10大CSS框架,帮你构建超快速加载的网站
如果你正在为下一个前端开发项目寻找新的CSS框架,不妨了解一下下面提到10个轻量级CSS框架。在构建网站时,CSS框架为每个网站设计者提供了在制作站点时需要的工具。但正如你所知
id 选择器
id 决意器或者为标有特定 id 的 HTML 元素指定特定的格局。 id 决定器以 # 来定义。 上面的两个 id 决意器,第一个兴许界说元素的颜色为红色,第二个定义元素的色采为绿色: #red {colo

国外非常流行使用的CSS滤镜库和工具
创建一个网页的布局和设计的唯一方法是添加内联HTML代码。使用CSS,设计者可以相对容易地创建布局和设计。而类似的寻找不同的网页编写相同的代码,今天,几乎没有任何网页,不使
html转换为pdf案例的一些总结
这篇文章主要介绍了关于html转换为pdf的案例,wkhtmltopdf测试 PhantomJS测试 IText和Flying Sauser等一些知识点都做了详细说明,具体操作步骤大家可查看下文的详细讲解,感兴趣的小伙伴们可

JS类型检查中的CSS
在这篇文章中,我们仔细研究了前端开发中的一项前沿技术:在JavaScript文件中使用CSS。 JS中的CSS是一种相对较新的技术,它允许开发人员直接在JavaScript代码中编写CSS代码,而不是使用
表格属性可以帮助您极大地改善表格的外观
表格边框 如需在 CSS 中设置表格边框,请使用 border 属性。 下面的例子为 table、th 以及 td 设置了蓝色边框: table, th, td { border: 1px solid blue; } 亲自试一试 请注意,上例中的表格具有双线
表格颜色
下面的例子设置边框的颜色,以及 th 元素的文本和背景颜色: table, td, th { border:1px solid green; }th { background-color:green; color:white; }
表格宽度和高度
通过 width 和 height 属性定义表格的宽度和高度。 下面的例子将表格宽度设置为 100%,同时将 th 元素的高度设置为 50px: table { width:100%; }th { height:50px; }
浏览器兼容性
一旦为页面设置了适当的 DTD,大大都涉猎器都市遵循下面的图示来呈现内容。然而 IE 5 和 6 的呈现倒是不粗略的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周

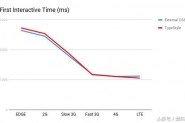
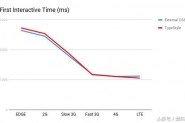
提高CSS网站打开速度优化工具
为什么现在网站加载速度那么的重要呢?现在是一个信息化时代,假如我们网站加载的速度过慢,那么就会有很多用户会选择把我们的网站关掉!这让我们运营人员情以何堪,SEO人员也