
webpack+vue.js构建前端工程化的详细教程
本文主要介绍了webpack+vue.js构建前端工程化的方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下

Django实现将一个字典传到前端显示出来
本文主要介绍了Django实现将一个字典传到前端显示出来,具有很好的参考价值,希望
python 实现Flask中返回图片流给前端展示
今天小编就为大家分享一篇python 实现Flask中返回图片流给前端展示,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
手机/移动前端开发需要注意的20个要点
1、首先我们来看看webkit内核中的一些私有的meta标签,这些meta标签在开发webapp时起到非常重要的作用

如何实现React中的状态自动保存?
作为程序员,当然是尽可能懒啦,为了不需要每次都关心如何对数据进行保存恢复,我们需要研究如何自动保存状态

Web前端和Java开发哪个薪资更高,发展前景更好?
Web前端灵活多变,能够直观看到成果,所以成就感更容易体现,学习起来也会相对轻松。Java被称为最稳定的语言,应用最为广泛,无论是一线城市还是二三线城市的岗位需求都比较大,容易找到工作,但入行门槛相对更难。

【React技术栈】从零开始手写redux
本文旨在理解和实现一个 Redux,但是不会涉及 react-redux(一次深入理解一个知识点即可,react-redux 将出现在下一篇文章中)。

干货总结:中级前端工程师必须要掌握的27个JavaScript 技巧
和许多其他语言一样,JavaScript 也需要靠很多小技巧去完成各种不同的事情。有的可能早已经广为人知,有的却可能会让你感到有些迷惑。接下来先介绍27个马上就能用起来的 JavaScript 小技巧,下面和小编一起来看看吧!

面向对象之三个基本特征(JavaScript)
了解过面向对象的同学应该都知道,面向对象三个基本特征是:封装、继承、多态,但是对于这三个词具体可能不太了解。对于前端来讲接触最多的可能就是封装与继承,对于多态来说可能就不是那么了解了。

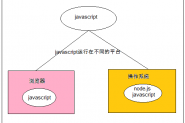
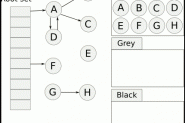
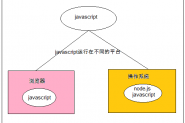
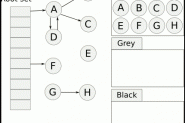
深入理解Go-垃圾回收机制
Go的GC自打出生的时候就开始被人诟病,但是在引入v1.5的三色标记和v1.8的混合写屏障后,正常的GC已经缩短到10us左右,已经变得非常优秀,了不起了,我们接下来探索一下Go的GC的原理吧。