 事情是这样的, 我用css主要是改变一下我的超级连接的颜色和下划线的有无。在DW里定义css的确很方
Dreamweaver解决网页制作中的空格问题
Dreamweaver是一个非常简单易用但又功能强大的网页制作软件。但是,它却又一个令很多初学者很困惑的问题。那就是空格。在Dreamweaver中使用空格远远没有象word中一样方便。比如首行无法空格,句子中间空一格以上都是不行的。原因是什么呢?这是因为在HTML语言中多于一个的空
小技巧:Dreamweaver的应用源格式
今天在用 DW 试写一段 AS ,突然想,DW是不是有像FLASH一样的“自动套用格式”,这样的话,html文件的源码看起来就很工整了。其实这个想法很早就有了,只是一直没找到这个功能,今天在同事的帮助下终于找到了,试用一下,很好,很实用。并且自动把Tab转换成了
Dreamweaver使用CSS样式表设置网页文本格式
本文章介绍如何在 Dreamweaver 中使用层叠样式表 (CSS) 设置页面中的文本格式。您可以使用 CSS 以 HTML 无法提供的方式来设置文本格式和定位文本,从而能更加灵活自如地控制页面的外观。 了解 CSS 层叠样式表 (CSS) 是一系列格式设置规则,它们控制 Web

巧用DW判断字符串中是否有换行
经常从DW中复制出一段HTML代码(比如table)想将它作为一个字符串来使用,习惯性的将其粘贴到记事本中将一个双引号替换为两个双引号、去掉换行符进行连接再复制粘贴回DW中,但由于在记事本中不能直观的看出这个字符串中是否还有换行符,结果程序一运行老提示错误:"未结束

Dreamweaver代码片断提高css开发效率
昨天在看别人blog的时候发现DW有这么一个东西。叫做代码片断。我们可以将常用的css定义写一个代码片断。保存在DW中,作为公用库。当再次写新的css的时候可以直接插入。还有自己的一些菜单、图片、等等的样式定义,我们都可以在日常的工作中保存成片断。这样过一段
在Dreamweaver中利用CSS样式表设置网页
本文介绍如何在Dreamweaver 中使用层叠样式表 (CSS) 设置页面中的文本格式。您可以使用 CSS 以 HTML 无法提供的方式来设置文本格式和定位文本,从而能更加灵活自如地控制页面的外观。 了解 CSS 层叠样式表 (CSS) 是一系列格式设置规则,它们控制 Web 页面
关于Dreamweaver MX 2004的PPT格式课件
不错的一个学习Macromedia Dreamweaver MX 2004的一个PPT格式的课件,希望对初学Macromedia Dreamweaver MX 2004的网友有用.主要提供的内容如下:Dreamweaver 简介Macromedia Dreamweaver MX 2004 是一款专业的 HTML 编辑器,用于对 Web 站点、Web 页和 Web 应用
写给喜欢用DW编写CSS人的一些建议
在DreamWeaver中编写CSS,这种编写习惯并不提倡,不过由于"可视化"和操作简便,使用的朋友依然很多,今天罗列一些“最佳习惯”,希望对这些朋友有所帮助。 CSS正在改变网站设计的进程。为迎合不断增长的倾向于CSS的设计人员的需求,Macromedia

网页中插入Flash按钮与文本
Flash 的动画按钮能够给网站带来动感,这让不少读者觉得十分有趣,同时也为网站增加了许多访客,其实在 Dreamweaver MX 2004 中只需几步简单的操作,就可以插入 Flash 按钮。 一、在网页中插入Flash 按钮 ( 1 )打开 Dreamweaver MX 2004 软件,新建文
通过Dreamweaver学习了解CSS
层叠样式表 (CSS) 是一系列格式设置规则,它们控制 Web 页面内容的外观。使用 CSS 设置页面格式时,内容与表现形式是相互分开的。页面内容(HTML 代码)位于自身的 HTML 文件中,而定义代码表现形式的 CSS 规则位于另一个文件(外部样式表)或 HTML 文档的另一部分(通常为 部分)
Dreamweaver网页制作技巧
本文汇集了一些Dreamweaver制作网页时的可以用的一些小技巧。希望对您有所帮助。 1)怎样将 Dreamweaver 集成到 IE 浏览器? Dreamweaver 安装程序会在上下文选单增加一个“ Edit with Dreamweaver ”命令,我们还可以修改 Windows 的注册表使它与 I

Dreamweaver CS4 首次新功能试用
此前piscdong已经做过一次评测了,这次的Beta正式推出,我也来参与一下.当回小白鼠吧.新的界面设计非常让人兴奋页面内链接进来的css和js文件都可以在这里选择并进入编辑.代码检查(Code Inspector)功能可以让你非常方便的在设计视图中进行代码修改各种

Dreamweaver CS3中Spry详细区域功能
Dreamweaver CS3中集成了Spry功能我们都知道,Spry具有对XML数据处理的功能我们也见识过,不过对于Spry的详细区域功能似乎很少见。Spry详细区域有点类似于新闻系统中的新闻列表页和主详细页的功能。比如我们看新闻时,其中有一个页面只会显示所有新闻的标题,当对该标题感兴

Dreamweaver CS3网页制作之CSS布局规则
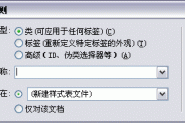
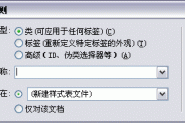
CSS文件的链接方式·附加链接:外部CSS文件·导入CSS:常用应用多个CSS文件时,将多个CSS导入一个CSS文件中CSS规则定义有三种:1)类比如“.RedText”、“.BlueText”和“.BigText”等等2)标签针对原有HTML标签做的重新CSS定

Dreamweaver CS4界面新增功能介绍
Dreamweaver CS4界面和功能都做了很大的改变,下面就让我们跟随作者去看看DW CS4在界面上究竟新增了哪些功能。接下来还网页教学网会陆续为大家带来关于DW CS4的一些设计、代码方面的体验,希望大家能喜欢!相关文章:Dreamweaver CS4 首次新功能试用。 这次Dr

Dreamweaver CS3网页制作之布局实例
上一篇文章介绍了Dreamweaver CS3网页制作之CSS布局规则一、CSS规则定义之“类型”类型主要针对文本属性进行定义。理解“编辑字体列表”和“行高”。二、CSS规则定义之“背景”·背景有背景颜色和背景图像的选择设置
dreamweaver[dw9,dw8,cs3 cs5]安装视频教程
我的dw9是从iso镜像文件安装的,为原版未经过修改(非网上的修改版)。 有需要的可以留下你的电邮