Javascript Dom元素获取和添加详解
本文主要介绍了Javascript Dom元素获取和添加详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下

JavaScript Dom 绑定事件操作实例详解
本文主要介绍了JavaScript Dom 绑定事件操作,结合实例形式详细分析了JavaScript实现dom绑定事件的相关实现方法与操作注意事项,需要的朋友可以参考下

JavaScript学习笔记之DOM基础操作实例小结
本文主要介绍了JavaScript学习笔记之DOM基础操作,结合实例形式总结分析了javascript针对dom元素节点、属性的相关获取、设置等操作技巧,需要的朋友可以参考下
vue 中Virtual Dom被创建的方法
本文将通过解读render函数的源码,来分析vue中的vNode是如何创建的,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下

浅谈JavaScript_DOM学习篇_图片切换小案例
本文主要介绍了JavaScriptDOM图片切换小案例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
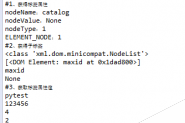
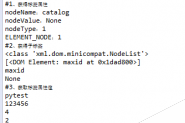
Python minidom模块用法示例【DOM写入和解析XML】
本文主要介绍了Python minidom模块用法,结合实例形式分析了Python DOM创建、写入和解析XML文件相关操作技巧,需要的朋友可以参考下
JQueryDOM之样式操作
本文主要介绍了JQueryDOM之样式操作,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

JavaScript学习总结(一) ECMAScript、BOM、DOM(核心、浏览器对象模型与文档对象模型)
JavaScript是一种解释执行的脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型,它遵循ECMAScript标准。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,主要用来给HTML增加动态功
在js代码拼接dom对象到页面上的模板总结
今天小编就为大家分享一篇关于在js代码拼接dom对象到页面上的模板总结,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧

Python基于dom操作xml数据的方法示例
本文主要介绍了Python基于dom操作xml数据的方法,结合实例形式分析了Python针对xml格式文件的加载、读取、节点与属性遍历等相关操作技巧,需要的朋友可以参考下