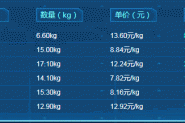
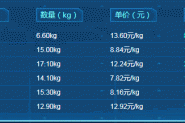
Android自定义ViewFlipper实现滚动效果
Android自定义ViewFlipper实现滚动效果 本文实例为大家分享了自定义view实现了类似百度手机助手,首页评论滚动效果. 看效果: gif做的不好,其效果就是:几个viewitem不停的向上滚动,新加入item有个淡入的效果. 说下实现

js实现列表向上无限滚动
本文主要为大家详细介绍了js实现列表向上无限滚动,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

Python使用Tkinter实现滚动抽奖器效果
Tkinter 是 Python 的标准 GUI(Graphical User Interface,图形用户接口)库,Python 使用 Tkinter 可以快速地创建 GUI 应用程序。本文主要介绍了Python使用Tkinter实现滚动抽奖器,需要的朋友可以参考下
javascript实现蒙版与禁止页面滚动
本文主要为大家详细介绍了javascript实现蒙版与禁止页面滚动,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

Vue 实现简易多行滚动"弹幕"效果
本文主要介绍了Vue 实现简易多行滚动“弹幕”效果,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
Android_RecyclerView实现上下滚动广告条实例(带图片)
前言公司新项目首页有个类似京东/淘宝滚动广告条,查了一下大概都是两种实现方式,一是textview,如果只有文字的话是可行的,但我们这个上面还有个小图片,所以pass;二是两个viewGroup,使用动画交替滚动,可以实现
ios – SWIFT – 滚动视图内的WKWebView中的HTML滚动事件
我有一个用于测试目的的网页( https://storage.googleapis.com/htmltestingbucket/nested_scroll_helper.html),只是打印一个滚动事件的计数器,html已经在一个固定的标题 当WKWebView是片段中唯一的可滚动元素时,所有
Android实现滚动刻度尺效果
缘起最近在帮人做一个计步器,其中涉及到身高、体重等信息的采集;我参考了众多app的实现,觉得\"乐动力\"中滑动刻度的方式比较优雅。于是乎,反编译了该app,结果发现它是采用图片的方式实现的,即ScrollView内嵌了
ios – 当虚拟键盘覆盖时,如何让您的页面将输入元素滚动到视图中?
当我在iOS Safari和Chrome中加载我的网站时,这是自动完成的,但是当我将其加载到cordova时不会完成.如果可能,我更喜欢非JS解决方案. 使用: https://github.com/driftyco/ionic-plugins-keyboard 有: window.addEventLis

在iOS 7全屏网络应用程序上的webkit溢出滚动窗体破损
我在iOS7上有一个全屏(保存到主屏幕)iPhone iPhone应用程序的麻烦. 通常,当选择输入时,它已经滚动到键盘上方的视图中. 不过,在iOS7上似乎并不会在全屏网络应用程序中滚动DIV. 因此,当DIV使用“-webkit-overflow-scro