CSS属性之定位属性(图文详解)
本文主要介绍了CSS属性之定位属性(图文详解)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Discuzx系统 CSS 编码规范、CSS属性书写顺序
本文主要介绍了Discuzx系统 CSS 编码规范、CSS属性书写顺序,需要的朋友可以参考下

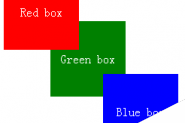
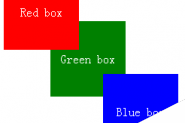
CSS属性探秘系列(七):z-index
在本文里,我们会准确的说明究竟什么是Z-index,它为什么会这么不为人所了解,并一起讨论一些关于它的实际使用中的问题。我们同时会描述一些会遇到的浏览器间的差异,那些存在于已有版本的IE及Firefox浏览器中的独特问题。

CSS属性探秘系列(六):margin
margin 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边
CSS属性探秘系列(五):min-width
min-width 属性设置元素的最小宽度,该属性值会对元素的宽度设置一个最小限制。因此,元素可以比指定值宽,但不能比其窄。不允许指定负值。

CSS属性探秘系列(四):vertical-align
本文向大家介绍一下CSS vertical-align 属性的用法,该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。

CSS属性探秘系列(三):line-height
本文从line-height的定义、line-height的理解、line-height的应用3个方面详细为大家介绍了line-height,非常的详细,有需要的朋友可以参考下
CSS属性探秘系列(二):overflow及相关属性text-overflow
本文是CSS属性探秘系列的第二篇,主要为大家介绍了css的overflow属性以及其相关属性text-overflow,有需要的朋友可以参考下,欢迎大家来进行讨论

CSS属性探秘系列(一):word-break与word-wrap
本文是CSS属性探秘系列的第一篇,详细介绍了word-break与word-wrap的异同与示例分析,非常简单实用,有需要的朋友可以参考下
浅析CSS 属性之中经常出现的百分比
CSS 的属性值中经常会出现百分比,搞清它们的基数是一件很重要的事情,下面通过示例为大家介绍下