
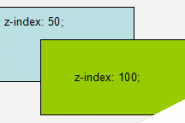
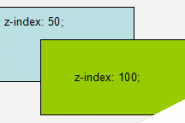
css(display,float,position)深入理解
下面小编就为大家带来一篇css(display,float,position)深入理解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
老生常谈css中float的用法
下面小编就为大家带来一篇老生常谈css中float的用法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧

CSS使用float属性设置浮动元素的实例教程
本文主要介绍了CSS使用float属性设置浮动元素的实例教程,包括使用overflow清除浮动的方法,需要的朋友可以参考下

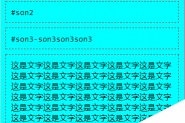
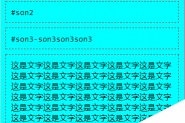
使用CSS的overflow属性防止float撑开div的方法
我们在使用float设定浮动元素的时候经常会遇到撑破div的情况,其中一种解决方法即是利用overflow: hidden,这里我们就来看一下使用CSS的overflow属性防止float撑开div的方法:

CSS基础知识之float详解
下面小编就为大家带来一篇CSS基础知识之float详解。小编觉得挺不错的, 现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧

清除浮动(float)的影响介绍
下面小编就为大家带来一篇清除浮动(float)的影响介绍。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧

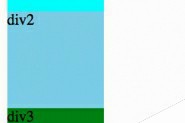
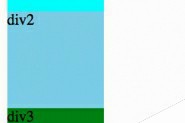
理解CSS浮动float、定位position
本文针对CSS浮动float、定位position进行学习理解,通过实例帮助大家掌握CSS浮动float、定位position技巧,感兴趣的小伙伴们可以参考一下
PHP格式化MYSQL返回float类型的方法
本文主要介绍了PHP格式化MYSQL返回float类型的方法,涉及PHP针对字符串与数组的相关操作技巧,需要的朋友可以参考下
深入了解float与inline-block
本文主要介绍了深入了解float与inline-block,分别从兼容性,对父元素的影响等方面进行了分析,推荐给小伙伴参考下
DIV设置 float以后使下一个DIV另起一行的方法
加入float:left以后会使随后跟上的BUTTON标签跟在DIV后面,这是就须在两者之间加入一个CLASS为clear的DIV,下面的示例,大家可以看看