fireworks教程:打造“毁灭顶峰”
下面是这次教程需要的笔触:有些东西看上去很复杂,其实很简单。有些东西看上去很简单,其实很复杂。这幅作品中的一摞书属于前者,而装饰的水墨属于后者。现在就抓紧你的鼠标,开始在简单和复杂之间游移!一、画一摞书开门见山,进入主题,画一摞

Fireworks快速制作带血的金属刀具
其实方法比较简单,也没有把刀做的很花哨,知道金属可以这样搞,有时间的话,谁都可以打造一件漂亮的家伙。 先来看下最终效果: 副标题 1. 用钢笔工具画出形状,调整手柄,使比实际需要的稍微长一些。 2. 填充:渐变

Fireworks 组合路径功能小解
Fireworks的特点之一就是直接绘制矢量路径,其中除了可以直接运用矢量工具(钢笔、矩形及其他几何形状)绘制矢量路径外,最常用的就是运用组合路径功能对多个路径进行接合、拆分、联合、打孔、交集、裁切。组合路径功能运用得当,可以使对路径的操作事半功倍。这里对组合路径

Fireworks制作超酷质感按钮
效果图: 1、建立一个483*450的画布; 2、用矩形工具画一个矩形设置如下:图1 3、用矩形工具画一个336*78的矩形设置如下:图2副标题 4、用矩形工具画一个322*65的矩形设置如下:图3 5、用

用Fireworks打造的脸部特写
用Fireworks打造的脸部特写,一些实例如下:点击下载源文件

Fireworks粒子插件帮助AE制作绚丽焰火
Delirium公司的DE Fireworks是出色的粒子系统,主要用于帮助AfterEffects模拟大型焰火效果。 这个插件的基本思路就是通过调整发射位置、发射速度和角度等参数来控制火焰,火焰飞行到一定高度或速度发生爆炸形成艳丽的焰火。 Fireworks特效参数主要有Image Mode

Fireworks笔触打造另类十字架
Fireworks教程:笔触打造另类十字架.早上起来的时候,突然发现原来已经不用上学了!我原来已经不是学校的学生了,有种飘飘然的愉快的感觉啊,终于解脱了。不过现在还是要去上学,因为我是老师,所以我还是要去继续毒害我的学生啊。两条平行线,在无限远处相交

Fireworks制作按钮简明教程
效果如图(PNG源文件,反键保存。)1、选择矢量工具中的圆角矩形工具,绘制一个90px×40px的矩形;2、使用椭圆形填充;3、给矩形添加外部投影效果,得到如下效果;4、再绘制一个84px×22px的圆角矩形,用“扭曲”工具变

Fireworks教程:液体金属表面特效制作
效果:源文件:1、新建20*50的矩形,黑白线性填充,羽化10:2、选择笔触选项:副标题3、笔触选项参数如下,再点击高级,选择形状,参数如下:4、选择内侧阴影,参数如下:5、选择曲线,参数如下:6

Fireworks教程:立体质感水晶的制作过程
本文具体描述了用Firewoks制作立体质感水晶的全过程过程.1、打上自己想要的字2、用缩放和扭曲工具调解好我们想要的角度(要注意这是我们处理的还是字二不是组合路径,因为如果是路径所处理的文字就会变形,而没有整体比例了)3、选中文字,执行【文

Fireworks制作RockWave摇滚波字体
滤镜无疑是一种好东西,但是也不能滥用,Fireworks中的EyeCandy的摇动变形滤镜无疑被我用得太滥,现在有点迷失方向,决心停用一段日子。 在停用之前,我用其他的方法在Fireworks中创作了这种“RockWave摇滚波”字体。 1、打开Fireworks,

Fireworks 绘制小老鼠图案邮票
今天我教大家用Fireworks MX来设计我国发行的第一枚鼠年邮票

Fireworks折叠渐变制作电视雪花动画
无论在GIF动画中,还是在Flash动画中,经常会出现电视机没有信号的雪花动画画面,或者类似的动态图标,现在我们利用Fireworks中的折叠渐变加上逐帧动画的形式来制作一下。1、以这个素材图片为例,当然,也可以自己绘制一个电视机:2、因为这幅图片是位图,我

Fireworks教程:简单制作网站Logo
副标题 副标题

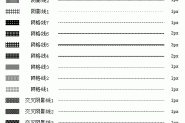
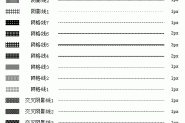
Fireworks教程:绘制网页虚线的方法
Fireworks中自带有虚线:三条破折线、加粗破折线、双破折线、基本破折线、实边破折线、点状线。 在网页设计中,我通常的用的是实边破折线。因为它和网页CSS中border的dotted、dashed两个参数效果相似。在制作网页时,不需要导出切割图片,而是用CSS定义。

Fireworks教程:石头字的制作过程
在做之前,我想要的效果就想一个铅球狠力撞击墙壁后陷进去的那种效果,可东搞搞,西搞搞却搞出一个石头字的效果。教程如下。1、素材。烂墙壁照片一张以及胶片照片一张。2、新建500*350画布,插入背景图片。然后调整亮度和色调如下。副标题

Fireworks教程:制作实物光影
实物的绘制除了基本的造型设计外,更重要的是光与影的表达,这个例子将带领大家共同分析光影的设计表达.这里,我们将用到John的设计稿,按照我的设计思路进行还原设计,一步一步的还原设计的思路,一点一点的重现设计步骤.如果有表达不清的地方望见谅```有表述错误的地

Firewoks教程:联通标志轻松做
1,新建300*300,背景为白色.2,使用矩形工具绘制一个100*100的正方形,同样的方法绘制一个60*60正方形,全选两个正方形,修改_对齐_垂直居中和水平居中.3,修改_组合路径_打孔,得到一个方框组合路径,按chrl shift t打开数值对话框,旋转,角度为45度.4,使用椭圆形工具,按

Firewoks教程:图片的渐变矢量风格
Firewoks教程:图片的渐变矢量风格制作:1、先拉出一条渐变,圆中的配色是(里#FDB802 外#FD8602)2、然后选择“滤镜”-“调整颜色”-“色相/饱和度...”数值全选“0”,然后确定,效果出来了吧!最后

Fireworks教程:动画制作的技巧
不得不承认fireworks的强大与便捷。这几天的学习让我感觉以前学的知识都只是皮毛中的皮毛。参考教程:http://bbs.blueidea.com/viewthre ... 3Ddigest#pid3882861http://webpage.114study.com/datum_show0709071647520862齿轮图是用fw本身的动画元件制作的。比

Firewoks实例:铅笔图标
一个铅笔图标的图示教程,一看就明白,即学即用,还可以自己添加些细节:源文件下载

Fireworks打造javascript图片提示效果
本教程利用Fireworks的层、帧、切片等工具,让Fireworks自动生成javascript来打造图片提示效果。通过学习本教程,读者可了解到关于层、帧、切片及导出html网页格式的方法及技巧,而且网友们还可以将此种效果应用到各种网页上,最终效果如下(光标放在按钮上,下面的提示

Fireworks教程:制作韩国女包

Fireworks8教程:用素材制作炫酷的闪字效果
不知网友有没有发现,逛论坛或者一些QQ空间,会发现有些签名很特别,签名图上的文字会闪的,很炫让你觉得很喜欢呢?其实你也可以轻松做到,本教程使用fireworks 8来完成该效果。下面先来看看效果: 最终效果图 在开始教程前,我们要先准备下素材,就是

Fireworks教程:简单制作渐隐线
问得多了,其实渐隐线的做法非常简单.一般来说有两种方法一种是矩形的填充..矩形做法一,适合大部分的情况:1.用矩形工具画出一个像素高的矩形.2.在面板处选择线性填充,具体的调节如下:面板讲解:大家可以看到最上面有两排箭头.其中这个标志的一排

Fireworks教程:不同切角效果
我们常看见四个角切的不同的图形,效果比较好,如何用FW快速完成,下面的小教程可以帮你。其实只要三步就OK了。

Fireworks教程:绘制精致的跑车
1.首先把大色块用钢笔勾出来,拣主要描绘点进行下一步的刻画。2.这里将车体头部作为主要描绘点,渐变的调试一定要细,尽量表现出车辆的质感。3.下面是对车体其他部位的刻画。副标题4.逐步深入。5.最后还可以再加一点自己喜欢

Fireworks教程:简单制作渐变特效
大家猜猜用什么办法做的,很简单的方法哦。 这种方法只对个别配色有效。。

Fireworks教程:常用操作技巧总结
技巧1:使用键盘的方向键移动对象时,按住【Shift】键不放,每次可以移动10个象素。 技巧2:使用【指针】工具移动对象时,按住【Shift】键不放,可以保证其水平或垂直移动。 技巧3:按住【Alt】键不放拖拽某个对象,即可对其进行复制。但是自动形状不能用这个

Fireworks CS4的面板的改进
与其说是新增,不如说是改进,Fireworks CS4在面板中对【对齐】面板和【路径】面板进行了明显的改进,如下图所示下面是Fireworks CS3和Fireworks CS4【路径】面板的对比,变化还是不少啊。同样地,我已经把这两个面板提取出来了,大家可以复制到你的Fire