单边内边距属性
经由使用下面四个独自的属性,别离设置装备摆设上、右、下、左内边距: padding-top padding-right padding-bottom padding-left 您笼统也曾想到了,下面的划定规矩实现的造诣和下面的简写划定规
子串匹配属性选择器
上面为您介绍一个更低级的决意器模块,它是 CSS2 完成以后揭橥的,此中搜罗了更多的一小部分值属性决定器。按照规范的说法,应当称之为子串完婚属性决意器。 得多古代浏览器都赞
表格属性可以帮助您极大地改善表格的外观
表格边框 如需在 CSS 中设置表格边框,请使用 border 属性。 下面的例子为 table、th 以及 td 设置了蓝色边框: table, th, td { border: 1px solid blue; } 亲自试一试 请注意,上例中的表格具有双线
jquery实现百叶窗效果
今天试着用jq写了下图片百叶窗效果,就是鼠标经过那张图,那张图显示,其他图片缩小~ 最开始看效果的时候觉得好复杂,以为是宽度的变化写的动画,但是后来细想,如果是宽度变化

国外非常流行使用的CSS滤镜库和工具
创建一个网页的布局和设计的唯一方法是添加内联HTML代码。使用CSS,设计者可以相对容易地创建布局和设计。而类似的寻找不同的网页编写相同的代码,今天,几乎没有任何网页,不使
特定属性选择类型
特定属性决意器。请看下面的例子: *[lang|=en] {color: red;} 上面这个划定会决议 lang 属性便是 en 或以 en- 一开始的全体元素。因而,以下示例标识表记标帜中的前三个元素将被选中,而不

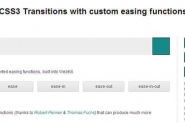
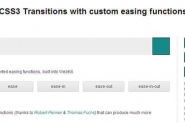
CSS 动画之工具、框架和教程
在这篇文章中,我们将不讨论使用 CSS 动画的好处,也不会谈论 JS 动画是否比 CSS 动画更快,而是与你分享一些 CSS 工具,框架和教程。它们将有助于缓解你在学习 CSS 动画中的困扰,并

10大CSS框架,帮你构建超快速加载的网站
如果你正在为下一个前端开发项目寻找新的CSS框架,不妨了解一下下面提到10个轻量级CSS框架。在构建网站时,CSS框架为每个网站设计者提供了在制作站点时需要的工具。但正如你所知
CSS 绝对定位
设置为绝对定位的元素框从文档流彻底删除,并相对于其囊括块定位,包孕块多是文档中的另外一个元素或是是初始收罗块。元素原先在畸形文档流中所占的空间会关闭,就犹如该元素
表格文本对齐
ext-align 和 vertical-align 属性设置表格中文本的对齐方式。 text-align 属性设置水平对齐方式,比如左对齐、右对齐或者居中: td { text-align:right; }