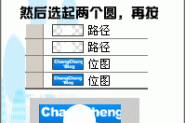
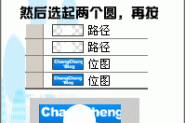
Fireworks 9 路径调版的使用方法
虽然Fireworks的矢量功能不如Illustrator,图像处理的能力比不上Photoshop,但是对于大多数使用Fireworks的设计师而言,Fireworks的最大优势就是方便、快捷,无论是对于路径的编辑和图像的处理,Fireworks都可以轻松快速地完成任务。在Fireworks中,对路径的编辑主要集中在

Fireworks教程:真实的物体阴影效果
本fireworks教程讲述了如何制作物体的真实的阴影的制作方法,希望大家掌握。看看效果:首先放大图片以多边形选取工具精确扣图选取扣出部分垂直翻转,点右键以变形-->平行扭曲工具调整位置。如果不能确定位置的准确性可以把需要处理的部分设置些许透

Fireworks教程:制作简单的网站LOGO
副标题副标题

Fireworks教程:放射光感字体
相关教程:Fireworks8教程:用素材制作炫酷的闪字效果。副标题副标题

Fireworks教程:绘制超绚丽魔幻图案
Fireworks教程:绘制超绚丽魔幻图案。呵呵,也许看了这副作品“Spaceless Galaxy”,你也许会以为是用命令“螺旋渐隐”来做。抱歉,猜错了。过程俺就轻描淡写一下,关键是核心的思想“实例补间”。1 绘画补间的元件在

Fireworks教程:网格化图像效果
网格化图像效果在设计中也很常见,效果如图4-127所示。这种效果适合作为网页或者通栏的背景图像。具体的制作方法如下:图4-127 网格化图像效果1、在Fireworks中打开素材图像,如图4-128所示。图4-128 打开素材图像 2、按快捷键【Ctrl 6】,把图像的显示比

Fireworks教程:鼠绘小技巧总结
前面有篇教程介绍了Fireworks教程:绘制超绚丽魔幻图案,今天总结一些Fireworks鼠标绘制的小技巧。这些日子里都是在搞flash游戏,自娱自乐。以本人这种业余水平,只得慢慢磨,搞了半年还是没搞完。不过现在这些日子,还有空做自己喜欢做的事情已经是很不错的了。

Fireworks教程:小兔子可爱图标
这些日子里都是在搞flash游戏,自娱自乐。 以本人这种业余水平,只得慢慢磨,搞了半年还是没搞完。不过现在这些日子,还有空做自己喜欢做的事情已经是很不错的了。 这个教程主要是总结了一些FW鼠绘的小技巧。因此不要期望这个教程是一步一步来的哦。

Fireworks教程:简单制作羽毛扇
效果图: 副标题
Fireworks教程:制作文字效果各种方法
总结之一:模仿别人的效果 1. 找到其他站的一些不错的效果,把图保存下来(保存不了的截图也好)。 2. 打开FW,把图文放大数倍,看清文字到底有些什么效果。特别重要的是,把文字实现的效果层次搞清楚。 基本的一些层次由内到外是:字内光亮->字内阴

Fireworks教程:制作水波gif动画

Fireworks教程:简单制作网页新闻播报框
相关文章:Fireworks教程:制作精致英文网页导航 先看一下做完的效果吧 效果 我说一下有可能不清楚的地方,特别简单的我就不说了,免得浪费大家时间。 灰色的四边形是矩形移动结点出来的: 为了让四边形按扭有一些质感,用了一个“

Fireworks教程:制作精致英文网页导航
效果如图 1、选择矢量工具中的圆角矩形工具,绘制一个170px×60px的矩形; 2、使用垂直线性填充; 副标题 3、给矩形添加外部投影效果,得到如下效果; 4、再给矩形添加内部投影,得到如下效果;

Fireworks钢笔绘制飘逸的红彩带
Fireworks钢笔绘制飘逸的红彩带整体效果:

Fireworks教程:以实例精通涂抹工具
副标题副标题

Fireworks教程:有光泽的胶囊
昨天新研究了一种胶囊,此胶囊可以增强大家对FW的制作图形时的光感能力,不是骗人的哦,不信可以试试 首先还是要考虑透视问题,不过此胶囊要比上次在蓝色里发的“详解立体水晶LOGO教程”容易得多,在这不做过多讲解解了;此胶囊主要锻炼大家对光的理解

Fireworks教程:简单功能试用实例

Fireworks教程:轻松制作水晶小图标
副标题副标题

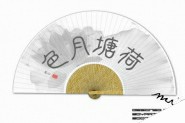
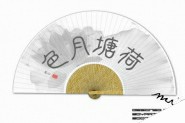
Fireworks教程:绘制夏天清凉折扇
效果图: 步骤一:绘制雏形 步骤2:绘制雏形 副标题 步骤3:元件的补间 步骤4:元件的修改 步骤5:取扇环 副标题 步骤6:导入素材图片进行美化 步骤7:文字

Fireworks钢笔工具简单钩制破损边缘
本教程是讲述Fireworks钢笔工具简单钩制图片破损边缘的一个简单教程。副标题

Fireworks教程:切割导图做漂亮网页
总有人在那里炫耀自己的ps(photoshop)技术,好象是平面就要用ps做,结果很多做网页的设计师也用ps做平面图然后切割导图,再做网站,今天我就来说说用fireworks一样可以做出好的网页设计,只要你有心! 先看最终效果图: 下面开始讲解: 1.布局 先

Fireworks教程:制作滚动的足球动画
最终效果:是不是很像3D的?这些只是错觉而已。。看这个你就明白了注:这是我翻译外国网站的,如果有什么翻译的不对请提示。或者操作不当的。一:创建整体标志1.创建一个300*300的画布。颜色用灰色。例如#999999 #cccccc2.选择多边形工具,设

Fireworks教程:制作网页公告的装饰

Fireworks CS3教程:切片工具切网页模板
在Fireworks或者是PhotoShop中设计好的网页效果图,需要导入到Dreamweaver中进行排版布局。在导入到Dreamweaver之前,可以使用Fireworks对效果图进行切片和优化,然后才能够把优化好的切片输出到Dreamweaver的站点中进行布局。切片的目的是为了获得图像素材,也就是说能

Fireworks教程:制作粉色恋人闪字
最终效果 素材 导入素材 输入文字 副标题 组合为蒙板 文字发光参数 文字投影参数 图象预览设置

Fireworks教程:美女照片超绚背景
先看看效果图:副标题 首先是素材图,用钢笔勾一遍,然后转换为选取框,把人物作为素材用。如果勾的不是很好,可以羽化边缘 接下来的背景的主要部分. 在画布上输入字母.! 我输入的是I

Fireworks教程:3D旋转gif动画
本教程介绍使用Fireworks制作可爱的四叶草旋转gif动画效果,教程主要讲解了运用运动痕迹滤镜模拟3D效果来完成最终效果,如果你有兴趣就动手做做看咯。 看了“小可爱”转的用fireworks插件制作3D的gif动画,实在强大。 介绍这个插件的文章有差不

Fireworks教程:美女照片超绚背景制作
先看看效果图:副标题首先是素材图,用钢笔勾一遍,然后转换为选取框,把人物作为素材用。如果勾的不是很好,可以羽化边缘 接下来的背景的主要部分. 在画布上输入字母.! 我输入的是I 主要是参数设置.!! 以下是参数设

Fireworks教程:gif动画图片批量增加水印教程
gif动画图片批量增加水印效果.这个功能对于个人站长是非常实用的。 处理后 1.用firework打开gif文件。 2.在gif上面加上水印效果(打上文字,设置透明度) 3.在历史面板上保存动作。(保存为33) 4.打开firework的文件菜

用Fireworks轻松制作闪动文字
最终效果 素材 导入素材 输入文字 组合为蒙板 文字发光参数 文字投影参数 图象预览设置