css3属性(transform)的一个css3动画小应用
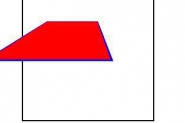
先上效果: 效果说明:当鼠标移到a标签的时候,从右上角滑出二维码。 实现方法: HTML 代码如下: 需要说明的一点是,a链接的跳转需要用javascript拦截,就这一句。 2、需要注意的几

CSS3原生变量var
一、变量是个好东西 在任何语言中,变量的有一点作用都是一样的,那就是可以降低维护成本,附带还有更高性能,文件更高压缩率的好处。 随着CSS预编译工具Sass/Less/ Stylus 的关注和

CSS3 column多栏布局实现水平滑页翻页交互
纵观所有书籍阅读网站移动端web app,第一个支持水平滑页阅读效果的网站就是 起点中文网移动站 ,目前好像也是唯一一个。 效果如下截屏视频: 也可以 随便找本书 去感受下。 其实

“蝉原则”与CSS3随机多背景随机圆角等效果
一、什么是蝉原则? 蝉原则,英文称作cicada principle,是一种让事物的重复出现符合自然随机性的规则,为什么这么说呢? 蝉原则源自于北美,中国似乎并未有这样的说法,这背后是有

HTML5 placeholder美化input背景提示文字
CSS代码 在火狐浏览器中的写法和在谷歌浏览器和Safari里的写法有些不同,但相信以后会统一。 /* 通用 */::-webkit-input-placeholder { color:#f00; }::-moz-placeholder { color:#f00; } /* firefox 19+ */:-ms-inp
纯CSS3动画按钮效果 5种漂亮样式
HTML代码: div class=button01 a href=#Download/a p class=topclick to begin/p p class=bottom1.2MB .zip/p /div CSS代码: .button01 { width: 200px; margin: 50px auto 20px auto; } .button01 a { display: block; height: 50px; width: 200px;

animation属性中的steps功能符深入介绍
一、不只是连续的变化才叫动画 我很早的时候有个错误认知,认为只有连续的变化才叫动画;含笑半步癫那样的效果不是动画。 后来才明白,只要有轨迹可循,即使肉眼看上去是断断

CSS3实现3D开门动画效果
一、CSS3单门3D开门效果的实现 效果如下视频: 配上开门的音效效果更棒! 您可以狠狠地点击这里: CSS3 3d变换实现带音效的的单门开门效果demo 开门效果实现的关键 1. 容器元素上设置
css中定位中的absolute和relative是什么意思
用Div+CSS进行网站布局时,做一些浮动层等特殊特殊效果时要考虑到定位问题。这就要用到Position属性等。 Position属性有四个值:static、fixed、absolute和relative, 后面两个在布局中的定位里
利用CSS3实现气泡效果的教程
首先定义一个 CSS Code 复制内容到剪贴板 pclass= speech /p 先给外层的容器添加样式: CSS Code 复制内容到剪贴板 p. speech { position : relative ; width : 200px ; height : 100px ; text-align : center ; line-heig
深入理解CSS中的属性模块
更多 vs 更少 - 简单比较 神奇的是,虽然在标签里面放那么多类让我非常不爽,可是人们爱哈利,因为他太特么能说了。提倡的某些东西,比如说 OOCSS 和单一责任原则,从我自己创建的

CSS3 2D 转换
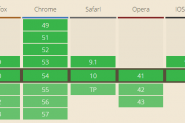
CSS3 转换 CSS3转换,我们可以移动,比例化,反过来,旋转,和拉伸元素。 它是如何工作? 变换的效果,让某个元素改变形状,大小和位置。 您可以转换您使用2D或3D元素。 浏览器支持

七小时带你入门HTML+CSS网页设计,纯CSS3编写的轮播特效(七)
大家好,这篇文章是七小时带你入门HTML+CSS网页设计最后一篇文章,我将分享一个用纯CSS3编写的轮播特效,大家可以研究下代码的结构和语法,谢谢观看!!! 效果图: 纯CSS3编写的轮

纯CSS3技术——制作一个旋转的太极
制作一个太极 效果就是下面这个样子的: 怎么样很帅吧~ 嘿嘿~ 首先还是分析一下如何实现这个图形,先来规划好位置~我们先来做一半,剩下的一半直接复制代码,修改一下参数就好了

纯css3画太极
这是一个中国人都非常熟悉的太极图案,分阴阳两级,会旋转(用到css3 animation动画属性),通过纯css3实现,可以看出是通过若干个小圆组合而成,适合初学css3的人练练手,娱以致学。

css3动画属性与3d转换
一 css3动画属性 animation-name属性定义要使用哪个动画. 在下面的例子中,动画的名称设置为最后篇章,它与定义的关键帧相匹配 css代码: div.width-animation{animation-name:最后篇章; animation-duratio

CSS3 resize 属性
实例 指定一个div元素,允许用户调整大小: div { resize:both; overflow:auto; } 浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号。 紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该

CSS3 文本效果
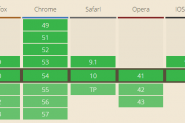
CSS3中包含几个新的文本特征。 在我这里您将了解以下文本属性: text-shadow box-shadow text-overflow word-wrap word-break 浏览器支持 属性 text-shadow 4.0 10.0 3.5 4.0 9.5 box-shadow 10.04.0 -webkit- 9.0 4.03.5

CSS3 media 查询
实例 如果文档宽度小于 300 像素则修改背景演示(background-color): @media screen and (max-width: 300px) { body { background-color:lightblue; } } 定义和使用 使用 @media 查询,你可以针对不同的媒体类型定义

CSS3 边框
用CSS3,你可以创建圆角边框,添加阴影框,并作为边界的形象而不使用设计程序,如Photoshop。 在这里边您将了解以下的边框属性: border-radius box-shadow border-image CSS3 圆角 在CSS2中添加圆

CSS3 圆角
CSS3 圆角 使用 CSS3 border-radius 属性,你可以给任何元素制作 圆角。 CSS3 圆角制作器 浏览器支持 表格中的数字表示支持该属性的第一个浏览器的版本号。 -webkit- 或 -moz- 前面的数字表示支

CSS3 多列
CSS3 可以将文本内容设计成像报纸一样的多列布局,如下实例: 我们学的不仅是技术,更是梦想!我的头条里介绍了HTML、CSS、Javascript、Python,Java,Ruby,C,PHP , MySQL等各种编程语言的基

CSS3 背景
CSS3中包含几个新的背景属性,提供更大背景元素控制。 在这您将了解以下背景属性: background-image background-size background-origin background-clip 您还将学习如何使用多重背景图像。 浏览器支

CSS3 icon 属性
实例 将图像元素设置为图标化的等价物: img { content:icon; icon:url(imgicon.png); } 浏览器支持 没有主流浏览器支持icon属性。 属性定义及使用说明 icon 属性为创作者提供了将元素设置为图标

css3 渐变
css3 ps: css越来越真正的像一门语言了,css已经有变量了,刚刚看到文档中。一个实验性质的功能。 渐变 渐变分为两种渐变,一种是线性渐变,一种是径向渐变 线性渐变 线性渐变为向上

jq的动画、css3动画
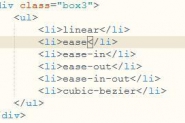
在实现动画效果,我们可以采用css3或者jQuery,而在jQuery中我们通常采用animate。先了解animate的语法: (selector).animate({styles},speed,easing,callback) 1、{style}:规定产生动画效果的一个或多个 C

CSS3动画实战:box-shadow的多种应用
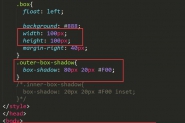
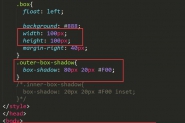
很多时候,说起来box-shadow,那很多人第一个想法就是,那不就是做阴影的吗?其实除了做阴影,还有很多很实用的效果的,今天我们就来说说box-shadow的各种应用吧! CSS3 认识box-shadow的

css3过渡与转换
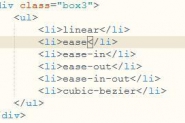
一 css3过渡 转换 css3过渡(transition)允许我们在限定的时间内从一个属性值转变到另一个属性值. ●transition-property:指定要转换的属性 ●transition-duration:指定转换发生的持续时间 ●transiti

css3卡片阴影效果
css3阴影用到的知识点 阴影box-shadow 插入:after before HTML代码 css样式

CSS3 帧动画
前方出现一头牛! 没错,这是一个 gif,但这个 gif 也是从小妖的 Demo 页上录下来的,闻到了原滋原味的 CSS3 的味道了吗?Demo 见: http://xngeer.frostbelt.cn/itemcss/frame-animation.html 那如何用