
常用技巧margin负外边距的使用介绍
css中的负边距(negative margin)是布局中的一个常用技巧,很多特殊的css布局方法都依赖于负边距,下面就为大家详细介绍下

利用margin属性将一个div水平居中
将一个div水平居中的方法有很多,不过在使用过程中margin的频率还是比较高的,下面有个不错的示例,不知道的朋友可以参考下
margin折叠的问题探讨
margin折叠的问题,不是bug,而是正常的规则,在css2.1中,水平的margin不会被折叠,下面为大家简单介绍下,感兴趣的朋友可以参考下
div使用margin:0px auto不居中的原因分析及解决
margin:0px auto 不居中的问题确实很让人烦躁,有什么好的方法可以解决呢?下面就来为大家详细介绍,有此需求的朋友可以参考下,希望对大家有所帮助

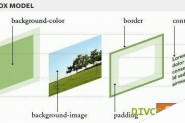
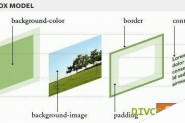
css中padding和margin的异同点介绍
本文从语法结构、可能取的值、浏览器兼容问题等方面为大家介绍下padding和margin的异同点另附截图,有想学习的朋友可以参考下哈,希望对大家有所帮助

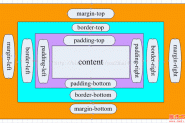
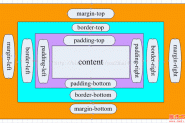
CSS margin属性介绍与用法(附margin解剖图)
margin 属性是css用于在一个声明中设置所有 margin 属性的简写属性,包含了margin left/top/right/bottom/元素块距离,详细使用方法如下,感兴趣的朋友可以了解下哈
谈谈对css属性margin的理解
margin用于控制元素周围空间的间隔,从视觉上达到空间间隔的目的。相对于前一个元素有相应的外边距。用于隔开元素与元素的。始终是透明的,详细看下本文希望对你有所帮助
常用元素默认margin和padding值问题探讨
有关默认元素在不同浏览器中的margin值是多少的问题,接下来与大家共同探讨下,希望下面提供的数值对你在浏览器兼容性测试时会有所帮助

父元素与子元素之间的margin-top问题(css hack)
给子元素盒子一个垂直外边距margin-top,父元素盒子也会往下走margin-top的值,遇到此问题的朋友可以参考下本文或许会有意想不到的收获
css中margin:0 auto居中问题深入探讨
在CSS中加了margin:0 auto;却没有效果,不能居中的问题;它的本意就是上下边界为0,左右根据宽度自适应!其实就是~~水平居中的意思,接下来为大家介绍下两个典型的错误引起的不能居中的问题