这8个CSS工具可以提升编程速度
下面为大家推荐的这8个 CSS工具 ,有提供函数的,有提供类的,有提取代码的,还有收集CSS的统计数据的请花费两分钟的时间看完这篇文章,或许你会找到意外的惊喜,并且为你的编程

2015年发布的11个最有用的CSS工具
1. Skyblue Skyblue是一个启动项目的精准工具,它使用12列的网格系统。Skyblue框架建在SASS里。 2. Contrast Ratio Contrast Ratio是一个软件来分析任何两种有效的CSS颜色之间的对比度。该工具更新对
id 选择器
id 决意器或者为标有特定 id 的 HTML 元素指定特定的格局。 id 决定器以 # 来定义。 上面的两个 id 决意器,第一个兴许界说元素的颜色为红色,第二个定义元素的色采为绿色: #red {colo

JS类型检查中的CSS
在这篇文章中,我们仔细研究了前端开发中的一项前沿技术:在JavaScript文件中使用CSS。 JS中的CSS是一种相对较新的技术,它允许开发人员直接在JavaScript代码中编写CSS代码,而不是使用

前端系列:web前端网页设计师之CSS工具篇
生成的代码全部可以copy复制,方便快捷的找到你需要的代码 渐变篇 可以在线调透明度,颜色,位置,色调,渐变方向等 圆角篇 边框样式调整,包括颜色,背景颜色,单独边角设置等

10个优化代码的CSS和JavaScript工具
检查和测试代码来发现任何潜在错误,从而在放到网站上之前及时消除错误是一个非常重要的过程。代码检查的过程也俗称为是 Web设计 师 和开发者之间的linting。作为一个设计师,如果

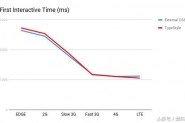
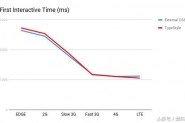
提高CSS网站打开速度优化工具
为什么现在网站加载速度那么的重要呢?现在是一个信息化时代,假如我们网站加载的速度过慢,那么就会有很多用户会选择把我们的网站关掉!这让我们运营人员情以何堪,SEO人员也

程序员:介绍十款实用的css工具
1 Firebug 火狐浏览器的一个插件,你可以在该调试器里面看到你的CSS代码,并且可以在里面编辑。说实话,小鸥觉得界面有点丑。。。 http://getfirebug.com/ 2 CIRCULUS.SVG - SVG 圆形菜单生成

程序员和设计师必备的20个CSS工具
CSS工具是现今网站开发人员和设计人员运用的最必要和最重要的工具之一。这是由于这些CSS工具,能够为开发人员和设计人员简化手头的工作,大大 减少web开发和设计工作所需的时间。

知道这些 CSS 代码在线生成工具,让你少写1,000行代码
1. CSS Animate CSS Animate 是 CSS 动画代码生成工具。 2. Patternify Patternify 是无缝拼接的背景纹理生成工具。你可以选择重头做一个纹理,也可以在 Patternify 提供的一些纹理上做修改。做完后,