
提高CSS网站打开速度优化工具
为什么现在网站加载速度那么的重要呢?现在是一个信息化时代,假如我们网站加载的速度过慢,那么就会有很多用户会选择把我们的网站关掉!这让我们运营人员情以何堪,SEO人员也
CSS Table 属性
CSS Table 属性 属性 描述 border-collapse 设置是否把表格边框合并为单一的边框。 border-spacing 设置分隔单元格边框的距离。 caption-side 设置表格标题的位置。 empty-cells 设置是否显示表格中的
CSS padding 属性
CSS padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。 例如,如果您希望所有 h1 元素的各边都有 10 像素的内边距,只需要这样: h1 {padding: 10px;} 您
表格内边距
如需控制表格中内容与边框的距离,请为 td 和 th 元素设置 padding 属性: td { padding:15px; }
表格属性可以帮助您极大地改善表格的外观
表格边框 如需在 CSS 中设置表格边框,请使用 border 属性。 下面的例子为 table、th 以及 td 设置了蓝色边框: table, th, td { border: 1px solid blue; } 亲自试一试 请注意,上例中的表格具有双线

精选!CSS 动画之工具、框架和教程
CSS 动画之工具、框架和教程 在这篇文章中,我们将不讨论 使用 CSS 动画的好处,也不会谈论JS 动画是否比 CSS 动画更快,而是与你分享一些 CSS 工具,框架和教程。它们将有助于缓解你
内边距的百分比数值
能够为元素的内边距配置百分数值。百分数值是绝对付其父元素的 width 总计的,这一点和外边距一样。所以,要是父元素的 width 扭转,它们也会旋转。 上面这条规则把段落的内边距配
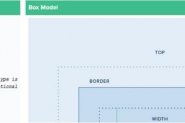
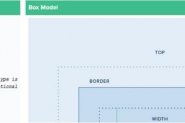
CSS 边框
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。 CSS border 属性允许你规定元素边框的样式、宽度和颜色。

最近新出的CSS框架和工具
众所周知,CCC近年来发生了翻天覆地的变化,也取得了很大进步,与此同时,大量免费CSS框架和工具也如雨后春笋般随之公诸于世。这些工具及框架的开发为码农带来了极大的福利,不