JavaScript精炼之构造函数 Constructor及Constructor属性详解
对象的constructor属性用于返回创建该对象的函数,也就是我们常说的构造函数,除了创建对象,构造函数(constructor) 还做了另一件有用的事情—自动为创建的新对象设置了原型对象(prototype object)
javascript设计模式之对象工厂函数与构造函数详解
本文主要介绍了javascript设计模式之对象工厂函数与构造函数详解,使用对象字面量,或者向空对象中动态地添加新成员,是最简单易用的对象创建方法,除了这两种常用的对象创建方式,JavaScript还提供了其他方法创建对象,需要的
php构造函数的继承方法
本文主要介绍了php构造函数的继承方法,实例分析并总结了构造函数继承的各种常见情况,需要的朋友可以参考下
javascript 构造函数方式定义对象
本文主要介绍了javascript 构造函数方式定义对象的方法及示例,需要的朋友可以参考下
jquery 构造函数在表单提交过程中修改数据
本文主要介绍了jquery 构造函数在表单提交过程中修改数据的方法,十分简单实用,有需要的小伙伴可以参考下。
浅谈javascript构造函数与实例化对象
JavaScript 中的构造函数和其它语言中的构造函数是不同的。通过 new 关键字方式调用的函数都被认为是构造函数。任何JavaScript 函数都可以用做构造函数,构造函数必须使用new 运算符作为前缀来创建新的实例。
浅谈jQuery构造函数分析
jquery的构造函数很好的运用的javascript的充分利用了JavsScript语言的动态性——对行参的类型和个数没有的严格要求,以至于一个函数可以实现多种功能需求,也为JavaScript语言的多态性提供了基础,在这个构造函数中,提供了
jQuery构造函数init参数分析续
其实楼主的F和jQuery.fn.init是相等的; 实现功能是和jq一样的, 只是jq的把构造函数放进原型;如果非要说原因,个人理解jq这样写整体结构清晰,先是入口构造函数,紧跟着是原型部分(原型里面init是初始化),但是不好理解;
jQuery构造函数init参数分析
本文主要介绍了jQuery构造函数init参数分析,今天主要是分析一下jQuery中init选择器构造函数,处理选择器函数中的参数,感兴趣的朋友可以了解下

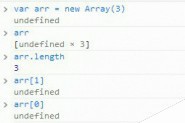
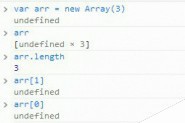
Javascript学习笔记之数组的构造函数
本文主要介绍了Javascript数组的构造函数及常见的操作,讲解的十分详细,这里推荐给大家