Node.js中用D3.js的方法示例
本文主要给大家介绍了在Node.js中用D3.js的方法,文中分别介绍了如何安装模块和一小段简单的示例代码,有需要的朋友可以参考借鉴,下面来一起看看吧。

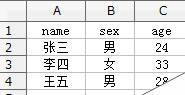
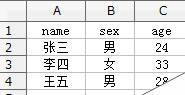
D3.js进阶系列之CSV表格文件的读取详解
D3.js支持从外部读取数据进行图形交互(Loading External Resources),支持的格式有CSV、txt、Html、tsv、xml文本文件和JSON XML数据结构,下面本文主要给大家介绍了D3.js中CSV表格文件读取的相关资料,需要的朋友可以参考

使用D3.js制作图表详解
D3是目前最流行的JavaScript可视化图表库之一,D3的图表类型非常丰富,并且支持SVG格式,因此应用十分广泛,也有很多图表插件基于D3开发,比如MetricsGraphics.js,在D3上构建的数据图表非常强大。

d3.js实现立体柱图的方法详解
本文主要给大家介绍了利用d3.js实现立体柱图的方法,文中给出了详细的介绍和示例代码供大家参考学习,需要的朋友们下面来一起看看吧。

D3.js中强制异步文件读取同步的几种方法
本文主要给大家介绍了d3.js中强制异步文件读取同步的几种方法,文中给出了详细的介绍和解决方法,对大家具有一定的参考价值,需要的朋友们下面来一起学习学习吧。

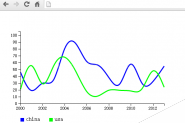
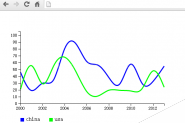
基于d3.js实现实时刷新的折线图
本文用实例演示如何用d3.js实现实时刷新的折线图,非常具有实用价值,需要的朋友可以参考下。

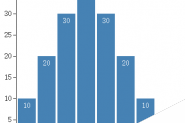
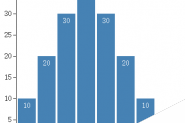
利用D3.js实现最简单的柱状图示例代码
D3.js是一个基于数据操作文档JavaScript库。D3帮助你给数据带来活力通过使用HTML、SVG和CSS。D3重视Web标准为你提供现代浏览器的全部功能,而不是给你一个专有的框架。最近在学习D3.js,这个例子是通过d3.js画一个简单的

D3.js实现散点图和气泡图的方法详解
本文将会给大家介绍了另外两种可视化图表,利用D3.js实现散点图和气泡图,文章通过多个方面介绍的非常详细,下面来一起看看吧。

D3.js实现饼状图的方法详解
相信大家都知道图表是数据图形化的表示,通过形象的图表来展示数据,比如条形图,折线图,饼图等。可视化图表可以帮助开发者更容易理解复杂的数据,提高生产的效率和Web应用和项目的可靠性。现在就让我们大家一起来学习用D3.js

D3.js封装文本实现自动换行和旋转平移等功能
之前小编和大家分享了SVG中如何配合使用text和tspan来实现换行的功能,所以本文对此功能进行一下封装,以后就可以直接用了。有需要的朋友们可以参考借鉴,下面来一起看看吧。