
HTML5 简介
HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。 HTML5的设计目的是为了在移动设备上支持多媒体。 HTML5 简单易学。 什么是 HTML5? HTML5 是下一代 HTML 标准。 HTML
HTML5拖拽的简单实例
拖拽相关属性 draggable属性是html5的全局属性,是html5支持拖放操作的方式之一,用来表示元素是否可以被拖放,draggable有三个值,true表示可以拖放,false表示不可以被拖放,auto表示使用浏

7个HTML5知识点
小编在这里总结了几个很重要的知识点。HTML5开发人员在日常开发常常用到,并且在大家面试的时候也会问的,记住这7个重要知识点,助你在面试时优先录用。 1、网页结构 网页结构一
HTML5事件方法全部汇总
下面的表格列出了可插入 HTML 5 元素中以定义事件行为的标准事件属性。 Window 事件属性 - Window Event Attributes 表单事件 - Form Events 键盘事件 - Keybord Events 鼠标事件 - Mouse Events 媒介事件
字中字效果的实现
用html5实现如图字中有字效果 实现思路:用canvas输出文字,然后分析像素点,根据像素点输出文字。 核心代码: JavaScript Code 复制内容到剪贴板 var canvas; var ctx; var tex; var blankStr= ; //输出

HTML5是什么?你真的了解什么是HTML5吗?
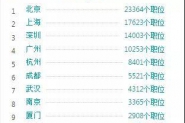
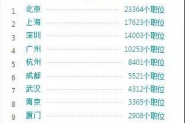
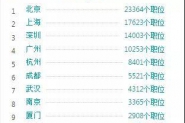
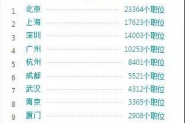
当今互联网时代的发展里,Web前端发展已经占据了很大面积,基于Web前端开发基础上,HTML5已经迅速崛起。在整个技术领域,HTML5永远站在第一线直面用户体验,已成为当下互联网行业最
HTML5中rel属性的prefetch预加载功能使用
在HTML5中,有个很有用但常被忽略的特性,就是预先加载(prefetch),它的原理是: 利用浏览器的空闲时间去先下载用户指定需要的内容,然后缓存起来,这样用户下次加载时,就直接从缓存中取出

怎么理解Html5?Html5和html4相比有哪些优势?怎么学好html5?
怎么理解Html5? Html5(超文本标记语言)简单理解是HTML(超文本标记语言)的第五次重大修改的版本,由WHATWG(Web Hypertext Application Technology Working Group中文全称Web超文本应用技术工作组)和一些公

浅谈HTML5简介及HTML5的发展前景
相信不少朋友都遇到过这样的情景:在各种微信群里,不是分享各种各样的小程序就是各类的小游戏。因为分享这些到群里,有一次复活的机会,所以不少的朋友都乐此不疲,千锋武汉

HTML5本地缓存
localStorage(本地存储),可以长期存储数据,没有时间限制,一天,一年,两年甚至更长,数据都可以使用。sessionStorage(会话存储),只有在浏览器被关闭之前使用,创建另一个页面时