D3.js 实现带伸缩时间轴拓扑图的示例代码
本文主要介绍了D3.js 实现带伸缩时间轴拓扑图的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
d3.js实现图形拖拽
本文主要为大家详细介绍了d3.js实现图形拖拽,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下

d3.js 地铁轨道交通项目实战
本文主要介绍了d3.js 地铁轨道交通项目实战,本文通过实例代码项目截图给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
d3.js实现图形缩放平移
本文主要为大家详细介绍了d3.js实现图形缩放平移效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
D3.js的基础部分之数组的处理数组的排序和求值(v3版本)
本文主要介绍了D3.js的基础部分之数组的处理数组的排序和求值(v3版本) ,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下

D3.js(v3)+react 实现带坐标与比例尺的散点图 (V3版本)
散点图(Scatter Chart),通常是一横一竖两个坐标轴,数据是一组二维坐标,分别对应两个坐标轴,与坐标轴对应的地方打上点。由此可以猜到,需要的元素包括circle(圆)和axis(坐标轴),接下来通过本文大家分享D3.js(v3)+react 实

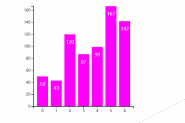
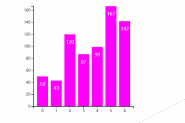
D3.js(v3)+react 实现带坐标与比例尺的柱形图 (V3版本)
本文主要介绍了D3.js(v3)+react 制作 一个带坐标与比例尺的柱形图 (V3版本) ,本文通过实例代码文字相结合的形式给大家介绍的非常详细,需要的朋友可以参考下

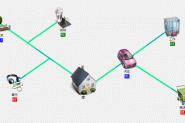
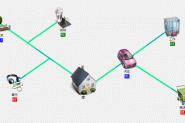
利用d3.js力导布局绘制资源拓扑图实例教程
本文主要给大家介绍了关于如何利用d3.js力导布局绘制资源拓扑图的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

利用d3.js制作连线动画图与编辑器的方法实例
本文主要给大家介绍了关于如何利用d3.js制作连线动画图与编辑器的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用d3.js具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧

D3.js实现拓扑图的示例代码
本篇文章主要介绍了D3.js实现拓扑图的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧