最近的已定位祖先元素
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。 对于定位的主要问题是要记住每种定位的意义。所以,现在

10大CSS框架,帮你构建超快速加载的网站
如果你正在为下一个前端开发项目寻找新的CSS框架,不妨了解一下下面提到10个轻量级CSS框架。在构建网站时,CSS框架为每个网站设计者提供了在制作站点时需要的工具。但正如你所知

工具的力量:只写很少甚至不写CSS代码一样有漂亮的页面效果
企业级的B/S项目应用,是肯定离不开数据库的。出于后台数据库的安全及保密需要,开发出来的软件只能让有权限的人登录。用户登录窗口中,最常用的就是输入用户名和密码,点击登
CSS 相对定位
相对于定位是一个非常容易掌控的观点。若是对一个元素进行相对定位,它将泛起在它地点的位子上。往后,概略经过设置垂直或水准位子,让这个元素相关于它的初踪进行挪动。 若是

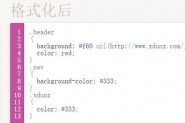
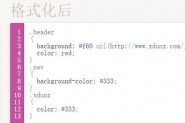
设计师、前端最好用的CSS在线代码格式化工具
网上类似在线代码格式化工具很多,但都没有自动分号补全,更没有单行格式化 一大堆空格,很乱是不是 只有3行,完美!!!!! 模式很明确,相信很多人也愿意自己是设计师 首行
内边距的百分比数值
能够为元素的内边距配置百分数值。百分数值是绝对付其父元素的 width 总计的,这一点和外边距一样。所以,要是父元素的 width 扭转,它们也会旋转。 上面这条规则把段落的内边距配

提高CSS网站打开速度优化工具
为什么现在网站加载速度那么的重要呢?现在是一个信息化时代,假如我们网站加载的速度过慢,那么就会有很多用户会选择把我们的网站关掉!这让我们运营人员情以何堪,SEO人员也
CSS 内边距属性
属性 形貌 padding 简写属性。感召是在一个声明中设置元素的所内边距属性。 padding-bottom 设置元素的下内边距。 padding-left 设置元素的左内边距。 padding-right 设置装备摆设元素的右内边距
CSS padding 属性
CSS padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。 例如,如果您希望所有 h1 元素的各边都有 10 像素的内边距,只需要这样: h1 {padding: 10px;} 您