padding ie 不兼容问题,浏览器兼容教程
通常我们遇到3种情况: IE6 正常 IE7/FF不正常 这种情况下我们这样处理: padding: 7px !important;(针对FF/IE7) padding: 6px;(针对IE6) IE6 IE7正常 FF不正常 这种情况我们要这么处理,因为!imp
CSS3实现文本框的清除按钮相关的一些效果
新技能传授-哔哔哔哔 search类型搜索框,设计师常常会设计一个叉叉图标,表示用户点之久可以清除输入的内容。比方说这个: 这是不错的体验! 当前现代浏览器中,Chrome浏览器下ty
CSS3制作饼状旋转载入效果的实例
今天,要实现一个长任务等待提示效果。 然后设计师就把做好的gif效果图给我,就是下面这个: 按照大众做法,我应该是把图片直接按图索骥,调调布局,然后早早回家抱老婆。 但是
CSS实现定位元素居中的方法
绝对定位元素的居中实现 如果要问如何CSS实现绝对定位元素的居中效果,很多人心里已经有答案了。 兼容性不错的主流用法是: CSS Code 复制内容到剪贴板 .element{ width : 600px ; height :

CSS3 用户界面
在 CSS3 中, 增加了一些新的用户界面特性来调整元素尺寸,框尺寸和外边框。 您将了解以下的用户界面属性: resize box-sizing outline-offset 浏览器支持 表格中的数字表示支持该属性的第一

CSS3悬停图片库
一个时尚的图像库,利用CSS3动画,阴影和 transform属性即时地为其图像添加平滑悬停效果,从而使图像放大并靠近用户。 效果如下: 效果展示 代码如下: 代码 !doctype html html lang=cn he

CSS3学习总结
CSS3学习总结 CSS的学习 day01 CSS概述 CSS作用:层叠样式表(Cascading Style Sheets),美化页面,布局页面,修饰元素的外观,修改元素的位置. CSS基本机构:行内样式,内嵌样式,外联样式(link href= rel
利用CSS3实现圆角的outline效果的教程
一、首先,outline是个很牛的东西 1. border近亲 outline和border是近亲,为什么这么讲呢?首先,都是给元素外面套框框的;其次,支持的属性值几乎都是一样的,例如,outline-style和border-

CSS3实现的科技球体旋转动画特效
position: absolute; left: 0; right: 0; bottom: 0; top: 0; margin: auto; box-sizing: border-box; border-radius: inherit; border: 1px solid; box-shadow: inset 0 0 2em, 0 0 2em; } .side::before { width: 2.5em; height: 2.5em; color: gold; } .si

多兰自适应布局(css3)
自适应多兰布局(中间含有margin边界),这种除了百分比,还有没有别的方法处理: 思索一阵,发现box-flex布局,比较不方便。还是用:column-count属性(指定的列之间的差距)更快捷贴

小鸟(css3)
css3 写小鸟的核心原理是用到了css3 的自定义动画属性keyframes ,它很灵活,允许你创建更多不一样的动画效果。写法 @keyframes myName { 0% {xxxx} 10% {xxxx} 20% {xxxx} 30% {xxxx} } 小鸟的代码片段是

css3 动画效果
CSS3,我们可以创建动画,它可以取代许多网页动画图像,Flash动画,和JAVAScripts。 下面小编给大家分享几个动画示例,希望大家多多支持小编,点一波关注: 浏览器 css 示例 动画 示例 属性

HTML+CSS3 横向导航栏
效果图: index.html !DOCTYPE htmlhtmlheadmeta charset=UTF-8titleHTML+CSS3横向导航栏/titlelink rel=stylesheet href=index.css media=screen type=text/css //headbodyarticle class=tabsinput checked id=one name=tabs type=radiolabel for=o

CSS3动态效果基础演示
今天来写一下最简单的CSS3动态效果 最终动态图如下图: 鼠标移入到图片区域的时候,改变紫色区域距离底部的距离来实现这样的效果。 具体实现的代码如下:
CSS+jQuery+PHP+MySQL实现的在线答题功能
quiz.php 在这里为了讲解方便,我将php和HTML混写在quiz.php文件中。首先和本站上篇文章: jQuery实现的测试答题功能一样 ,载入jQuery库和quizs.js文件,然后在适当的位置加上测试题html结构
CSS3制作漂亮带动画效果的主机价格表
我们以某公司推广VPS产品为例,将HTML结构布局好。其实我们所说的价格表并不是表格,全是ul,li元素组成,通过CSS来美化,展现在我们面前的页面效果看似表格而已。 复制代码 代码如
CSS3实现的炫酷菜单代码
index.html 复制代码 代码如下: ul class=menu lia href=#Home/a/li lia href=#s1Menu 1/a ul class=submenu lia href=#Submenu a/a/li lia href=#Submenu b/a/li lia href=#Submenu c/a/li lia href=#Submenu d/a/li lia href=#Submenu e/a/li lia h
css3实现3d旋转动画特效
复制代码 代码如下: !doctype html html head meta charset=utf-8 titlecss3 3d动画 keyframes/title /head body style/*************** ANIMATIONS ***************/ @-webkit-keyframes spin { from { -webkit-transform: rotateY(0); } to { -we
css3实现图片翻牌特效
复制代码 代码如下: !doctype html html head meta charset=utf-8 titlecss3 翻牌/title /head body style *{ margin:0; padding:0;} ul,li{ list-style:none; margin:0; padding:0;} .brandsShow{ width:1200px; height:620px; margin:0 auto; } .
CSS3制作苹果风格键盘特效
html标签: 复制代码 代码如下: !DOCTYPE html html head meta charset=utf-8 / titleCSS3 KeyBoard/title link rel=stylesheet href=font.css type=text/css link rel=stylesheet href=style.css type=text/css /head body ul liQ/li liW/li liE/
CSS3实现闪烁动画效果
本文实例讲述了CSS3实现闪烁动画效果的方法。分享给大家供大家参考。具体方法如下: 给class属性名为className的元素添加闪烁动画效果 复制代码 代码如下: .className{ -webkit-animation: twi

推荐一款免费强大好用的css3动画库,程序员用来做网页元素动画
身为程序员,即便你做后台系统的开发,页面效果可能没有那么高的要求,但有的时候为了增加点乐趣,加点动画效果也很不错的,当然你可以用CSS3的transition自己写,也不复杂,但有

css3简单动画效果
内容导读 然而,,看到css3 动画就停不下来,哎,总是经不起诱惑,大概就是自己拿不到想要的offer的原因吧哭泣。加载条 之前呢,在做公司项目的时候,为了显示进度,需要有回调来

css3属性选择器
在css3还未出现之前。我们经常使用标签选择器、类选择器、id选择器等,今天我们开始介绍css3中新增的属性选择器。 第一步,先建立一个html片段 !--公司里有四个人 老刘 老王 老李 老

纯CSS3搜索框
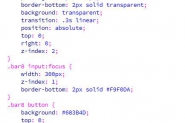
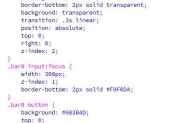
下面就展示几款用纯CSS3制作的搜索框效果,具体如下: 实现代码: css:

CSS3如何将“悬浮提示”功能玩出花样(自定义
文章开始先看一个将要实现的效果- 悬浮提示 。 上面效果,传统的做法就是使用title属性来实现。 下面这样: 传统的做法可控性不强,使用起来有点僵硬,如果想要自定义一个悬浮提

css零基础自学教程(十)css3基础
一 css3透明 css3中可以通过设置RGBA来实现透明效果. RGBA在RGB的基础上加入Alpha通道,通过设置Alpha值可以实现透明效果. rgba(255,255,255,0) R:红色值. 正整数或百分比 G:绿色值. 正整数或百分比

css3基础
一 css3简介 css3是css的最新标准. css3向后兼容早期的css版本. 一些重要的新功能: border radius: 允许我们为元素创建圆角. border images: 允许我们指定一个图像作为元素周围的边框. multiple bac

css3搜索框动画切换特效
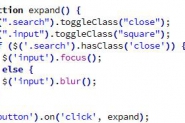
css3动画实现搜索框另类的切换特效 效果图: 未点击搜索图标前 实现代码: html: css: js代码:

CSS3新增的属性
CSS 用于控制网页的样式和布局。 CSS3 是最新的 CSS 标准。 CSS3新增了很多的属性,下面一起来分析一下新增的一些属性: 1.CSS3边框: border-radius:CSS3圆角边框。在 CSS2 中添加圆角矩形需