vue cli3.0 引入eslint 结合vscode使用
本文主要介绍了vue cli3.0 引入eslint 结合vscode使用,本文分步骤给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
vscode配置vue下的es6规范自动格式化详解
本文主要介绍了vscode配置vue下的es6规范自动格式化详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
详解VS Code使用之Vue工程配置format代码格式化
本文主要介绍了详解VS Code使用之Vue工程配置format代码格式化,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

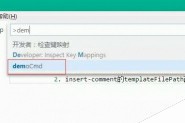
VsCode之使用WebView通信详解
本文主要介绍了VsCode之使用WebView通信详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

VsCode插件开发之插件初步通信的方法步骤
本文主要介绍了VsCode插件开发之插件初步通信的方法步骤,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

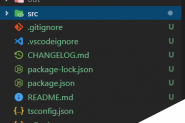
vscode extension插件开发详解
本文主要介绍了vscode extension插件开发,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

详解VScode编辑器vue环境搭建所遇问题解决方案
本文主要介绍了VScode编辑器vue环境搭建所遇问题解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

详解关于php的xdebug配置(编辑器vscode)
本文主要介绍了详解关于php的xdebug配置(编辑器vscode),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

如何在VSCode上轻松舒适的配置Python的方法步骤
本文主要介绍了如何在VSCode上轻松舒适的配置Python的方法步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

VSCode使用之Vue工程配置eslint
本文主要介绍了VSCode使用之Vue工程配置eslint,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧