javascript+html5实现绘制圆环的方法
本文主要介绍了javascript+html5实现绘制圆环的方法,实例分析了javascript实现html5基于canvas绘制圆环的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下

JS实现生成会变大变小的圆环实例
本文主要介绍了JS实现生成会变大变小的圆环,涉及javascript数学运算及页面样式动态操作的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下

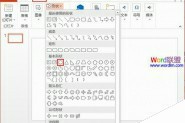
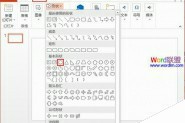
在PowerPoint2013中制作圆环的详细图文方法步骤
在PowerPoint里面插入形状,有些形状是无法直接插入进去的,例如常见的圆环,就没有现成的样式。需要我们稍微制作一下,方法不难,相信大家一定能学会。

photoshop利用滤镜及选区设计制作漂亮的彩色圆环光环
效果图非常有创意,也非常漂亮。如果不掌握有效的方法制作是非常复杂。前期需要用滤镜制作一些有细节的光斑,然后复制光斑并用滤镜变形处理。后期控制好范围,再渲染颜色即可。

photoshop设计制作一个彩色光谱圆环
photoshop使用极坐标设计制作一个彩色光谱圆环

Photoshop打造超酷的火焰圆环光束效果
本教程的重点是火焰部分的制作。可以使用涂抹工具来涂抹火焰,不过这样出来的火焰不太自然,弧度也不是很好控制。最好使用钢笔工具勾出火苗的路径,再用画笔描边路径来制作会更真实一点。

Photoshop打造漂亮的彩色发光圆环
本教程介绍彩色发光圆环的制作方法。大致过程:先用选区工具做出圆环部分,其它图形也可以。然后把做好的图形复制后适当模糊处理,再拉上彩色渐变做出类似发光效果。最后再装饰一些光斑等即可。