原生js实现移动端瀑布流式代码示例
本文主要为大家分享了原生js实现移动端瀑布流式代码示例,对瀑布流布局感兴趣的小伙伴们可以参考一下

原生JS实现响应式瀑布流布局
本文给大家分享的是使用原生的javascript实现的响应式的瀑布流布局的方法和源码,非常的实用,有需要的小伙伴可以参考下。

原生JavaScript实现瀑布流布局
本文主要介绍了原生JavaScript实现瀑布流布局的相关资料,需要的朋友可以参考下

avalonjs制作响应式瀑布流特效
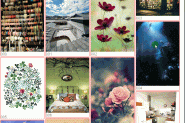
瀑布流主要应用在图片展示页面上。如果有一大批图片需要展示,原始图片尺寸不一致,又希望每张图片都能不剪裁,完整显示,那么就要给图片规定一个宽度,解放它们的高度。利用网页高度不限这个特性,充分利用页面的空间,尽可能的展

js实现瀑布流的三种方式比较
瀑布流,又称瀑布流式布局,是比较流行的一种网站页面布局,本文主要介绍了js实现瀑布流的三种方式,感兴趣的小伙伴们可以参考一下

jquery 插件实现瀑布流图片展示实例
本文给大家分享的是使用jQuery的masonry库和infinitescroll库实现的瀑布流美女图片展示的实例,效果非常不错,这里推荐给大家,有需要的小火把可以参考下。

原生JS实现美图瀑布流布局赏析
瀑布流布局很受广大网民的青睐,本篇文章给大家介绍原生JS实现美图瀑布流布局,非常漂亮,需要的朋友可以参考下

基于CSS3的CSS 多栏(Multi-column)实现瀑布流源码分享
瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。我们只是实现了多栏的布局。

css和js实现瀑布流效果示例
本文主要介绍了css和js实现瀑布流效果示例,需要的朋友可以参考下
HTML5实现的图片无限加载的瀑布流效果另带边框圆角阴影
一款网页瀑布流效果,可以实现图片的无限制加载。基于时下流行的HTML5技术编写而成,除了实现瀑布流,还加入了CSS5的图片修饰效果,比如图片的圆角边框、图片阴影立体效果等