
Vue.js实现可排序的表格组件功能示例
本文主要介绍了Vue.js实现可排序的表格组件功能,涉及vue.js事件响应、元素动态操作、排序、运算等相关操作技巧,需要的朋友可以参考下

jQuery+vue.js实现的多选下拉列表功能示例
本文主要介绍了jQuery+vue.js实现的多选下拉列表功能,涉及jQuery+vue.js数据绑定及事件响应相关操作技巧,需要的朋友可以参考下

vue.js+elementUI实现点击左右箭头切换头像功能(类似轮播图效果)
本文主要介绍了vue.js+elementUI实现点击左右箭头切换头像功能(类似轮播图),本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下

Vue.js组件使用props传递数据的方法
本文主要为大家详细介绍了Vue.js组件使用props传递数据的方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

构建大型 Vue.js 项目的10条建议(小结)
本文主要介绍了构建大型 Vue.js 项目的10条建议(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

详解vue.js移动端配置flexible.js及注意事项
最近在用vue做移动端项目,网上找了一些移动端适配的方案,个人觉得手淘团队flexible.js还是比较容易上手,在这里做下总结。对vue.js移动端配置flexible.js 相关知识感兴趣的朋友跟随小编一起看看吧
你不可不知的Vue.js列表渲染详解
本文主要给大家介绍了关于你不可不知的Vue.js列表渲染的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用Vue.js具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧

Vue.js数字输入框组件使用方法详解
本文主要为大家详细介绍了Vue.js数字输入框组件的使用方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

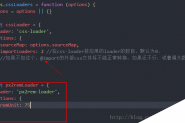
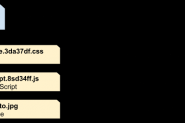
使用Webpack提升Vue.js应用程序的4种方法(翻译)
本文主要介绍了使用Webpack提升Vue.js应用程序的4种方法(翻译),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

Vue.js页面中有多个input搜索框如何实现防抖操作
debounce是lodash工具库中的一个非常好用的函数。本文主要介绍了Vue.js页面中有多个input搜索框如何实现防抖操作,需要的朋友可以参考下