ios – 在UITextView中选择一个单词
编辑:我想我应该使用UILabel而不是UITextView,因为我不希望突出显示使用系统范围的蓝色和’copy / select all / define’popover. 我正在尝试构建自定义文本视图,我正在寻找正确方法的一些帮助.我是一个iOS n00b,所以
android – 如何在相同的微调器值选择上调用操作
我从微调器中选择值,当我再次选择相同的值时,不会对单击执行任何操作. 使用这个自定义Spinner类…… /** Spinner extension that calls onItemSelected even when the selection is the same as its previous value
材质选择在iOS上闪烁
我正在尝试在Material Design中创建我的网站,但无论我是使用MDB(Material Design for Bootstrap)还是Materialize CSS框架,我都发现了Material Select的一个问题.两者在 Windows / OSX / Android上运行良好,但出于某
ios – 在点击非可选单元格后取消选择先前选择的UICollectionViewCells
我正在实现一个启用了多个选择的UICollectionView. 我的一些细胞是可选择的,有些则不是.这是一系列事件: >我通过点击它们并选择YES来选择几个单元格 > shouldHighlightItemAtIndexPath: > shouldSelectItemAtIndexPath

详谈Android ListView的选择模式
效果图:ListView定义了choiceMode属性,描述是这样的:用于为视图定义选择行为。默认情况下,列表时没有任何选择行为的。如果把choiceMode设置为singleChoice,列表允许有一个列表项处于被选状态。如果把choiceM

如何更巧妙的选择及使用email邮箱
如何更巧妙的选择及使用email邮箱。作为我们日常工作不可忽视的沟通软件——email邮箱扮演着很重要的角色。不同于微信、QQ的生活化,电子邮箱则更具有正式性,品牌性。其中,TOM VIP邮箱更是以其移动办公特点为广大邮箱用

详解Html页面中内容禁止选择、复制、右键的实现方法
有的时候,我们不希望自己网页中所呈现的内容不被别有用心盗取,就需要在网页中加上一个禁止复制的功能,那么如何禁止鼠标右键问题,下面就跟随小编一起来了解一下
深入浅析Python 中的sklearn模型选择
本文主要介绍了Python sklearn模型选择的相关知识,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下

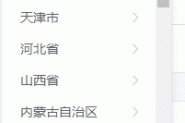
vue实现移动端省市区选择
本文主要为大家详细介绍了vue实现移动端省市区选择,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

基于Vue+ElementUI的省市区地址选择通用组件
本文主要介绍了基于Vue+ElementUI的省市区地址选择通用组件,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧