JavaScript使用面向对象实现的拖拽功能详解
本文主要介绍了JavaScript使用面向对象实现的拖拽功能,结合实例形式详细分析了javascript基于面向对象的拖拽功能实现思路、原理与具体操作技巧,需要的朋友可以参考下

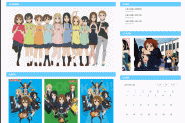
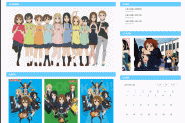
基于vue实现一个禅道主页拖拽效果
最近在做一个基于vue的后台管理项目。接下来通过本文给大家分析一款基于vue做一个禅道主页拖拽效果,需要的朋友可以参考下

微信小程序实现拖拽功能
本文主要介绍了微信小程序实现拖拽功能,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下

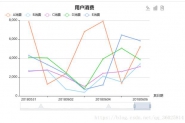
echarts实现折线图的拖拽效果
本文主要为大家详细介绍了echarts实现折线图的拖拽效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

vue实现拖拽效果
本文主要为大家详细介绍了vue实现拖拽效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

vue开发拖拽进度条滑动组件
本文主要为大家详细介绍了vue开发拖拽进度条滑动组件,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

Echarts实现单条折线可拖拽效果
本文主要为大家详细介绍了Echarts实现单条折线可拖拽,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

基于AngularJS拖拽插件ngDraggable.js实现拖拽排序功能
ngDraggable.js是一款比较简单实用的angularJS拖拽插件,借助于封装好的一些自定义指令,能够快速的进行一些拖拽应用开发。本文先从基本概念入手,给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友参考下吧

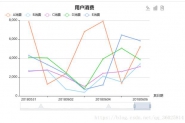
Echarts实现多条折线可拖拽效果
本文主要为大家详细介绍了Echarts实现多条折线可拖拽效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

基于Vue 撸一个指令实现拖拽功能
本文主要介绍了Vue 指令实现拖拽功能,实现原理很简单,文中通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下