
CSS3实现同时执行倾斜和旋转的动画效果
本文通过实例代码给大家主要介绍了,如何利用CSS3实现同时执行倾斜和旋转的动画效果,文中给出了完整的实例代码,大家直接运行就可以看到效果,有需要的朋友们可以参考借鉴,下面来一起看看吧。

利用CSS实现立方体360度旋转效果实例代码
本文通过实例代码给大家介绍了利用CSS实现立方体360度旋转效果的方法,实现后的效果非常炫酷,而且实现的代码非常简单,对大家的理解和学习很有帮助,有需要的朋友们下面来一起看看吧。
利用纯CSS实现头像旋转和发光的效果
本文给大家介绍了如何利用纯CSS实现头像旋转和发光的效果,实现后的效果很赞,有需要的朋友们可以参考借鉴。
关于css旋转动画效果的简单实现
下面小编就为大家带来一篇关于css旋转动画效果的简单实现。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧

Flash工具缩放、旋转和倾斜对象使用介绍
今天小编为大家介绍Flash工具缩放、旋转和倾斜对象使用方法,对于初学者来说,是个很好的学习教程,推荐到来客网,一起来看看吧

CSS3让登陆面板3D旋转起来
点击登陆面板会发生360度旋转,并显示信息,真正使用CSS3让登陆面板3D旋转起来,如何实现登陆面板3D旋转,感兴趣的小伙伴们可以参考一下

CSS3 3D旋转rotate效果实例介绍
本文主要为大家详细介绍了CSS3 3D旋转rotate效果实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

flash旋转实例:制作圆规画圆的动态效果图
本篇教程是向来客网的朋友分享flash旋转实例教程,就是制作圆规画圆的动态效果图,下面小编就为大家详细介绍一下,来看看吧

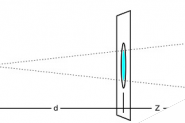
详解通过HTML5 Canvas实现图片的平移及旋转变化的方法
本文主要介绍了通过HTML5 Canvas实现图片的平移及旋转变化的方法,其中旋转讲解的是配合平移坐标系确定圆心位置而进行的顺时针旋转,需要的朋友可以参考下

纯CSS3实现3D旋转书本效果
有一些前沿的电商网站已经开始使用3D模型来展示商品并支持在线定制,而其中图书的展示是最为简单的一种,无需复杂的建模过程,使用图片和CSS3的一些变换即可实现更好的展示效果,简洁而实用,接下来通过本文给大家介绍CSS3实现