CSS设置table下tbody的滚动条的实现
本文主要介绍了CSS设置table下tbody的滚动条的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

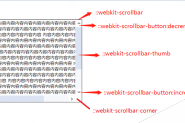
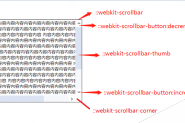
详解如何自定义CSS滚动条的样式
本文会介绍CSS滚动条选择器,并在demo中展示如何在Webkit内核浏览器和IE浏览器中,自定义一个横向以及一个纵向的滚动条。具有一定的参考价值,感兴趣的小伙伴们可以参考一下
使用CSS实现无滚动条滚动的两种方法
本文主要介绍了使用CSS实现无滚动条滚动的两种方法,需要的朋友可以参考下

premiere2018滚动条动画效果怎么做?
premiere2018滚动条动画效果怎么做?pr2018中想要制作网页中常见的滚动条动画,该怎么制作这个动画效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下
实现横向滚动条的2种方法示例
横向滚动条怎么出来?很多人肯定以为是:overflow-x:scroll;当然不是这么简单的,下面本文主要给大家介绍了关于如何实现横向滚动条的2种方法,文中通过示例代码介绍的非常详细,需要的朋友可以参考下
CSS 设置滚动条样式的实例代码
本文主要介绍了CSS 设置滚动条样式的实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧

Axure手机版原型动态面板中的滚动条怎么去掉?
Axure手机版原型动态面板中的滚动条怎么去掉?Axure设计的手机页面原型中的滚动条想要去掉,该怎么去掉呢?下面我们就来看看详细的教程,需要的朋友可以参考下

axure怎么设计手机屏幕的滚动条原型?
axure怎么设计手机屏幕的滚动条原型?手机中经常能见到滚动条,该怎么制作滚动条效果呢?下面我们就来看看axure滚动条的制作方法,需要的朋友可以参考下
配置H5的滚动条样式的示例代码
本文主要介绍了配置H5的滚动条样式的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

基于vue.js 2.x的虚拟滚动条的示例代码
本篇文章主要介绍了基于vue.js 2.x的虚拟滚动条的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧