CSS常用属性的默认值详细整理
CSS各属性的默认值你知道吗?如果还是一知半解的话,那么可不要错过本文哦,下面为大家整理了CSS常用属性的默认值,希望大家可以收藏
HTML默认样式表CSS属性除了inline和block的定义
今天偶然在w3上看到了。除了inline和block的定义,主要是要注意 body|h1~h6|blockquote|menu|ul|ol|dd等标签的默认样式,还不知道的朋友可以参考下本文
css属性使用中的一些注意事项(实战经验)
以前只顾着写页面,也没做什么总结,从现在开始得改改了,随时随地记录一些应用中应该注意的东西,为自己也为他人,下面为大家介绍下css属性使用中的一些注意事项,喜欢的朋友可以收藏下
JavaScript访问CSS属性的几种方式介绍
要通过元素访问样式表,那么就应该先确定是哪个元素。直接访问样式表在该样式块里找相应的样式规则,最后在该样式规则里找相应的样式
CSS样式的基础学习总结
进行css布局的同时,没有足够的基础知识是不可能的,本文为初学者整理了一些,经常使用的css属性,感兴趣的朋友可以参考下,或许有所帮助
CSS常见属性缩写与全写对比
布局过程中总是离不开css的属性,在书写过程中高手与新手的区别是很大的,本文整理了一些常见css属性的缩写及全写对比,喜欢的朋友可以收藏下
hasLayOut与css属性的关系介绍
hasLayOut想必大家并不陌生,当设定某一元素的css属性,能够触发该元素的layOut布局,感兴趣的朋友可以了解下

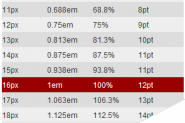
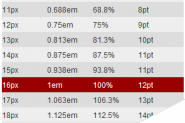
CSS中的EM属性之弹性布局
这篇教程将引导大家如何使用“em”来创建一个基本的弹性布局,从而学习其如何计算?又是如何使用“em”对层进行弹性扩展?又是如何扩展文本和图像等内容?下在我们就一起带着这些问题开始今天的“em”之行。

HTML+CSS布局(常用css控制属性)小结
这几天一直在研究HTML+CSS布局。并没有把所有的布局都弄明白,只学了一点常用的css控制属性,此图只为说明功能,感兴趣的各位可以参考下哈,希望可以帮助到你
CSS中属性Padding的参数个数定义及值的设置
Padding属性在css中的应用已是司空见惯,习以为常了,不过还有许多朋友一直弄不明白padding属性的值的设置,本文整理了一些padding属性相关知识,感兴趣的朋友可以了解下,或许对你有所帮助