JS常见DOM节点操作示例【创建 ,插入,删除,复制,查找】
本文主要介绍了JS常见DOM节点操作,结合实例形式分析了JavaScript针对DOM节点的创建 ,插入,删除,复制,查找等操作相关函数与使用技巧,需要的朋友可以参考下

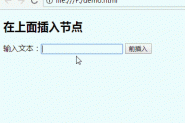
JS实现的DOM插入节点操作示例
本文主要介绍了JS实现的DOM插入节点操作,结合实例形式分析了javascript针对页面dom元素动态操作相关实现技巧,需要的朋友可以参考下

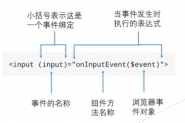
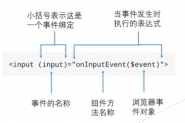
Angular4学习教程之DOM属性绑定详解
本文主要给大家介绍了关于Angular4学习教程之DOM属性绑定的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。
详解操作虚拟dom模拟react视图渲染
本文主要介绍了详解操作虚拟dom模拟react视图渲染,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
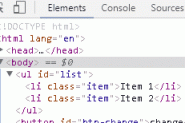
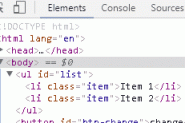
原生JS实现循环Nodelist Dom列表的4种方式示例
本文主要介绍了原生JS实现循环Nodelist Dom列表的4种方式,结合具体实例形式分析了javascript循环遍历Nodelist Dom列表的常用操作技巧,需要的朋友可以参考下

vue如何判断dom的class
本文主要介绍了vue如何判断dom的class,vue点击给dom添加class然后获取含有class的dom文件,具体内容详情大家参考下本文

vue2.0的虚拟DOM渲染思路分析
vue2.0采用了虚拟DOM来代替对真实DOM的操作,最后通过某种机制来完成对真实DOM的更新,渲染视图。本文主要介绍了vue2.0的虚拟DOM渲染,需要的朋友可以参考下
解决vue中虚拟dom,无法实时更新的问题
今天小编就为大家分享一篇解决vue中虚拟dom,无法实时更新的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
VUE DOM加载后执行自定义事件的方法
今天小编就为大家分享一篇VUE DOM加载后执行自定义事件的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧

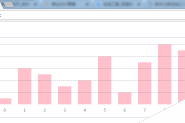
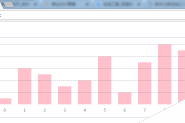
JavaScript实现的DOM绘制柱状图效果示例
本文主要介绍了JavaScript实现的DOM绘制柱状图效果,涉及javascript数值计算及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下