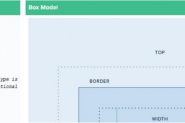
CSS 绝对定位
设置为绝对定位的元素框从文档流彻底删除,并相对于其囊括块定位,包孕块多是文档中的另外一个元素或是是初始收罗块。元素原先在畸形文档流中所占的空间会关闭,就犹如该元素

精选!CSS 动画之工具、框架和教程
CSS 动画之工具、框架和教程 在这篇文章中,我们将不讨论 使用 CSS 动画的好处,也不会谈论JS 动画是否比 CSS 动画更快,而是与你分享一些 CSS 工具,框架和教程。它们将有助于缓解你

五大CSS性能优化工具,快速创建网站
Web页面的加载速度为何如此重要?在这个信息化的时代,如果一个网站的加载时间过长,大部分用户会极其不耐烦地选择关掉! 这让辛辛苦苦熬夜敲代码的程序员们情何以堪,不管网站
id 选择器
id 决意器或者为标有特定 id 的 HTML 元素指定特定的格局。 id 决定器以 # 来定义。 上面的两个 id 决意器,第一个兴许界说元素的颜色为红色,第二个定义元素的色采为绿色: #red {colo

8个CSS工具,提升编程速度
作为网页设计师,为了在预期的时间内能完成项目,前期肯定是要进行大量练习的。但是如果你花了大量的时间在编写CSS代码上,那无疑是浪费时间。工欲善其事必先利其器,聪明的设

css小工具合集
在本文中,小编帮大家整理了一个工具合集。当你使用 CSS 工作时,它们可以起到很好的帮助作用。 希望这些工具可以帮助你节约编写 CSS 的时间,解决一些不必要发生的问题。 推荐一

前端开发:你所不知道的CSS动画工具
在前端开发过程中,这些CSS 动画工具,将有助于缓解在学习 CSS 动画中的困扰,并帮助大家节省一些时间。 1. Animate.css (是一个跨浏览器 CSS 动画的集合,你可以在滚动条、主页上等

10个优化代码的CSS和JavaScript工具
检查和测试代码来发现任何潜在错误,从而在放到网站上之前及时消除错误是一个非常重要的过程。代码检查的过程也俗称为是 Web设计 师 和开发者之间的linting。作为一个设计师,如果
CSS 选择器参考手册
选择器 描绘 [ attribute ] 用于选取带有指定属性的元素。 [ attribute = value ] 用于选取带有指定属性与值的元素。 [ attribute ~= value ] 用于拔取属性值中囊括指定词汇的元素。 [ attribute |= va

知道这些 CSS 代码在线生成工具,让你少写1,000行代码
1. CSS Animate CSS Animate 是 CSS 动画代码生成工具。 2. Patternify Patternify 是无缝拼接的背景纹理生成工具。你可以选择重头做一个纹理,也可以在 Patternify 提供的一些纹理上做修改。做完后,