
vue-drag-chart 拖动/缩放图表组件的实例代码
本文主要介绍了vue-drag-chart 拖动/缩放的图表组件的实例代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下

Python XlsxWriter模块Chart类用法实例分析
本文主要介绍了Python XlsxWriter模块Chart类用法,结合实例形式分析了Python XlsxWriter模块Chart类功能、图表绘制常用方法及相关操作注意事项,需要的朋友可以参考下

Excel表格怎么插入CHART图表?
Excel表格怎么插入CHART图表?Excel表格中想要使用chart图表,该怎么插入这个图表呢?下面我们就来看看详细的教程,需要的朋友可以参考下

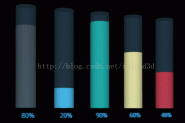
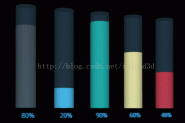
基于HTML5 Canvas的3D动态Chart图表的示例
本文主要介绍了基于HTML5 Canvas的3D动态Chart图表的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

Bootstrap Chart组件使用教程
图表组件Chart.js是Bootstrap比较好用的组件之一,与一款收费的组件highchart类似,效果上来看免费与收费的产品相差还是有一点点的,不过功能上差不多能满足我们项目的需要,本文给大家介绍Bootstrap Chart组件使用,需要的

FLOW CHART 和 UI FLOW 的差别
UI Designer 很熟悉 UI Flow,对 Flow Chart 可能不太熟。在软体开发中 Flow Chart 通常是由 SA 撰写,重点在「判断」上…没有那麽难,把它当成杂志附的心理测验,选「是」走右边、选「否」走左边就好了。
使用Chart.js图表库制作漂亮的响应式表单
数据包围着我们。虽然搜索引擎和其他应用都对基于文本方式表示的数据偏爱有加,但人们发现可视化是更容易理解的一种方式。今年初,SitePoint 发表了 Aurelio 的文章《 Chart.js简介》。在深入研究 Chart.js 的功能后,本文
教你如何在Flex Chart中画移动平均线
本教程是向来客网的学习者介绍如何在Flex Chart中画移动平均线,教程比较简单,但也很实用,推荐到来客网,喜欢的朋友一起来学习吧
JavaScript Chart 插件整理
前段时间由于工作关系,查找了一些JS的chart插件,以下数据采集于2010.4.8。
ASP与Excel结合生成数据表和Chart图的代码
ASP与Excel结合生成数据表和Chart图的代码,需要的朋友可以参考下。