
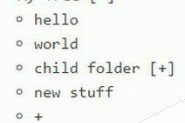
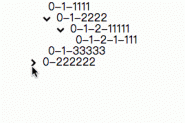
xmlplus组件设计系列之树(Tree)(9)
xmlplus 是一个JavaScript框架,用于快速开发前后端项目。本文主要介绍了xmlplus组件设计系列之tree,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

EasyUI Tree树组件无限循环的解决方法
本文主要介绍了EasyUI Tree树组件无限循环的解决方法,需要的朋友可以参考下

React实践之Tree组件的使用方法
本篇文章主要介绍了React实践之Tree组件的使用方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

Vue组件tree实现树形菜单
本文主要为大家详细介绍了Vue组件tree实现树形菜单,小巧实用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

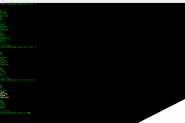
详解linux下tree命令的用法
tree是一种递归目录列表命令,产生一个深度缩进列表文件,这是彩色的ALA dircolors如果ls_colors设置环境变量和输出是TTY。下面通过本文给大家分享linux下tree命令的用法,感兴趣的朋友一起看看吧
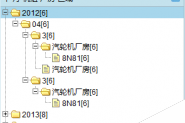
jQuery EasyUI tree增加搜索功能的实现方法
扩展jQuery EasyUI tree搜索树节点的方法,使其支持节点名称的模糊匹配,将不匹配的节点隐藏。下面通过本文给大家分享jQuery EasyUI tree增加搜索功能,需要的朋友可以参考下
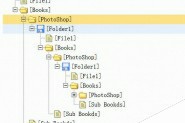
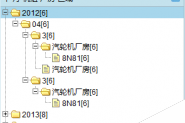
解析jquery easyui tree异步加载子节点问题
本篇文章主要介绍解析jquery easyui tree异步加载子节点问题,easyui中的树可以从标记中建立,也可以通过指定一个URL属性读取数据建立,有兴趣的可以了解一下。

浅析webpack 如何优雅的使用tree-shaking(摇树优化)
本文主要介绍了webpack 如何使用tree-shaking(摇树优化),本文介绍了什么是tree-shaking,commonJS 模块,es6 模块,怎么使用tree-shaking等,具体操作步骤大家可查看下文的详细讲解,感兴趣的小伙伴们可以参考一下。

Easyui Tree获取当前选择节点的所有顶级父节点
本文主要介绍了Easyui Tree获取当前选择节点的所有顶级父节点,以及easyUI Tree显示选中节点的所有父节点的实现代码,需要的朋友可以参考下

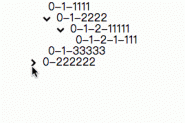
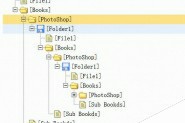
Vue2组件tree实现无限级树形菜单
本文主要为大家详细介绍了Vue2组件tree实现无限级树形菜单,具有一定的参考价值,感兴趣的小伙伴们可以参考一下